Javscript Classes and how they Work

Lens
Posted on November 15, 2022
Why use them?
When making complex codes, we sometimes need similar but disctinct objects. For example, books, it would take too long to make objects for thousands of those books. With a class’s data structure we can create a template with the properties we’ll want for all similar objects, we can use it to create new objects faster.
Creating a Class
To create a class you first need to type the keyword class followed by the name of the class which always starts with a capital. Then brackets {}, inside the brackets you type the special method called the constructor(), this method creates the objects and inside its brackets we put in those object values. Even though constructors are useful we don’t always needed, a default constructor is even added even if we don’t add it.
This
After creating the new object property, you then put in it’s value by using this followed by a period and the property name. When we self assign a property that means we can put any property we want to new data with the new class inherit. First we create a constant then we put new className to that constant. After that we put in the values of the properties the same order as the original properties in the class.
Instance
Every time we create an object from a class we’re creating an instance of that class, for example a constant with the new keyword is an instance. Instances are independant meaning it doesn’t affect any other instance, even changing the instance itself doesn’t change other instances.
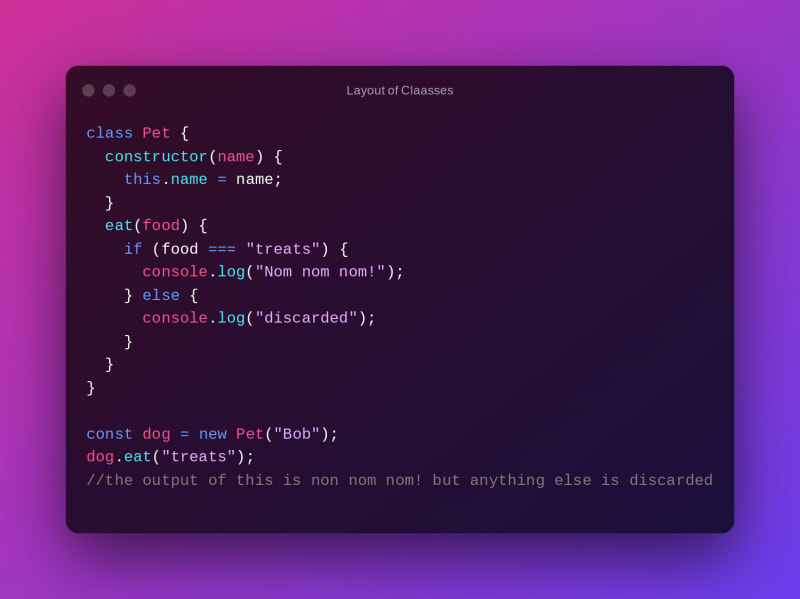
Methods
Used to add interactive objects. To create it you just need the name with parentheses method() then with brackets where you’ll put the code thats in it. This makes classes be able to perform any action like saying hello in the console.
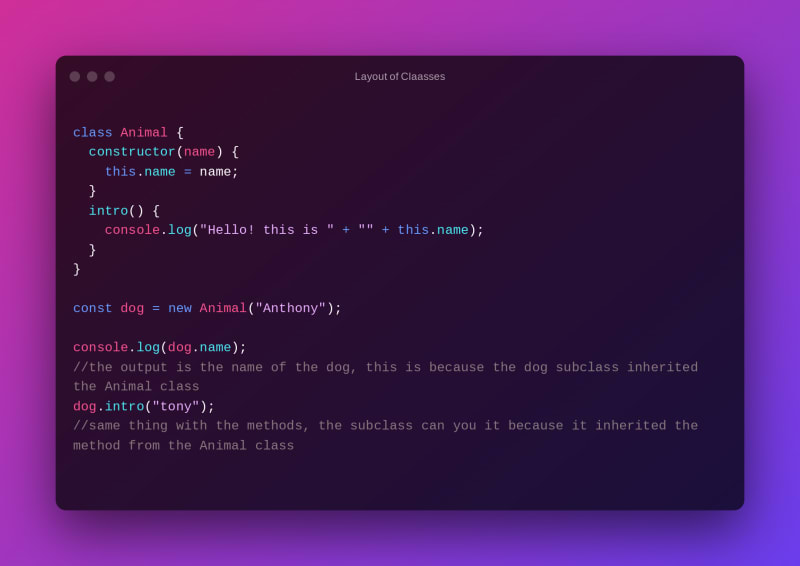
Extends
Let's say we were in a jungle, the animals in the jungle have some things in common, but they do different things and eat different things too. That’s where inheritance comes to play. To inherit a class you have to create a class with the keyword extends then the name of the class it’s inheriting. These classes are called subclasses, when they inherit a class they have the same methods and object properties as them. The original class is called a superclass.
Overriding
Let's use an example from Mimo. There's a difference between a human attack and a wizards attack, though they call it the same thing it has a does different damage. When overriding the main classes method it means that it has the same name but with different data. We do this by creating the method with the same method name as the superclass then create a different set of data so when we call a subclasses instance it does that subclasses method. (i did the example below as a code block because i think the code it too big to be an image, some text isn't fully shown so you may have to scroll to the right)
class Human {
constructor(weapon) {
this.weapon = weapon
this.health = 100;
}
receiveDamage() {
this.health = this.health - 10;
}
}
class Wizard extends Human {
receiveDamage() {
this.health = this.health - 20;
}
}
const Magician = new Wizard("Staff");
console.log(Magician.health);
Magician.receiveDamage();
console.log(Magician.health);
//notice how instead of losing 10 health the Magician loses 10 because it's using the subclasses method which override the Humans
Super
The keyword super ("super()") is used add a superclasses property and add it to the subclass.
class Human {
constructor(weapon) {
this.weapon = weapon;
this.health = 100;
}
receiveDamage() {
this.life = this.health - 10;
}
attack() {
console.log("Swing " + this.weapon);
}
}
class Warrior extends Human {
constructor(weapon, warCry) {
//The warrior subclass now uses the Human's weapon property
super(weapon);
this.warCry = warCry;
}
receiveDamage() {
this.health = this.health - 5;
}
attack() {
super.attack();
console.log(this.warCry);
}
}
const alexander = new Warrior("sword", "Alala!");
const leonidas = new Warrior("spear", "Molon labe!");
alexander.attack();
leonidas.attack();
All this information is from my Notion page that i made a few months ago, while i made the code snippet images using ray.so. Which do you think is better coding snippets or coding snippets on images? Tell me in the comments!

Posted on November 15, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.