Autocomplete and Verify Address With React Components

Lob
Posted on October 29, 2021

If you’re building an app that requires users to enter their addresses then you’ve probably searched for ways to autocomplete and verify those addresses as well. In addition to providing a smoother user experience, they keep your database clean from bad addresses that could cause errors further down your pipeline. Lob‘s React address autocomplete library provides everything you need to get you going out of the box.
In this article, we’ll show you how to add address autocomplete to a single text input.
We’ll also show how to easily add an address form that supports both autocomplete and address verification with a react component.
Getting Started
We’ll use create-react-app to set up an app and install @lob/react-address-autocomplete.
This last command will run your app in development mode on http://localhost:3000/.
Before coding, let’s grab our API key from Lob in order to use their service. Sign up for your Lob.com account(it’s free!) then follow these instructions to obtain your API key. For our demo app we recommend using your test public key. They start with test_pub_xxxxxxxx.
NOTE: Address verification is disabled for test API keys. When we are ready to verify an address we’ll switch to our live public key.
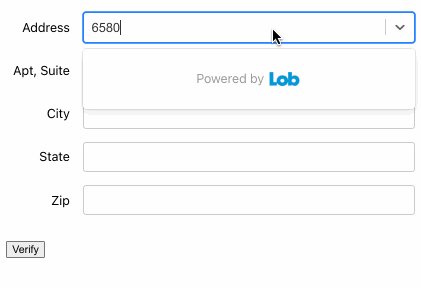
Adding Autocomplete
Replace the contents of the App.js file generated by create-react-app with the following code:
App.js boilerplate code replaced with Autocomplete
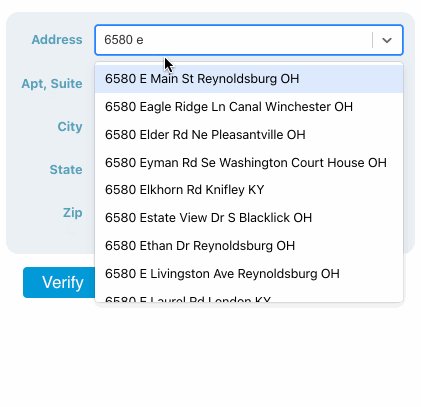
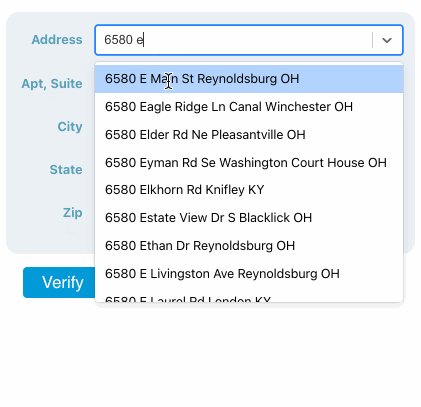
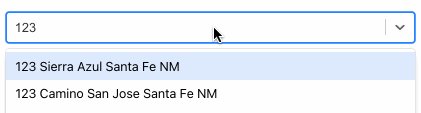
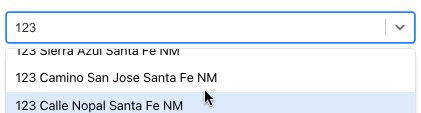
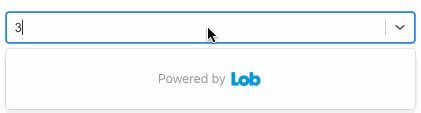
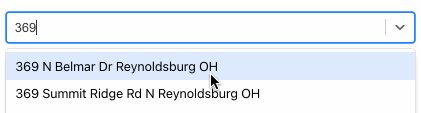
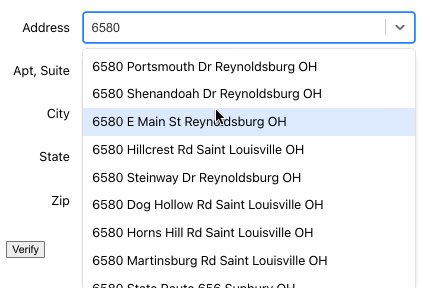
Type “123” to see what addresses are returned. Remember with test API keys you’ll get back limited results.
That’s it! All Lob needs is your API key and the autocomplete component will render an input that suggests addresses based on its value. Lob only suggests autocomplete suggestions for addresses in the U.S. (international autocomplete is on the way!). Let’s extend this app further with the ability to verify the address the user has selected.
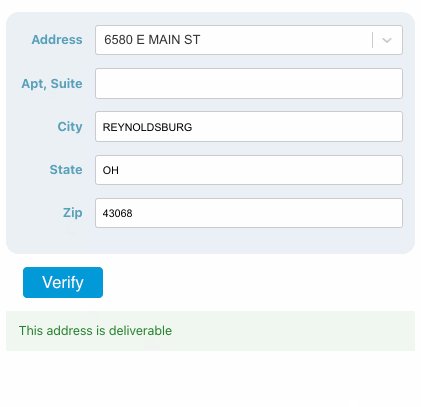
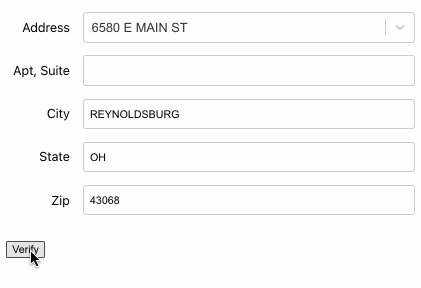
Address Verification
Lob’s address verification (AV) API checks the validity and deliverability of a physical mailing address in the U.S. or internationally. It also standardizes addresses, corrects typos, and provides analytics about the address being verified (e.g. coordinates, building type, type of delivery route, etc.). @lob/react-address-autocomplete also provides a useful verification.
