5 Projects You Can Build To Become a Better Web Developer

Liviu Lupei
Posted on August 14, 2020

I'm Liviu, and I work as a Solutions Architect at Endtest.
Sometimes we end up working on the same boring component.
It's time to get creative and build 5 awesome projects to rediscover why we love Web Development.
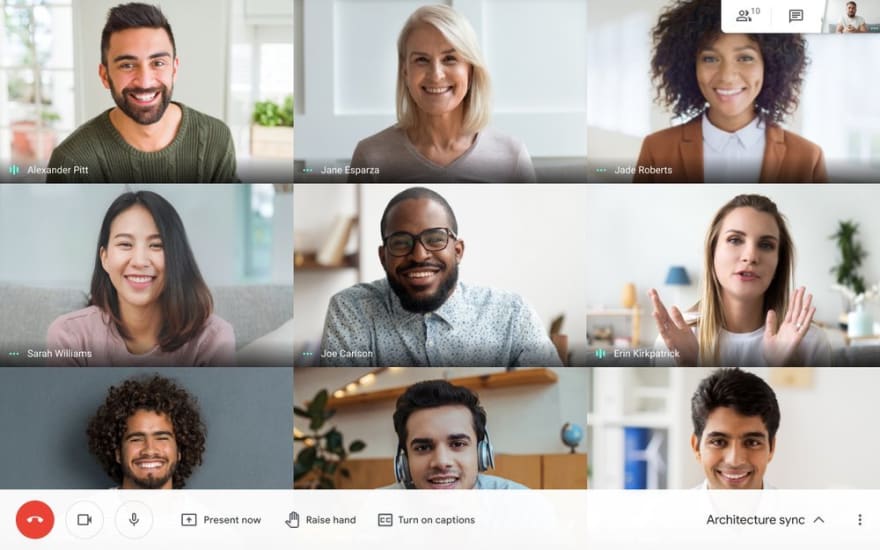
1. A Video Chat Web Application with WebRTC
You might have noticed plenty of applications with fantastic Video Chat and Screen Sharing capabilities surfacing in the last years:
Google Meet
Facebook Messenger
Zoom
Discord
All of them have one thing in common.
They're using WebRTC.
WebRTC makes it easy to add real-time communication capabilities to your application that works on top of an open standard.
It supports video, voice, and generic data to be sent between peers, allowing developers to build voice- and video-communication solutions.
Here is a awesome tutorial.
And I would also recommend checking the WebRTC Samples from Github.
And if you want to quickly build automated tests for that web application, you can use Endtest.
The platform even provides streams for webcams and microphones.
2. A Secure Checkout with Stripe
If you ever want to monetize your new video-calling app or some other product, you'll have to build a Checkout.
The easiest way to do that is to use Stripe.
You'll find plenty of details and examples in their Documentation section.
They even provide detailed instructions on how to test your Stripe Checkout before going live.
3. A blog with Gatsby and Netlify CMS
Gatsby is something that I wanted to try for a long time and this tutorial has been a blast.
All you need is a GitHub account and the Gatsby CLI installed
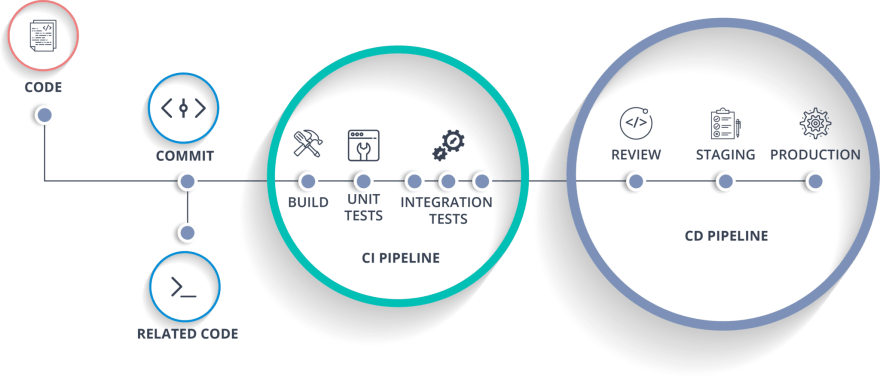
4. A complete CI/CD pipeline
Everyone is trying to be Agile these days.
Having an automated CI/CD pipeline will help you release updates faster and with more confidence.
Most components can communicate between them with API Requests and Webhook Notifications.
It shouldn't take you more than a day to figure out what are the missing pieces of the puzzle and connect all the components.
5. Automated cross-browser tests
Having automated tests that check if your website is working on Safari and Internet Explorer is a good practice.
This is the browser market share in 2020:
That chart clearly shows why testing only on Chrome and Firefox is a bad idea.
If you're planning to use Cypress, you're going to have a bad time, since it doesn't work with Safari, Internet Explorer and mobile browsers.
One option is to use Selenium, since it will work with all major browsers.
A modern alternative is to use a platform like Endtest, where you can set up tests in a few minutes and have them running on the cross-browser cloud grid.
It can also be integrated with any CI/CD system.
Red Bull, Lululemon and Netflix are some of the companies that are using it.
As you can see from my profile, I actually work there.

Posted on August 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.