School of Code Weeks 4 - 5

Laura Ashcroft
Posted on October 24, 2020
Week 4 and 5 continued with lots of learning and building up my confidence with the topics we have already covered. I've carried on using Codewars to keep developing my problem solving and am now on my 7th Kyu!
During week 4, we continued with:
- Backend
- NODE.js
- Rest APIs
- Async / Await
- Express
- Query Parameters
- Middleware Functions
- Testing
- Jest
In week 4 we continued to develop our backend knowledge and learned to build a server from scratch. It was a difficult couple of weeks - I don't think backend comes to me as easily as frontend does! Grateful to have had the two weeks to learn though as I now feel much more confident about building a server and using a database.
At the end of each day we've been encouraged to complete a 'daily reflection'
I've recorded what I have learnt from the lectures and what my feelings are at the end of each day. For each DEV post I'll give a brief overview of what I wrote in these reflection tasks...
Week 5 Day 1-3 Reflections
- Object Oriented Programming - a style of programming that is based on Objects.
- Classes are a large part of OOP and contain constructors - the objects of that class. i.e. for an animal, constructors may include head, body, legs, etc.
- Variables can be assigned to create a new version of that class - i.e. const rabbit = new Animal().
- We can check that the variable has been correctly assigned to that class by checking it is an 'instanceof' that class.
- Methods can be created within a class to change the constructors that exist - i.e. taming a wild animal
- Methods can also be used to create anything else! Such as a console log, an alert, another function, etc.
- Classes can be extended by inserting another class into it i.e. extending Animal with Pet.
- The super constructors know about the parent class' objects and methods. We don't have to write them all out again!
- Canvas API is a way to draw graphics in JavaScript and the HTML canvas element. This week we used it to create games!
- Canvas can be used to create literal works of art - much further along than the rectangles and circles I managed this week!
- Solid OOP - There are 5 main principles for OOP.
- Single Responsibility Principle
- Open-Closed Principle
- Liskov Substitution Principle
- Interface Segregation Principle
- Dependency Inversion Principle
- Last of all... making games is fun!!
Thoughts and Feelings
This week has felt pretty good! I've enjoyed learning OOP and being able to start 'works of art' using Canvas, as well as understanding the fundamentals of a game. I've definitely been aiming for the stars in each project, and learning more about MVP has reigned in my ideas and keeping things realistic - until I've completed the MVP.
Week 5 Days 4-5
Reflection
- We had a two day hackathon this week so we could create a game using Canvas and OOP.
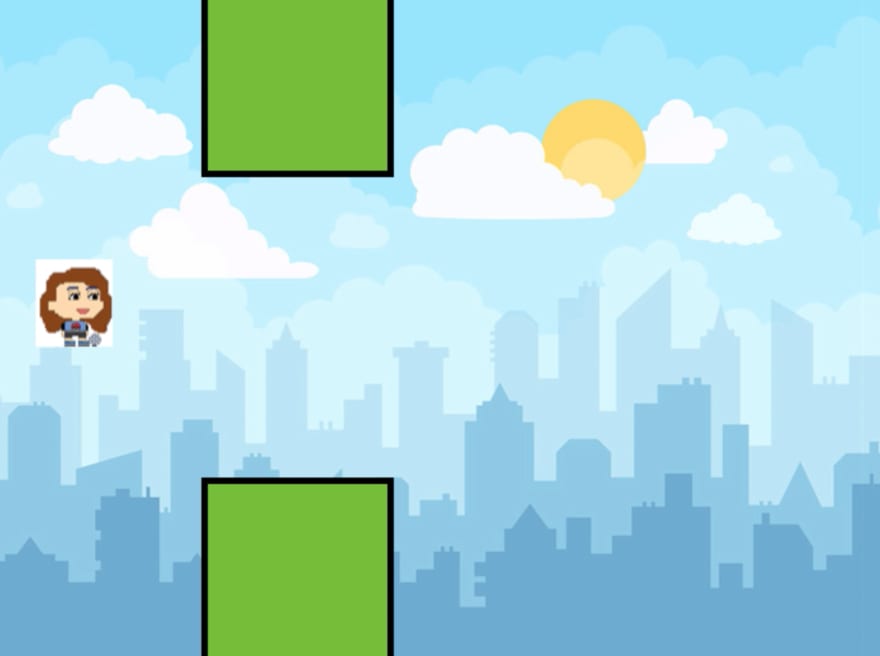
- In my partnership this week, we created a Flappy Bird game that used a SoC avatar as the sprite rather than the traditional bird.
- I LOVED working on it! It was definitely a challenge learning to create different functions that were needed in the game, such as:
- Gravity
- Collisions
- Flight
- Generating random obstacles
- A scoreboard
- Some things aren't 100% - like the obstacles don't always generate with a gap in the middle - but I'm hoping to work on it and finish it off!
Thoughts and Feelings
Glad I made it through the week! The intensity definitely ramped up this week but with enough notes during class and practice in the evenings, I had enough confidence with node.js to work through it systematically. I even understood why I had some of the errors that flagged up!
End of Week 5
I've had a really good week! Game development is the industry I want to get into and this was my first real taste of it at SoC. I set my mind to the type of game I wanted and while it may have been ambitious, I was determined to pull it off. By the end of the hackathon, we had a functioning game that is accessible and fun! I'm looking forward to learning React next week!

Posted on October 24, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.