
Matt Angelosanto
Posted on September 27, 2022

Written by Boemo Mmopelwa✏️
Recently, GraphQL has been praised for meeting developers’ exact needs without over-fetching. Many developers have started using GraphQL over the REST API, which is more prone to errors than GraphQL. However, the problem with using GraphQL and REST API is that you have to master a different language, like REST API syntax or GraphQL syntax, to interact with your database.
Fortunately, new technologies, such as Thin Backend, allow you to interact directly with your databases using frameworks such as Next.js, without having to switch languages.
Thin Backend is an API that interacts with your PostgreSQL database, and it is a competitor to REST API and GraphQL. Thin Backend is better than REST API and GraphQL because it enables you to directly interact with your database from your JavaScript framework, like Angular or the React library. With Thin Backend, you don't have to write REST API endpoints or GraphQL resolvers, which force you to learn GraphQL syntax and GraphiQL IDE.
Using Thin Backend, you can create apps like WhatsApp and Signal because Thin Backed instantly retrieves data from your database. All you need to know before using Thin Backend are Typescript or JavaScript frameworks and mostly relational database concepts.
On the other end of the spectrum, we have Prisma, which is a database client that connects your application to your database:
datasource db {
provider = "postgres"
url = env("DATABASE_URL")
}
Unlike Thin Backend, Prisma uses less SQL to interact with your SQL database. The best feature is that Prisma is type-safe — this means that if you use the wrong data types, it will throw an error.
Thin Backend and Prisma are revolutionizing the way we query and interact with our databases.
In this article, we will compare the features of Thin Backend and Prisma, including schema design and modeling, to choose the best ORM technology for your project.
To jump ahead:
What is Prisma?
Prisma enables you to access your database straight from Node.js and TypeScript application code. Prisma is widely used with Node.js to fetch data from the database, and has the following products:
- Prisma Client: This client connects your application to your database
- Prisma Studio: This product is used to model Prisma schemas
- Prisma Migrate: This product helps you migrate your data after you have added changes
Prisma is an alternative to writing plain SQL. It supports the following database technologies:
- PostgreSQL
- MySQL
- SQL Server
- SQLite
- MongoDB
- CockroachDB
The best part about Prisma is that it has comprehensive documentation that clearly guides you through how to install and integrate it with other tools. Prisma also has a larger community than Thin Backend. The Prisma GitHub repository has more than 25,000 stars and has been forked 899 times, while the Thin Backend GitHub repository only has about 897 stars and has been forked 18 times. It is always easy to get help when there are more people using the same tool as you.
What is Thin Backend?
Postgres database has been gaining more popularity because of its advanced database and scalability. Created by digitally induced, Thin Backend is simplifying Postgres by giving users a backend server that has an API that connects with Postgres DB. You can integrate Thin Backend with:
- TypeScript
- Next.js
- React.js
- Svelte
- Rescript
- Vue.js
If you want to create a single-page app that fetches data from your database in real time, Thin Backend is a good choice because it has low latency.
Thin Backend functionalities
Data streaming functionalities are important because decisions have to be made as fast as possible. Thin Backend gives you the useQuery hook that allows you to subscribe to a specific table, which allows your application to fetch real-time data and stay up to date.
Thin Backend makes creating, reading, updating, and deleting records easier by giving you components that can be installed using the Node package manager. The package will render tables using the following snippet:
npm install thin-backend-components
You can find more components in the Thin Backend repository.
Thin Backend has access policies that enable you to choose who can do what on your database. It also uses Postgres policies to reinforce data privacy.
Schema design and modeling features
Thin Backend provides you with an IDE that has custom business logic and serverless functions, while Prisma gives you a visual database browser called Prisma Studio. In this section, we will dive deeper into how these database technologies help us in design and model database schemas.
Schema design and modeling with Prisma
Prisma has an object-relational mapping (ORM) client that enables you to write and design queries. The Prisma client is a type-safe query builder that is an alternative to Sequelize and TypeORM.
For schema modeling, Prisma gives you a friendly Domain Specific Language (DSL). General languages tend to be cumbersome, but a DSL makes completing a specific task easy.
Below is an example of a Prisma schema file. The file states the generator, database source, and model user. You will learn about these terms below.
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model User {
id Int @id @default(autoincrement())
firstName String
lastName String
email String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}
A Prisma schema file has the following components:
- The data source: States the database you want to connect to
- Generators: State what clients should be generated
- The data model definition: States your application model
Prisma models are precise and less verbose when compared to TypeORM. You can learn more about the Prisma schema models in the Prisma documentation.
To reduce latency, Prisma uses SQL DDL statements, which enable you to connect to your application.
Use the following command to install Prisma:
npm install prisma --save-dev
Next, execute Prisma using the following command:
npx prisma
Modeling with Thin Backend
Thin Backend differs from Prisma because it accesses your database directly from your JavaScript framework, no GraphQL needed. So, you will work with more Thin Backend JavaScript functions rather than schemas. However, Thin Backend has a GUI that allows you to redesign underlying schemas.
