How to install tailwind CSS on a next JS project : a step by step guide

Emenike onyedikachi sunday
Posted on June 16, 2023
Table of Contents:
Introduction
Prerequisites
Setting up a Next.js Project
What is tailwind CSS
Benefits of using tailwind CSS
Installing Tailwind CSS
- Using npm
- Using Yarn Setting up Tailwind CSS Styles Testing Tailwind CSS Setup Conclusion
Introduction
Visually appealing websites are essential in the current digital era. Beautiful web page design greatly benefits from the use of cascading style sheets (CSS). The installation of Tailwind CSS on a Next.js project will be explained to you in this article as a layperson. In order to quickly create cutting-edge user interfaces, you can use the well-liked utility-first CSS framework Tailwind CSS.
Prerequisites
In order to Participate in the Tutorial part of this, it is recommended that you have
A Fundamental understanding of Basic Html, CSS, and JavaScript .
Node installed on your System.
Basic Knowledge of react.js.
It will also be useful to be familiar with package managers like npm or yarn and Next.js.
Setting up a Next.js Project
I won't discuss preparing for the next.js You can read my other article to learn how to set up a next, but I'll focus on a next.js project here. An example of a next.js project is available at https://dev.to/lordsage/learning-nextjs-layout-creation-a-step-by-step-guide-579m
What is tailwind CSS
Tailwind is a CSS framework that provides us with single-purpose utility classes which are opinionated for the most part, and which help us design our web pages from right inside our markup or . js/. jsx/. ts/. tsx files. OR you can say that tailwind CSS is
A well-liked utility-first CSS framework called Tailwind CSS aids programmers in swiftly and effectively creating user interfaces. To put it simply, it gives you a collection of already-made CSS classes that you can use to design your HTML components.
Benefits of using tailwind CSS
- Easy to Get Started
- Faster Development
- Customizable
- Reduces code small
Installing Tailwind CSS Using npm
Launch the terminal in the vs-code project directory.
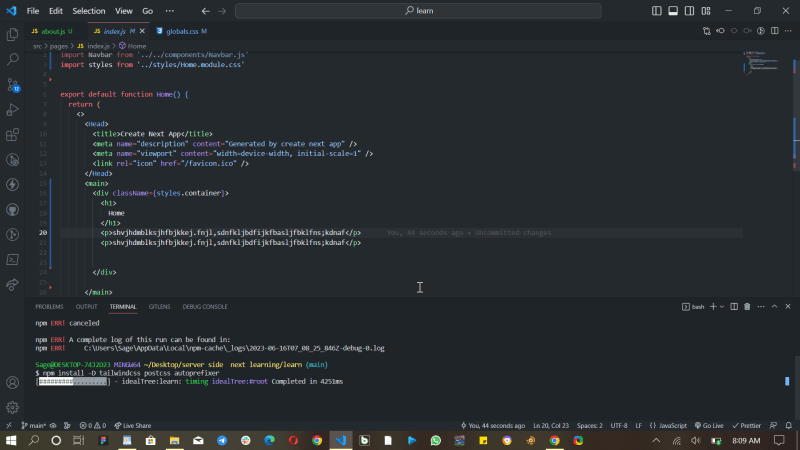
If you are Running npm, to install Tailwind CSS and its dependencies type this on the terminal "npm Install -D postfixer for tailwindcss".
then run the init command to generate both tailwind.config.js and postcss.config.js
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
On the other hand, if you like working with Yarn type this
: yarn add tailwindcss postcss autoprefixer
yarn add tailwindcss postcss autoprefixer
npx tailwindcss init -p
Setting up Tailwind CSS
after installing the tailwind css there are many configuration that are still needed for it to ran smoothly
first of all Open the tailwind.config.js file in your project directory. Locate the purge property and update it with the paths to your Next.js components and pages
module.exports = {
purge: ['./src/components/**/*.{js,ts,jsx,tsx}', './src/pages/**/*.{js,ts,jsx,tsx}'],
// ...
}
after you have done that next import the tailwind css style into the project
Open the styles/globals.css file in your project folder
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
Once you have done that and saved you file you will have to test if it is working so what you have to do is to go your "index.js file" give the div class name and in the class name add this "bg-blue-500" to give background color of blue
import React from 'react';
export default function Home() {
return (
<div className="bg-blue-500 ">
<h1>Welcome to my Next.js project with Tailwind CSS!</h1>
</div>
);
}
and another thing there an more straight forward way of when you are installing next js you will see where you are allowed to to select if are going to work with tailwind css so that the system can install it automatically for you instead of manually installing it
Conclusion
best of luck! Tailwind CSS has been successfully installed Next.js work. You can now use Tailwind CSS to build amazing and responsive designs for your websites by following the instructions in this article. Explore the official Tailwind Css site for more https://tailwindcss.com/ and for beginners search for tailwind cheat-sheet "" this will help you in using tailwind css feel free to comment

Posted on June 16, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.