COOL TIPS & TRICKS ON VSCODE

Maame Afia Fordjour
Posted on October 5, 2022

INTRODUCTION
You may dive right in and start learning how to use Visual Studio Code effectively using "Tips and Tricks." You'll master practical keyboard shortcuts and become familiar with its robust editing, code intelligence, and source code control features.
GETTING STARTED
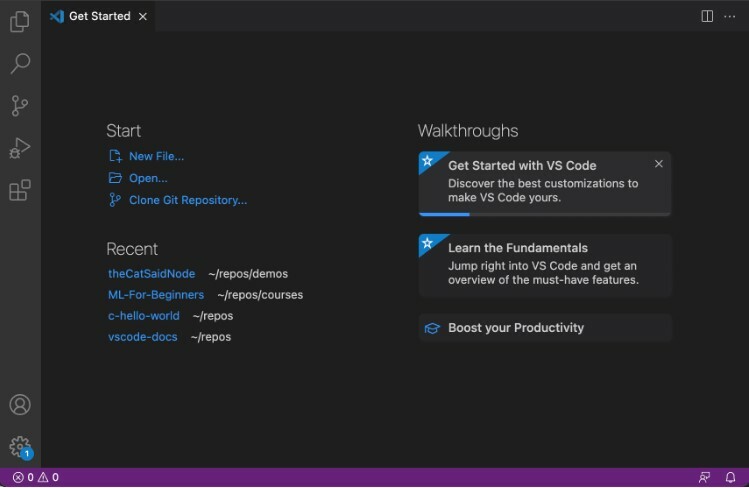
✔ Opening the Get Started page is the best method to get started using VS Code. You will learn about the capabilities and modifications available in VS Code. Get started > Help.
✔ Select a Walkthrough to take a self-guided tour of VS Code's setup procedures, features, and in-depth customizations. The walkthroughs keep track of your progress as you learn and discover.
✔ If you are looking to improve your code editing skills open the Interactive Editor Playground. Try out VS Code's code editing features, like multi-cursor editing, IntelliSense, Snippets, Emmet, and many more. Help > Editor Playground.
Default Keyboard Shortcuts
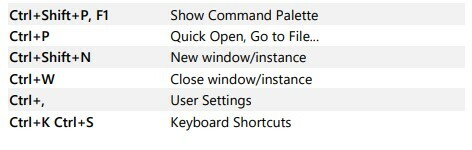
The Command Palette contains each command along with the corresponding key binding (if it exists). Use the Command Palette to remind you of any keyboard shortcuts you may have forgotten.