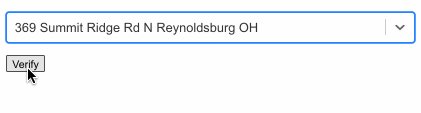
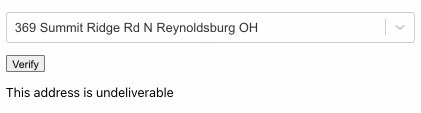
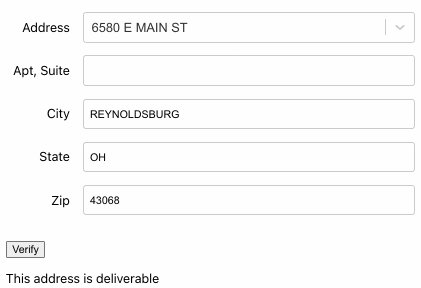
Address autocomplete with verification
We’ve added address verification to our app by doing two things
- by tracking the most recent autocomplete selection
- using
verifyto call Lob’s AV API and displaying the results.
NOTE: International address verification — to verify an international address we would use the function verifyInternational which requires an additional argument countryCode. This code must be 2 letter country short-name code (ISO 3166) and cannot include the US or US territories.
We would include a select input mapping country names to these values.
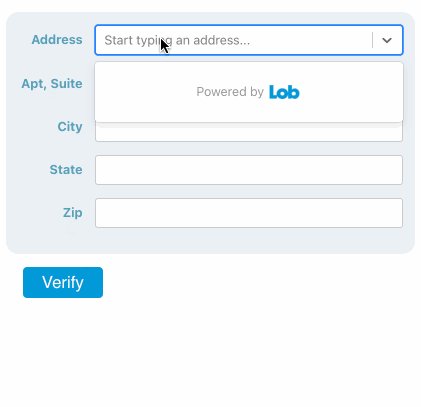
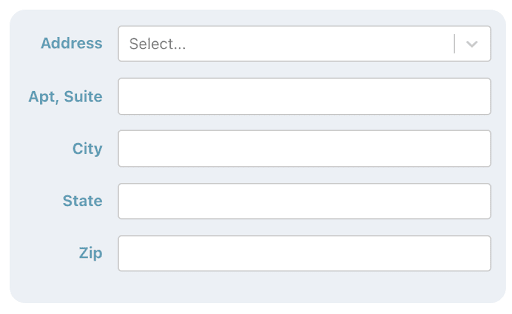
Displaying an Address Form
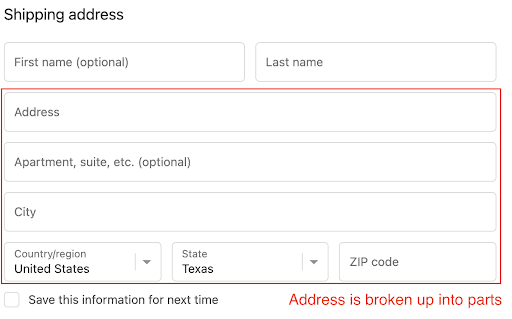
Most forms that require an address typically break up this prompt into multiple inputs one for each address.
AddressForm is a useful component that wraps Autocomplete into multiple inputs, the first input containing its autocomplete functionality. Let’s replace the React Autocomplete component in App.js with the AddressForm component.
- Add AddressFrom to the import statement at the top.
- Select lines 25 to 28 in App.js and replace with this code.
- Add your Lob test API key to the AddresssFrom component.
AddressForm accepts the same props as Autocomplete and an additional prop called styles for modifying the appearance of the elements used in the form (container, input, label, row). Autocomplete uses the Select component from the react-select library under the hood, so any props meant for Select will be propagated by Autocomplete. Thus, we override styles of our address form according to react-select’s styling framework.
Here’s an example:
Overriding the default styles of AddressForm. Component keys belonging to react-select and also be included to customStyles.
Conclusion
Address autocomplete and verification has become a standard across many websites online. Thanks to React address autocomplete by @lob you can add this functionality to your web app easily and without giving up control of its appearance. Plus Lob’s address verification (AV) provides additional delivery data to enhance your app’s user experience such as coordinates, county, and delivery info. If you’d like to work with Lob’s Address Verification API directly check out their documentation here.
Resources

Posted on October 29, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.