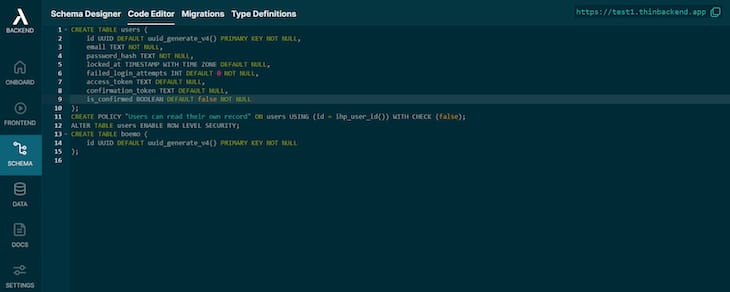
Using Thin Backend, you can create columns and tables at the click of a button using the schema designer. The table schema created using the schema designer will display in the code editor. 
In Thin Backend’s Code Editor, you can edit the tables that you created in the schema design section. 
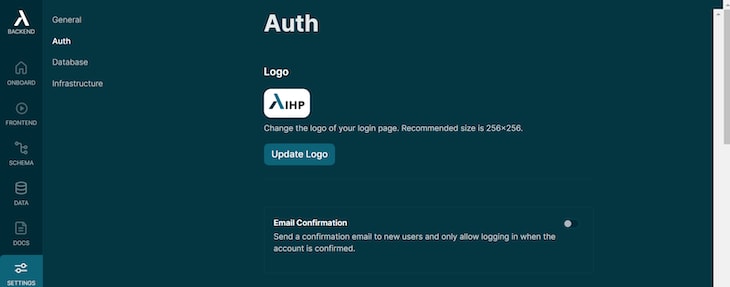
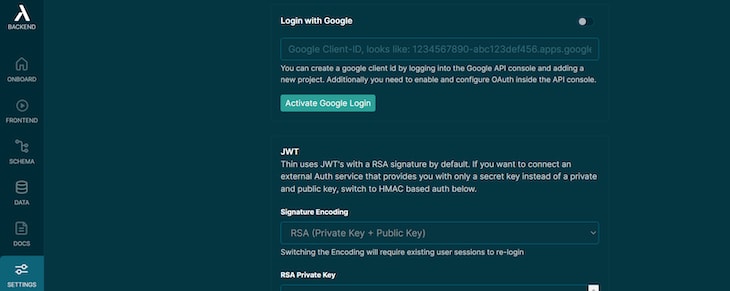
To control how users log in, hover to the Settings tab at the bottom of the Thin Backend platform and click on the Auth text. 
The Authentication page will show you different options for how your users can log in. 
Data migrations
Data migrations with Prisma
Prisma automatically writes data migration schemas that you can use to transition your data. Prisma does a great job with data migration because it gives you an intuitive CLI and boilerplates that show you a blueprint of the migration. It is also easy to import existing projects into Prisma.
Here is an example of data migration in Prisma. The following code snippet shows a Prisma schema that creates a model called User:
model User {
id Int @id @default(autoincrement())
name String
posts Post[]
}
If you use the following command to execute the changes being made when creating the above model…
prisma migrate dev --name init
… you will get the following migration schema:
-- CreateTable
CREATE TABLE "User" (
"id" SERIAL,
"name" TEXT NOT NULL,
PRIMARY KEY ("id")
);
The prisma migrate command will automatically create the migration schema for you when executing the command, as shown above.
Data migrations with Thin Backend
In contrast, Thin Backend will only conduct migrations when you execute the migration function. It won't conduct migrations when you are still editing and working on your database. The migrations work just like Git — the changes are only made when you commit them. 
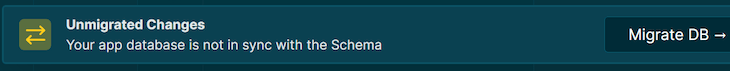
After you have made schema changes in the code editor, Thin Backend will prompt you to sync the schema changes with your database. By clicking on Migrate DB as shown below, you will synchronize your schema with your application database. 
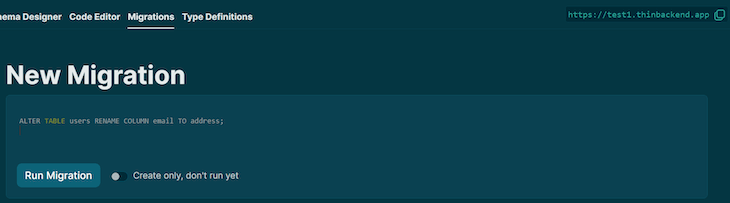
Then, Thin Backend will give you two options: either you can run the migration, or just create it. Run the migration if you want to synchronize the changes you made, but if you are still working on the schema, create it and don't run it.  All the migrations you have created will show up in the Migrations section as shown below, along with the schema and time they were created. By default, Thin Backend will indicate that the migration was created nine hours ago.
All the migrations you have created will show up in the Migrations section as shown below, along with the schema and time they were created. By default, Thin Backend will indicate that the migration was created nine hours ago. 
It’s exciting that Thin Backend connects to your database directly from your application, but it is painful to know that some of the Thin Backend features do not work — some buttons will just throw errors. For example, this is what the Infrastructure section looks like: 
Another example of an error that you might encounter when using Thin Backend is shown below:  Thin Backend is still in its early stages, so let's hope that the above errors will be resolved in future updates.
Thin Backend is still in its early stages, so let's hope that the above errors will be resolved in future updates.
Conclusion
Thin Backend sounds like the new coolest kid on the block because it allows you to query your database using frameworks such as Vue.js. On the other hand, Prisma gives you type-safe functionalities. The features of these different ORMs are useful, but choosing the best one will depend on your application's specific needs.

Posted on September 27, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

