What Is JavaScript Doing On Your Page

arnabroychowdhury
Posted on May 24, 2022

With the increasing popularity of JavaScript, organizations are using JavaScript to support their application stack in many levels — back-end, front-end, embedded devices, hybrid applications, etc. In this article we shall take a deep dive into JavaScript and find out how it actually works. By knowing JavaScript’s building blocks, you will eventually get better in terms of coding.
According to the GitHut stats, JavaScript ranks top when it comes to active repositories in GitHub. If organizations are depending so much on JavaScript, developers who are using it on a daily basis should learn everything they can about the language and the ecosystems that JavaScript provides for developing an amazing application.
JavaScript Engine
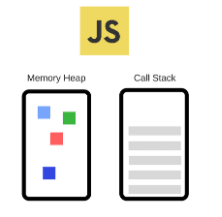
Google’s V8 Engine is a very popular example of a JavaScript Engine. It consists of 2 components
Memory Heap, where the memory allocation takes place
Call stack, where the stack gets framed up during code execution
However, internally the V8 engine runs several threads
The main thread fetches the code, compiles and then executes it
A dedicated thread if for compiling, so that the main thread can do its job while the other optimizes the code.
A profiler thread is there which tells the runtime about the methods on which we spend quite a lot of time so that they can be optimized.
Garbage collector sweeps are handled by a few threads.
Before discussing on what happens at the call stack, let’s find out how the process of rendering occurs.
HTML is parsed and the DOM tree is constructed.
Render tree is constructed
Layout process of the render tree is executed
Painting of the render tree is carried out, where the UX component gets rendered.
Don’t forget to check out CSS focus-visible — The CSS “:focus-visible” pseudo-class applies when user agents use heuristics to determine that the focus indicator should be displayed in a manner that makes the element stand out from other nearby content.
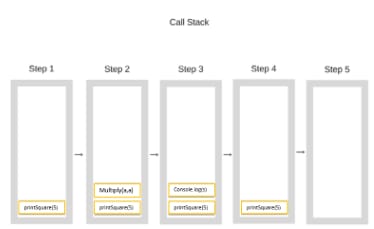
The Call Stack
Being a single threaded program, only one call stack gets executed in JavaScript. It is a data structure that records the current state of the program. Once a function starts getting executed, it is placed at the top of the stack. And once return is called, the function is popped from the top. Let’s take a look at the following example.
function multiply(a, b) {
return a * b;
}
function printExample(a) {
var s = multiply(a, a);
console.log(s);
}
printSquare(5);
Call stack will remain empty during code execution. Later, the following steps will be performed.
Each data entered in a call stack is called stack frame. The following events are common in call stack.
Whenever an exception is thrown, a stack trace is constructed.
Whenever the maximum size of the Call stack is exceeded, “blowing the stack” event occurs. This is very common when recursion is used without properly testing the code.
At some point, however, the maximum call stack size gets exceeded. The browser then decides to get into action by throwing Uncaught RangeError exception.
Execution of a single threaded code is easy and less complicated. Since in multi-threaded code executions, complications like deadlocks are very common. But running on a single thread also has it limits. Since a single call stack works in JavaScript, let’s discuss what happens when the application is complex and the process gets really slow.
Hey, are you looking for CSS Filter — css-filters is a web design library of CSS filters, giving you the ability to add blur, brightness, contrast, drop-shadow, grayscale, hue-rotate, invert, opacity, sepia and saturate effects to images.
How the Compiler Works
JavaScript is considered to be a language having high level of flexibility and readable by human. A compiler transforms that code into a form that is readable by machine. JavaScript compiler works in a 4 step process
A scanner scans the code which is then converted into tokens. This process is done using regular expression.
The tokenized code is then parsed where its scope and structure is encoded into a syntax tree.
The tree structure is passed through translator where it is converted into equivalent bytecode.
The final phase is performed by the byte code interpreter which turns the byte code into native code and renders it in the browser.
Event Loop and Concurrency
Imagine that the browser is dealing with a complex image transformation code written in JavaScript. In this case, the functions executed in the call stack are taking quite longer time to get processed. During that time, the browser has nothing to do, and it gets stuck, unable to render any other code. If your application has a smooth fluid user interface, this kind of issues may create a problem for the user experience.
That is not the end of the problem. When the browser is stuck doing nothing for a long time, it may stop being responsive and the browser may raise an alert, asking whether to wait or kill the page. When situations like this arise, most users choose to kill the page.
There is however, a solution that can help in executing heavy code without causing any breakage in the UI. It can be done by asynchronous callbacks.
Check out CSS first-line — The CSS ::first-line pseudo-element can be used to style the first letter or first line of text on an element. However, can be applied to a limited set of properties.
Asynchronous Callbacks in JavaScript
A callback function deals with the execution of a function only when the result is ready. Meanwhile, JavaScript can carry out its normal code execution. Callbacks can be used efficiently in complex applications with the use of APIs where callback functions are provided which are to be executed later on.
Examples of callback APIs commonly used are
Using server.use in express web server to register a middleware.
Using addEventListener in a browser to register an event listener.
Using fs.readfile to read the contents of a file.
If something goes wrong, the first argument in every callback function will throw an error. The name of this pattern is “error first callbacks”. This means that for every declared callback, we need to check if there is an error in the first line. While working with nested callbacks, it creates quite a lot of problem.
If you have a basic understanding of programming concepts, JavaScript is quite an easy language to learn. And once you have a deep understanding of how it works, soon you will become an expert in creating a complex web application using JavaScript.

Posted on May 24, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.