Chrome Extensions Every Developer should be Using

Hillary Nyakundi
Posted on April 27, 2021

Back in the days when I began learning to code I happened to have noticed a lot of staff from the tutorials I used to follow:
- most sites were in dark mode,
- they easily got the website's colors
- page colors Am pretty sure you have encountered similar events and perhaps wondered how they easily get these corresponding recourses they need?
Out of this curiosity, I had to dig out what extensions they are using, and along the process, I found pretty cool and amazing extensions and I will share them with you.
COOL CHROME EXTENSIONS FOR EVERY DEVELOPER
First and foremost am sure almost every developer lives in the 'Dark mode' misconception. Of which is an amazing view to work with, So what are some themes to enable this:
-
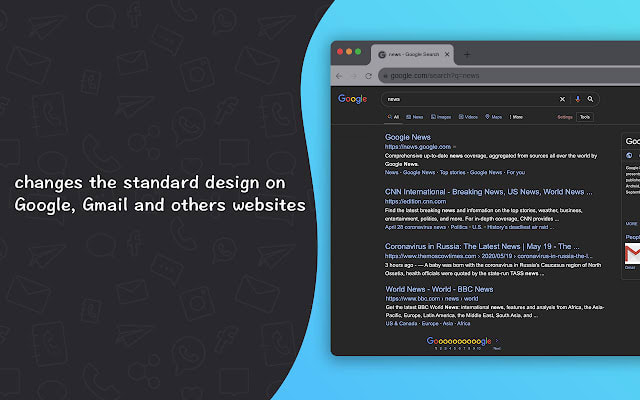
Dark Mode for Chrome
 With over 500k users this extension can turn on dark mode to all web pages. All you need to do is press the extension icon to enable/disable dark mode.
Other extensions with this capability:
With over 500k users this extension can turn on dark mode to all web pages. All you need to do is press the extension icon to enable/disable dark mode.
Other extensions with this capability:
-
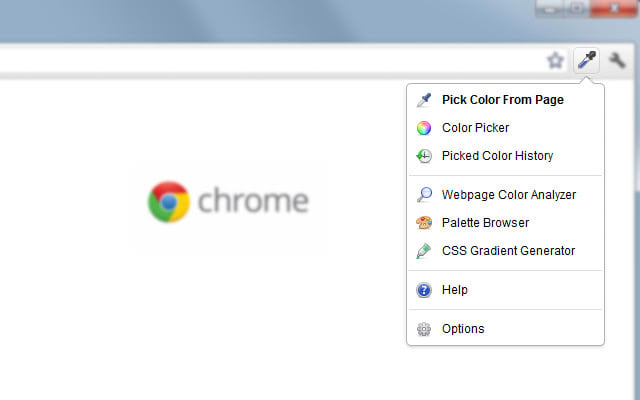
ColorZilla

This is a very useful tool more so for web developers and designers. Looking for a specific color code is not easy but this tool it allows you to select a color on a page, and it gives you the color codes immediately.
Its features include:* Eyedropper - get the color of any pixel on the page * Advanced Color Picker (similar to Photoshop's) * Ultimate CSS Gradient Generator * Webpage Color Analyzer - get a color palette of any site * Palette Viewer with 7 pre-installed palettes * Color History of recently picked colors React Developer Tools
This tool does once it's installed, whenever you visit a site built using the React technology, it will show you by the extension icon 'glowing'. It also allows you to inspect react components on the site using Chrome developer tools.WhatRuns

This extension is almost similar to the React one, the only difference is that this does not only look for react but the entire technology that has been used to build a site.
It gives you site details including fonts used, framework, the programming language used if the site is running an SEO and Analytics plugin, etc.SelectorsHub
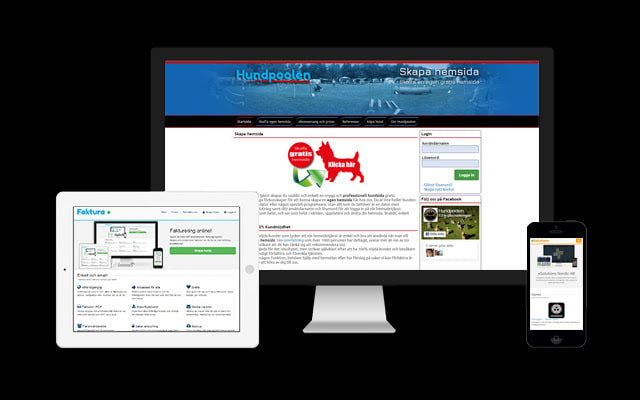
What this extension does, although it's largely none it's useful when you need to find Xpath and CSS selectors of a site mostly needed when doing web scrappingResponsive Web Design Tester

Responsive Web Design Tester is a quick and easy way to test your responsive website.
Test your mobile site on different devices.
This extension reflects both the size and the browser of the mobile device.
Quickly preview the design of your website at the dimensions they will be seen on popular devices.JSON Viewer

It is a Chrome extension for printing JSON and JSONP.CSS PEEPER
What this extension does is that allows you to extract CSS styles and build beautiful style guides.GoFullPage
Capture a screenshot of your current page in its entirety and reliably—without requesting any extra permissions!
Conclusion
Above are some extensions I often use, and I will agree they are really amazing.
Which are you going to try out, or which are you already using?
Share other extensions down below, and let's find out how cool they are.
If You have read this far I really appreciate, Help me to grow my community:
Also check out my other article on:
Must have Themes and Extensions for every Developers - Visual studio code setup
7 Best Visual Studio Code Extensions Every Web Developer Should Have.
Connect With me at Twitter | Insta | YouTube | LinkedIn | GitHub

Posted on April 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.