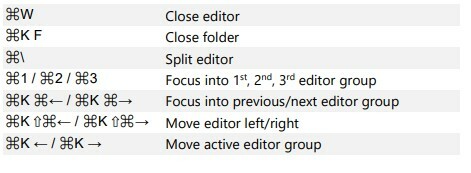
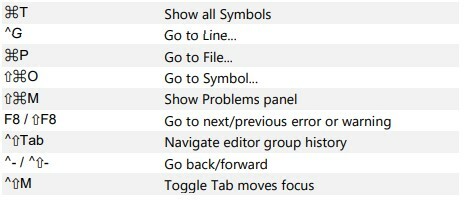
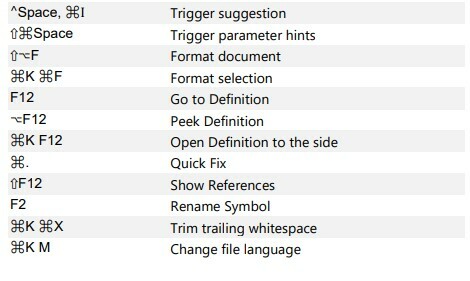
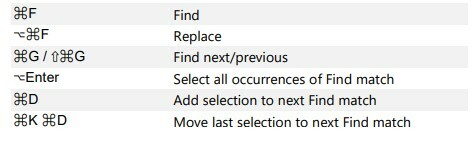
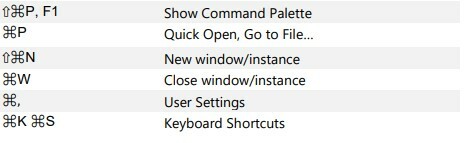
SOME KEYBOARD SHORTCUTS (IOS, WINDOWS,LINUX)
📌 MAC OS;
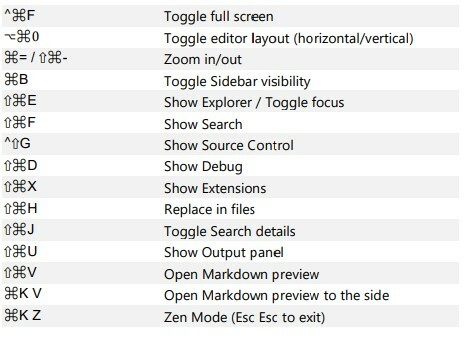
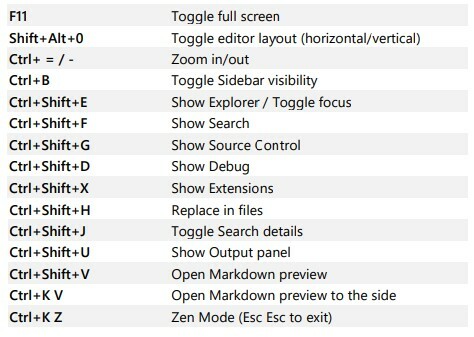
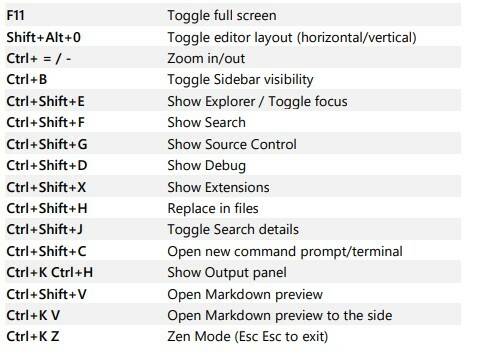
Display
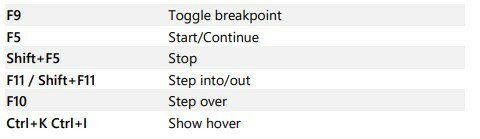
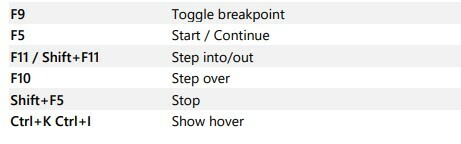
Debug
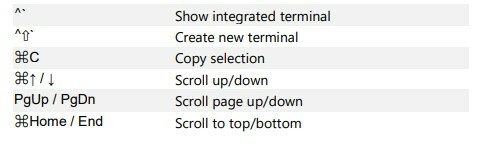
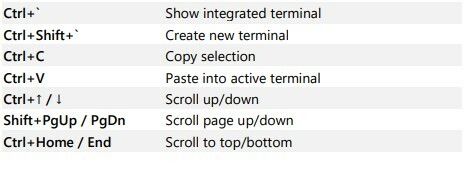
Integrated Terminal
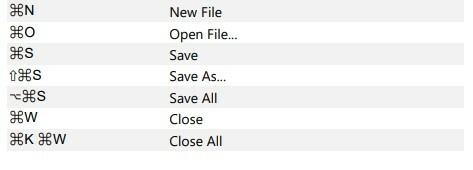
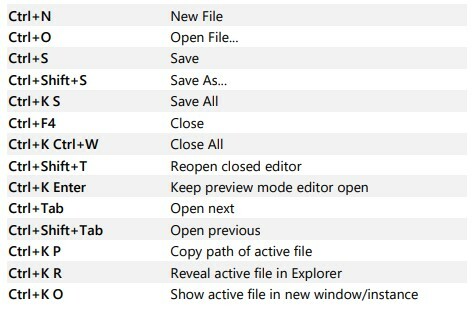
File Management
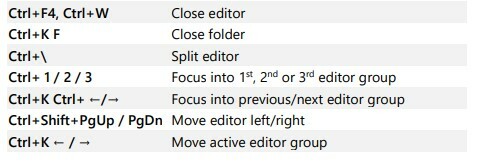
Editor Management
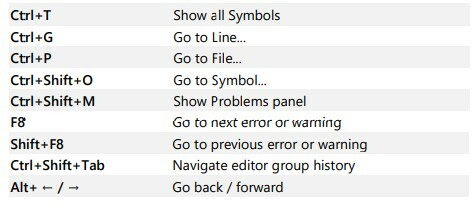
Navigation
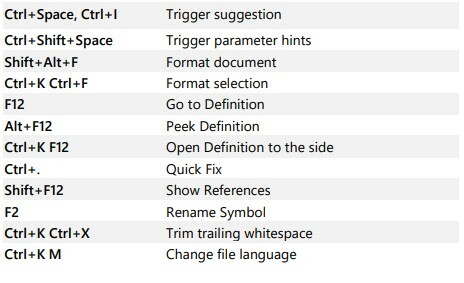
Rich Languages Editing
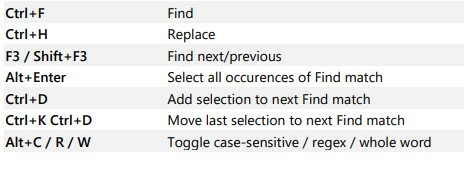
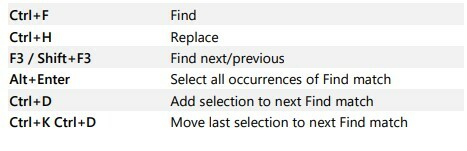
Search and Replace
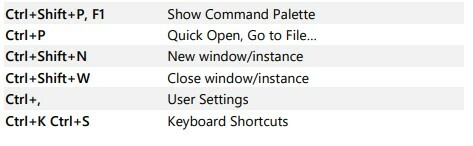
General
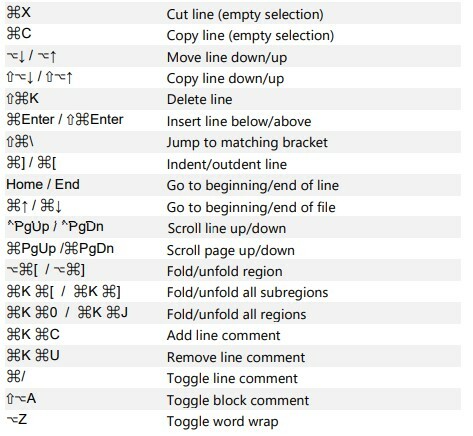
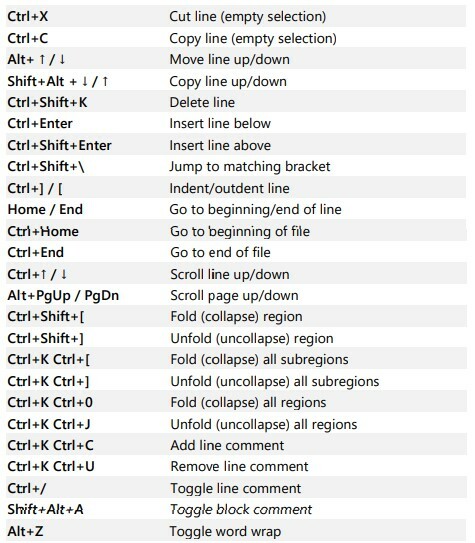
Basic Editing
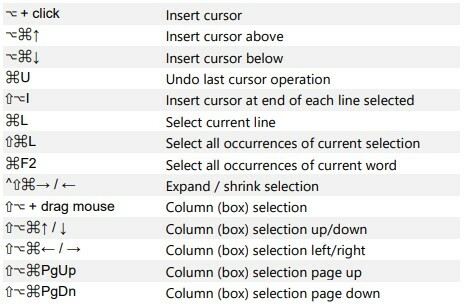
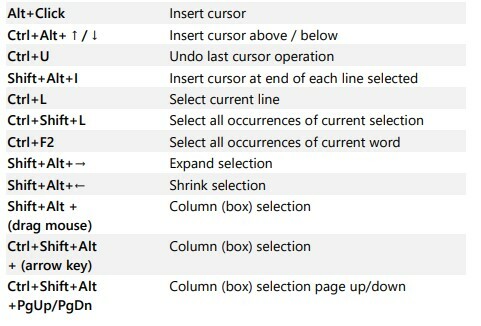
Multi Cursor and Selection
📌 WINDOWS;
Display
Debug
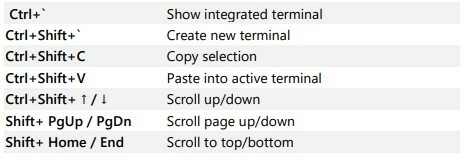
