Manan Gouhari
Posted on June 12, 2020
There are three components that go into frontend development - html, css and javascript.
- HTML is the structure of the website.
- CSS is the styles on the website.
- Javascript brings in functionality to the website.
HTML and CSS are not programming language per se(people have been debating about it for ages.)
But Javascript is a programming language.

At a beginner level, you can create AMAZING, STUNNING websites with just HTML and CSS.
HTML and CSS are super easy to learn, believe me.
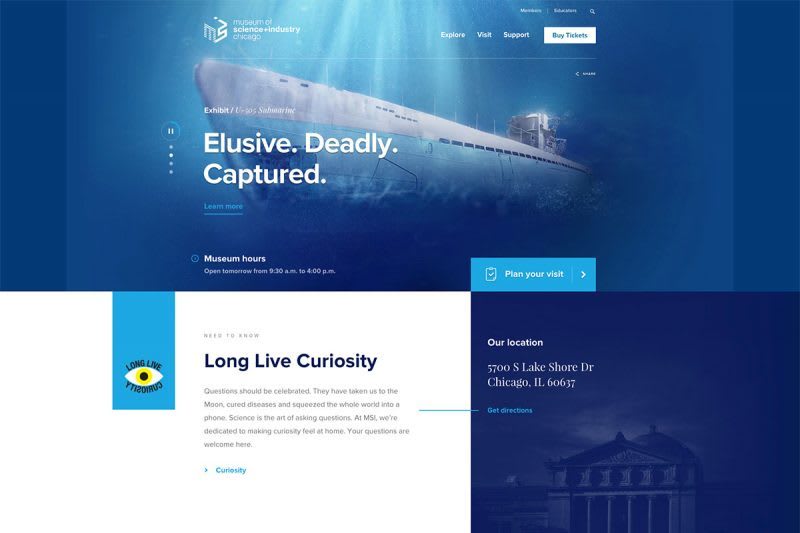
But it takes time to master the art of using them in websites to create compelling layouts like the one in the below photo.
First step is to get good at HTML and CSS, here are a few resources for you -
Learning Platforms -
- Freecodecamp - Awesome platform to interactively learn web development, I can't stress on how complete it is. All for free.
- Codecademy - It's mostly a paid platform but their basic HTML and CSS course is free! Worth giving a look.
- Scrimba - An interesting platform for sure. Think of it as interactive courses. You can look at and edit the code while you're watching the course! Tons of free courses over here!
Crash courses on Youtube(GOLD) -
- Frontend developer crash course by DesignCourse
- HTML and CSS crash course by DevEd
- HTML Crash Course by Traversy Media
- CSS Crash Course by Traversy Media
Basic tutorials through projects -
- Build a responsive website with HTML and CSS tutorial by DevEd
- Build an HTML5 website with a responsive layout
- Coding a responsive webpage from start to finish
Best websites/blogs -
Instagram carousels worth checking out -
(I truly believe there's a lot of value all over Instagram, you just gotta dig it up)
By @thecodercoder
- How to make images transparent
- Media queries
- Emmet shortcuts
- How to be a good webdeveloper
- How to use codepen
By @thecodecrumbs
- 5 ways to host a website for free
- How to speed up your site
- CSS Box Model
- Example of animations with CSS
- CSS Shorthand properties
By @duanecreates
- CSS Media Queries
- How to get nice fonts for your websites
- Frontend developer roadmap
- 9 HTML Tags you might need
- Box Sizing
Tools -
Websites that can make your life easy as a frontend developer.
- coolors.co - Generate beautiful color palletes.
- Unsplash - Find stock images for your project.
- Fontawesome - ICONS(free and paid)
- Heroicons - ICONS(all free)
- Google fonts - Find fonts for your website.
- uiGradients - Amazing gradients for your UI!
- Box shadow generator
Conclusion -
Once you're good at HTML and CSS, dive into Javascript and Javascript frameworks.
A nice way to practice is to pick up a Frontend Mentor Challenge and trying to solve those.
One other thing that works really well for me is watch youtube videos where a person is making a website, be it a tutorial or live stream, it really exposes the ideology that goes behind breaking the website into pieces and implementing it.
If any of y'all want to contact me, hit me up on Instagram at @manan.code.

Posted on June 12, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 27, 2024