Finishing Up Release 0.4

Leyang Yu
Posted on December 10, 2021
Intro
Hello! This is my last blog post for OSD600 and this week, I worked on two pull requests for my last assignment. If you've read my previous blog post, I've been working on two issues for Seneca's IPC144 course website repository. The first issue, which I blogged about last week, involves finding a way to convert raster images to SVGs. The second issue, which I worked on this week, involves updating the website style to work for both light and dark modes. This blog post will summarize the pull requests I created for both issues.
Issue 1
This issue was about experimenting with SVGCode to see if it could be used to convert raster images to SVGs. I blogged about this process in my last post. I created a pull request which demoed the results of my research by including several SVGs that I created using SVGCode, Adobe Illustrator and Inkscape. Overall, I think that Inkscape produced the most consistent results for coloured and black and white images compared to other tools I tried, which I mentioned in my PR.
Issue 2
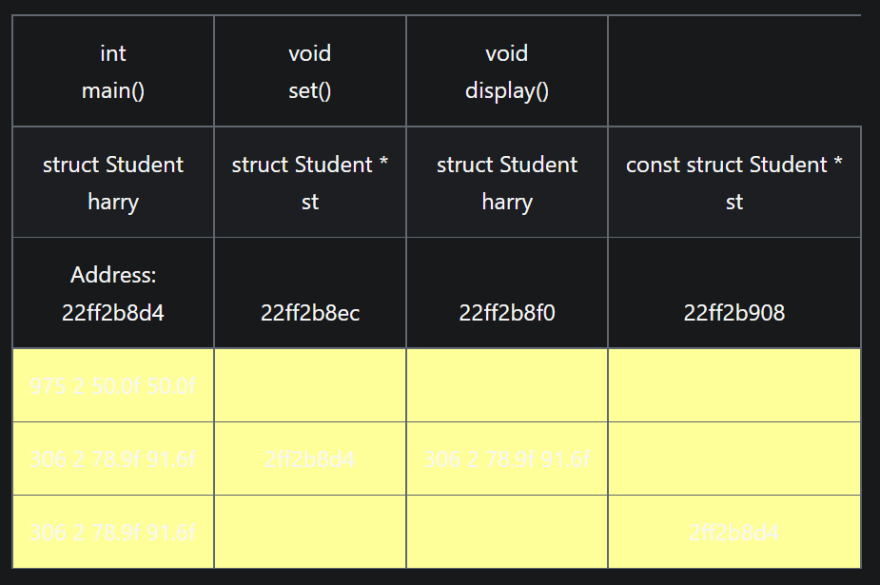
For this issue, I had to come up with a strategy for styling that would work in both light and dark modes. For example, some table cells in dark mode originally had white text on a yellow background, which is very hard to see:
I went through the pages of the site and other than highlighting and image backgrounds, I didn't notice any major issues that appeared due to using a specific mode.
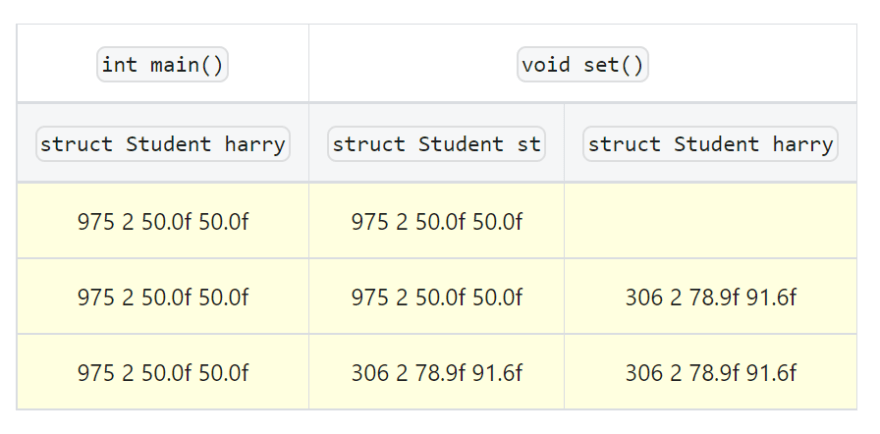
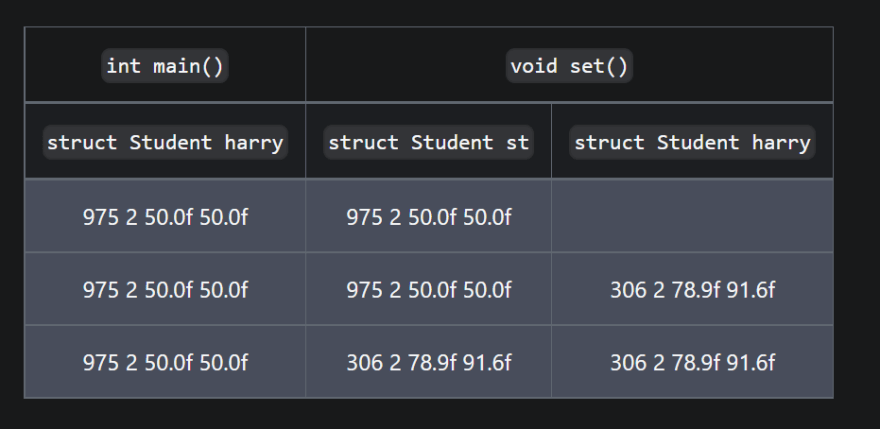
For the highlighting issue, I decided to stick with the yellow background in light mode and for dark mode, I decided to use a different colour since the yellow seemed too bright on a dark background:
I did this by creating a class called highlight and applying different styles depending on the mode:
.highlight {
background-color: rgb(255, 255, 224) !important;
}
html[data-theme='dark'] .highlight {
background-color: rgb(72, 77, 91) !important;
}
In addition I added a white background to all images for both modes, since some images looked a bit weird on a black background:
Before
After
I did this by adding a white background when the site is in dark mode:
html[data-theme='dark'] p img {
background-color: rgb(255, 255, 255);
}
Conclusion
As of this blog post (Dec 10), I haven't received any reviews on my pull requests from the maintainers. For the SVG issue, I don't expect my changes to get merged as the issue was just to experiment with SVGCode to see if this tool could be used in the project and the SVGs I included in the pull request were just samples of what I came up with based on my research.
When starting off this assignment, my goal was to work on open-ended front-end issues that allowed me to be more creative. For my PRs, I was able to experiment with a variety of image editing tools, some which I've used before, such as Inkscape, and others which were new to me, such as SVGCode and Adobe Illustrator. I think this will be useful when I work on future projects involving different image formats. I was also able to experiment with different styles for light and dark modes. Overall, I think this was a great end to a wonderful course and I hope to continue contributing to the open source community even after completing OSD600. Thanks for reading!

Posted on December 10, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.