Liviu Lupei
Posted on July 21, 2020

I work as a Software Engineer at Endtest.
Testing your web application on different browsers is not easy.
There is an abundance of tools on the market; let's find out which one is the best for you.
Is cross-browser testing still relevant in 2020?
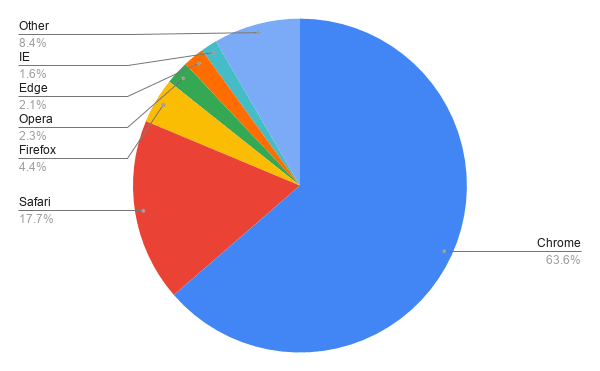
Let's take a look at this chart from Stat Counter:
Chrome has a 63.6% market share.
Testing only on Chrome means you're leaving out 36.4% of your users.
Even if the new Microsoft Edge browser is using Chromium, it doesn't mean that your web pages will look and work exactly the same in Chrome and Microsoft Edge.
Safari should be the biggest concern, since it has a market share of 17.7% and it's still using WebKit as a rendering engine.
Is there any silver bullet?
We might think that using a modern framework (React, Angular, Ember.js) would solve the cross-browser compatibility directly from the start.
Unfortunately, that's not true.
Not even using a React static site generator like GatsbyJS can save you.
Some inexperienced developers might even make the incorrect assumption that cross-browser testing is no longer necessary if they're using polyfills.
What tools can I use?
When it comes to cross-browser testing tools, there is no one-size-fits-all option.
You have to decide what combination of manual and automated testing will you be using and what browsers your web application is going to support.
This decision must involve other departments as well (Product, Sales, Marketing, Executives).
You're a Developer, don't make the assumption that everyone is using or wants to use Chrome.
Tools for manual cross-browser testing
1. Your own computer
If you're using a Mac, the easiest solution is to install a Windows virtual machine.
This means you'll be able to test on the following browsers:
On Mac:
Chrome, Safari, Firefox, Opera
On Windows:
Chrome, Firefox, Internet Explorer 11, Edge, Opera
Testing on different operating systems is important, since a web page can look very different on Chrome on Windows vs. Chrome on Mac.
If you have a Windows machine, you can't run a virtual Mac on it.
2. Other computers
If you're on a Windows machine, you could ask your company to purchase a Mac mini and connect to it whenever you need to do some manual testing.
Your company could also keep Mac machines in their data center and allow you to connect to them through VNC.
The same goes for Windows machines, only you would use RDP instead of VNC.
3. Cloud solutions
Another option is to use cross-browser cloud grids for manual testing, such as BrowserStack and Sauce Labs.
Tools for automated cross-browser testing
Manual testing is time-consuming.
Building automated tests is a solid investment, as long as it's done right.
There are 2 major components that make up your automated cross-browser testing system:
1. The tool to build the tests.
Your tool is crucial, since some tools might impair your cross-browser testing efforts from the start.
For example, Cypress doesn't work on Safari and Internet Explorer and there is no sign that it will ever offer support for those browsers.
Selenium WebDriver, on the other hand, works with all major browsers and the WebDrivers are even maintained by the browser developers themselves.
Playwright is also a decent option, it works with Chrome, Firefox, Edge and Safari, but it does not work with Internet Explorer.
I would pick Selenium WebDriver, it's easier to use and there are plenty of resources available online.
It can easily handle complex scenarios which involve iframes and multiple browser tabs.
There are also a number of libraries that are built as a wrapper on top of Selenium, such as NightwatchJS, WebdriverIO and CodeceptJS.
Personally, I would avoid using those libraries since it puts me at a higher risk of getting blocked by issues in their code, since they're not as well maintained as pure Selenium WebDriver.
2. The cross-browser grid to run your tests on.
The cross-browser grid is easier to change.
For example, you could build your Selenium tests and run them on your own local machine until they're mature and then switch to a cross-browser cloud grid provider like BrowserStack or Sauce Labs.
If you would choose Playwright, it might be difficult to find a cross-browser grid provider that supports it.
If your company has a data center, you could build your own cross-browser cloud grid, but your company would invest a lot in building and maintaining that grid.
Running your automated tests only on your own machine would make it difficult to integrate your tests into your CI/CD system.
3. The challenges for automated cross-browser testing.
Even with libraries like Selenium WebDriver that are compatible with all major browsers, you still have some work to do to adapt your tests for each browser.
Selenium WebDriver does not offer plug-and-play support for cross-browser testing, you have to configure different capabilities and use certain workarounds.
For example, to get your Selenium tests to run on Internet Explorer at a decent speed, you need to configure capabilities such as requireWindowFocus, javascriptEnabled, enablePersistentHover, fileUploadDialogTimeout, etc.
There are also some scenarios the Click action might not work in Internet Explorer and you would have to replace it with an action that presses the Return key.
Why did we build Endtest?
Endtest is currently the leading cloud platform for codeless automated testing.
Thousands of companies rely on our platform, including Red Bull, Netflix and Rakuten.
We want to democratize automated testing.
Our product allows anyone to easily build automated tests and execute them on our cross-browser cloud, without having to write a single line of code.
Your tests will work by default on all major browsers (plug-and-play cross-browser support).
If you're curious about the technical details, be sure to check out the Documentation section.

Posted on July 21, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 28, 2024