Why It Is Important to Perform Cross-Device Testing of Your Web Application

Saif Sadiq
Posted on January 16, 2019
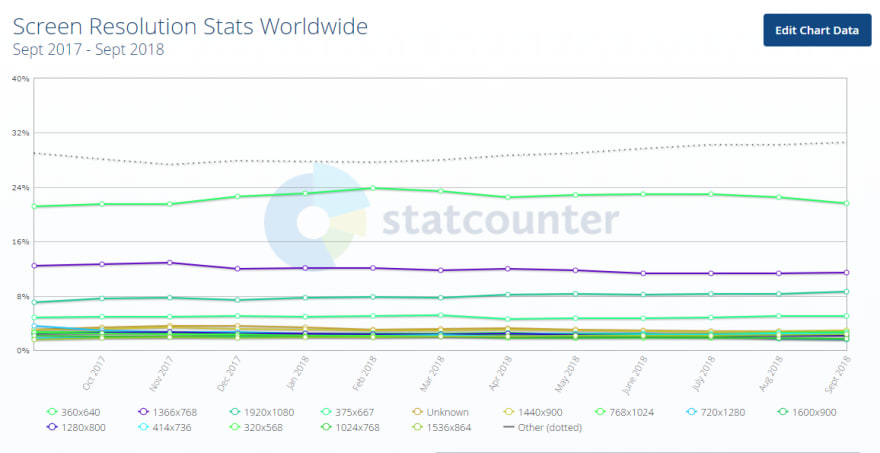
Gone are the days when an average 800 X 600 monitor was used by most people worldwide to access websites. At present, there are 5-6 resolutions only in desktops, counting 2k as well as 4k. Apart from that, there are tablets and most importantly mobiles. Smartphones are the primary media currently to access websites. It is very important that your website should be responsive and run properly in all kind of device resolutions. In this article, we shall discuss why it is important to test your website across multiple devices.
Mobile First Approach
All organizations nowadays are opting for the mobile first approach. They are developing or redesigning their internal websites as well as the websites for their customers in a way that the new sites work properly in all mobile devices. To keep up with your competitor, it is ideal that you must test your website to ensure that they work properly in mobile devices.
Recommendations by Google
Since 2015, Google has been ranking sites in its search results based on how friendly the site is on multiple devices. Organizations since then started optimizing their sites for cross-device compatibility. At present, Google has taken it a step ahead by introducing mobile-first indexing. Compatibility on mobile devices has become the primary criteria based on which a site is ranked on the search result page. It is ideal that the site you are designing should be compatible across all devices, especially handhelds and smartphones.
Multitasking Is the New Trend
Consumers now use multiple devices for performing their tasks. Let’s take a look at Netflix and Amazon. They are widely used both in desktop as well as mobile and in each device, their layouts are different. If your application also has a different user interface for different devices, you should test them properly before releasing the application live in production.
Growing Number of Devices
Although there are a limited number of iOS devices because of the device control policy by Apple, Android being open source has no such restrictions. There are hundreds of Android devices, each with their own resolutions with new devices being launched almost daily. It is important to test whether your application is working properly in all of the targeted devices without causing any layout issues.
Device Usage Varies Across Zones
Let’s suppose you are creating an application and due to lack of time; you only choose to test it on iPhones. This is fine if the majority of the users in your zone are iPhone users. However, if you plan to go international, it will be a problem. Since there are places where the majority of the users use Android or Windows phone, the ideal thing should be to research on the various user zones, which you are planning to target and sort out a list of devices and run tests across all of them.
Cloud Platforms Make Testing Easier
Often, testers skip cross-device testing because time consumed and lack of devices. At present, cross-device testing is not that difficult. Cloud platforms like LambdaTest, Browserstack, Crossbrowsertesting have made testing easier by making it possible to test your website across multiple real-time devices and browsers simultaneously. All you need to do is open your browser, select the devices, hit your website URL, and start the test.
Users Get Dissatisfied Easily
An average user spends less than a minute at a website. Within that time, they decide whether to stick to the website or switch to another one serving the same purpose. It is impossible to guess the device that a user is using for accessing your website. So, it is important that you execute the cross-device compatibility test to ensure that all the latest features you included to improve the user experience are working fine in all devices.
Innumerable Number of Browsers
Earlier, Internet Explorer was the only available browser meant for accessing websites on desktops. At present, there are hundreds of browsers for desktop as well as mobile devices, each with their own way of rendering CSS and HTML codes. A site that is working perfectly in Google Chrome for the desktop may cause breakage in Firefox for mobile. That is why cross-browser testing along with cross-device testing is important to ensure uninterrupted browsing session for the user.
Updated and Newly Released Technologies
The average lifespan of a website is 3 to 5 years. New web development technologies are released regularly that ensure the development of a faster and more compatible website. If you want to keep up with your competitors, you must redesign your website in order to stay ahead in the market. However, the new code may cause breakage in certain devices. Hence, it is important that every time you redesign a certain module or the entire website, you execute cross-device compatibility tests.
If you are an individual developer or owner of an organization that specializes in providing web solutions, the above-mentioned facts will make you realize the importance of cross-device compatibility testing. So, go on, carry out the tests, and provide customers with a flawless website that they can access from anywhere.
Original Source: dzone.com

Posted on January 16, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.