Damilare
Posted on April 3, 2023
Prelude
Wagtail is a CMS built upon Django. It inherits some of Django's major features including security and ease of use. The two frameworks thus share a lot of similarities. It helps to have knowledge of Django before deciding to learn wagtail. Even though it's possible to learn wagtail as a standalone framework.
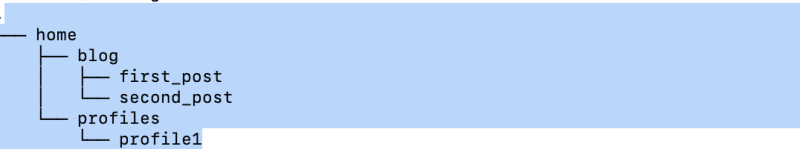
Despite all their similarities there are some differences between the Wagtail and Django. What stands out most with wagtail is the emphasis placed on pages, and the content they contain. And also the hierarchical relationship between pages. (i.e. the same kind of structure used in directories).
└── home
├── blog
│ ├── first_post
│ └── second_post
└── profiles
└── profile1

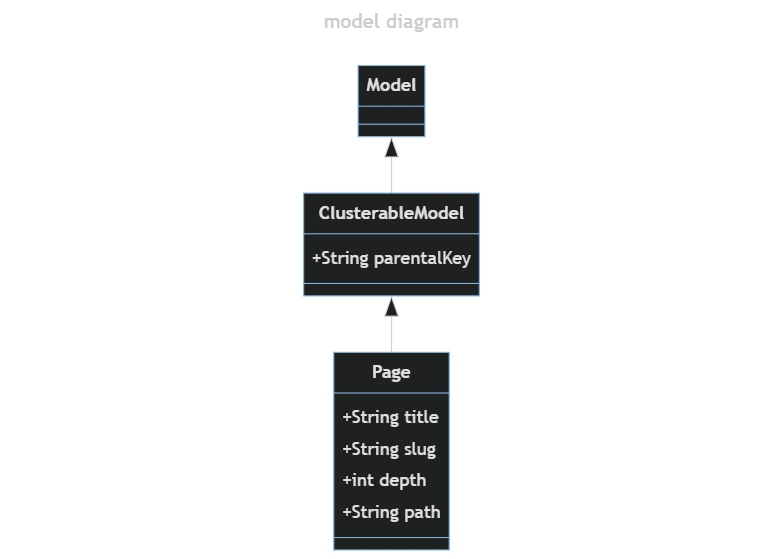
Every Page type is a Django model and inherits from the ClusterableModel. The ClusterableModel then inherits from Django's own model class. The image below displays the relationship between them:
All about pages
In wagtail pages host all the content. The Page model provided by wagtail abstracts away a lot of things. This makes it easier to create, and manage content. Some of these abstractions include:
- All pages are extensions of Django models. So it's possible to access all the functions and fields provided in the models and more. e.g
RichTextField,StreamField - Defining a page lets you define various editor panels. Such as:
content_panels,promote_panels, andsettings_panelsfor easy management in wagtail's admin panel - Pages let you choose the HTML template to use for them
- And within the admin panel you can decide your page routes and their relationship to other pages. (i.e. parent, child pages)
- Wagtail improves the developer experience by combining functionality. The page types act as
model,urls,views, andadminclasses provided in a typical Django project.
As it is with Django this ease of use comes at a cost. With so many things being handled internally it can seem like a black box, especially for someone who does not have a full grasp of the inner workings.
Some mistakes to avoid in your adoption of Wagtail:
- When creating Page objects with code you have to consider the page's relationships. Wagtail handles this when using the admin panel. As mentioned earlier the relationship between pages is important. More details in the stack overflow page below:.
More details in the stack overflow page below:
I am trying to programmatically create a
PostPageobject. This class inherits from wagtail'sPagemodel:post = PostPage.objects.create( title='Dummy', intro='This is just for testing dummy', body='Lorem ipsum dolor...', first_published_at=datetime.strptime(f'2019-01-01', '%Y-%m-%d') )However, I am getting the following error:
ValidationError: {'path': ['This field cannot be blank.'], 'depth': ['This field cannot… - Make sure you pay attention to the slugs (routes) generated for your pages in the promote tab of the admin panel and modify them to suite to your needs
Conclusion
To find out more about what's possible with wagtail check out the docs. Thanks for reading.

Posted on April 3, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.