Integrated terminal
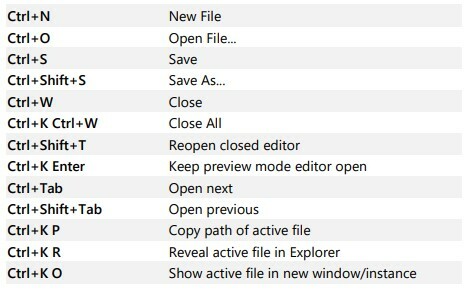
File Management
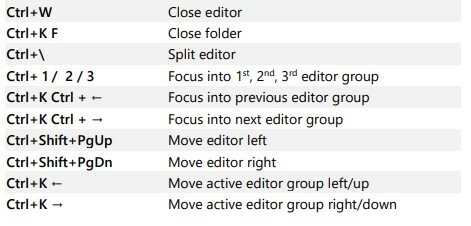
Editor Management
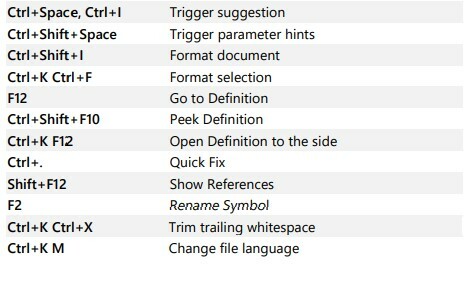
Rich Languages Editing
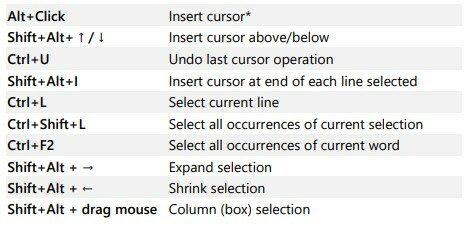
Multi-cursor and selection
Search and replace
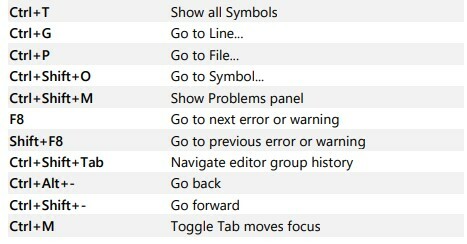
Navigation
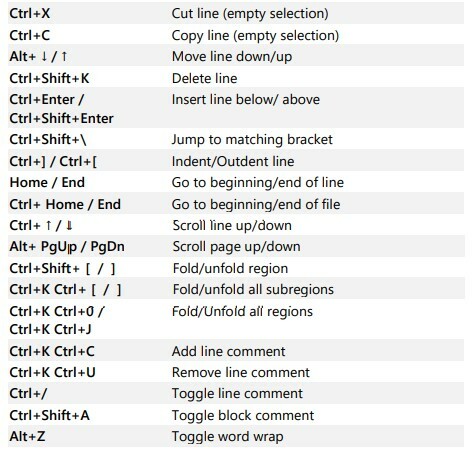
Basic editing
General
📌LINUX;
Display
Debug
Editor management
File management
Integrated terminal
Multi-cursor and selection
Search and replace
Navigation
Rich languages editing
Basic editing
General
CUSTOMIZATION
You have a lot of options for customizing VS Code:
📌Change your theme
📌Change your keyboard shortcuts
📌Tune your settings
📌Add JSON validation
📌Create snippets
📌Install extensions
FINDING EXTENSIONS
📌In the VS Code Marketplace.
📌Search inside VS Code in the Extensions view.
📌View extension recommendations
📌Community curated extension lists, such as awesome-vscode.
Fast scrolling
In the editor and Explorers, quick scrolling is possible by pressing the Alt key. Fast scrolling utilizes a 5X speed multiplier by default, but you can change it in the Editor: Fast Scroll Sensitivity (editor.fastScrollSensitivity) setting.
Git integration
Git integration is pre-installed in VS Code. The Extension Marketplace has more SCM providers that you can install. Although the Git integration is covered in this section, other SCM providers share a lot of the UI and gestures.
Configure debugger
Selecting build a launch.json file from the Run and Debug view (Ctrl+Shift+D) will prompt you to choose the environment that best suits your project (Node.js, Python, C++, etc.). A launch.json file will be created as a result. Support for Node.js is pre-installed, whereas language extensions for other environments must be installed separately.
Logpoints
When a logpoint is hit, a message is logged to the console as opposed to the debugger being stopped as is the case with breakpoints. Logpoints are particularly helpful for injecting logs during production server troubleshooting when the server cannot be changed or interrupted.
A logpoint that has been added using the Add Logpoint command in the left editor gutter will appear as a "diamond"-shaped icon. Although log messages can contain expressions to be evaluated inside curly brackets ("), they are still plain text.
CONCLUSION
I hope this was helpful. Thanks for reading!

Posted on October 5, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 10, 2024