Selenium RemoteWebDriver: What Is It? How Is It Different From WebDriver?

Shalini Baskaran
Posted on September 30, 2020

Selenium has gained immense popularity as the most preferred automation testing tool. It is being used widely for testing web applications as it supports a plethora of programming languages, operating systems, and browsers. Additionally, the implementation of Selenium test automation is relatively easy, allowing easy integration with other frameworks.
As you already know, there are various components of Selenium, including Selenium IDE, Selenium RC, Selenium Grid, and Selenium WebDriver. And Selenium WebDriver is the most crucial component of Selenium Tool’s Suite. But do you know what a RemoteWebDriver is, and how is it different from WebDriver?
In this blog, we will understand the difference between Selenium WebDriver and Selenium RemoteWebDriver. Before deep-diving into the differences, let us first understand the basic architecture of Selenium WebDriver.
Here’s a detailed guide on what is Selenium for the uninitiated ones.
What Is Selenium WebDriver?
Selenium WebDriver lets you interact with browsers directly with the help of automation scripts. It supports various platforms, and the execution is faster than Selenium RC (which is now deprecated) or IDE. Selenium WebDriver provides multiple client libraries for programming languages like Java, Python, Ruby, C#, etc. to build your Selenium test automation scripts. The libraries can be downloaded from this path.
The communication between these clients and the server happens through a JSON wire protocol. For instance: when a command is given to open a browser with a specific URL, all the necessary information like the browser type, browser version, and the desired capabilities will be used to create a JSON payload. The client will send this payload containing all the required information through JSON wire protocol over the r HTTP client. The server would then identify the type of browser in which the command has to be executed and run the specified command on that particular browser.
That’s the basic architecture of Selenium WebDriver. Now it is time to get to Selenium RemoteWebDriver and see how Selenium Grid RemoteWebDriver works.
What Is Selenium RemoteWebDriver?
Selenium RemoteWebDriver is used to execute the browser automation suite on a remote machine. In other words, RemoteWebDriver is a class that implements the WebDriver interface on the remote server. The browser driver classes like FirefoxDriver, ChromeDriver, InternetExplorerDriver, etc. extend the Remote WebDriver class.
Selenium RemoteWebDriver class can be implemented under this package-
java.lang.Object
org.openqa.selenium.remote.RemoteWebDriver
These are the implemented interfaces for Selenium RemoteWebDriver-
HasCapabilities, HasInputDevices, Interactive, FindsByClassName, FindsByCssSelector, FindsById, FindsByLinkText, FindsByName, FindsByTagName, FindsByXPath, JavascriptExecutor, SearchContext, TakesScreenshot, WebDriver
These are the known subclasses for Selenium RemoteWebDriver-
ChromeDriver, EdgeDriver, FirefoxDriver, InternetExplorerDriver, OperaDriver, SafariDriver
That’s the basic architecture of Selenium RemoteWebDriver. You could also refer to the official documentation of Selenium for detailed information on Selenium RemoteWebDriver.
The primary function of Selenium RemoteWebDriver is to act as an interface to execute tests on a remote machine or in a distributed environment. And that is the most significant difference between Selenium RemoteWebDriver and Selenium WebDriver.
To run the tests remotely, we can use the Selenium Grid RemoteWebDriver. Here we will have to pass the RemoteWebDriver instance by defining the remote URL and the desired capabilities. The next section will explain how to run this instance on an online Selenium Grid.
Note- Abode testing on different mobile and desktop devices using our high performing Device Cloud.You can test manually or set up automated test scripts to run across 3000+ real devices!
Implementing Selenium Grid & RemoteWebDriver
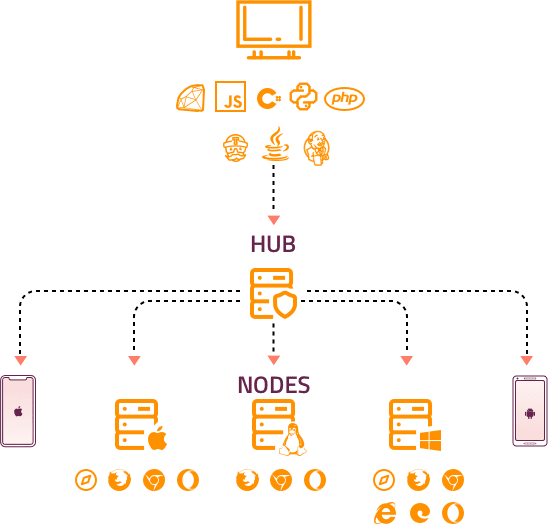
A Selenium Grid cloud can execute browser tests in multiple machines with different operating systems and browsers. The advantage of using the Selenium grid is that it allows you to run these tests in parallel across numerous environments.
There are two primary components of the Selenium Grid, namely-
- Hub
- Node
Hub acts as the server, and a Node is a remote machine in which the tests are run in multiple operating systems and browsers. The browser type and the platform in which the tests have to be executed in a remote machine must be defined in the DesiredCapabilities.
Listed down here are the steps that you need to follow for setting up the Selenium Grid-
Step 1: Download the Selenium standalone jar from the official website of Selenium.
Step 2: Now, we have to define the Hub and the Node for executing our tests. To define a Hub , open command prompt (cmd.exe) and navigate to the folder where the Selenium standalone jar is placed. Type the following command-
java -jar selenium-server-standalone-3.141.59.jar -role hub
By default, the server would be launched in the port 4444, which can be modified by -port followed by the port number.
Once the hub has been launched successfully, you should see the message as displayed in the image below.
Step 3: Once the hub is launched, we have to set up the Node in another system to run our tests. To configure the Node , open the command prompt, navigate to the Selenium standalone jar path, and type the following command-
Java -jar selenium-server-standalone-3.141.59.jar -role node -hub http://localhost:4444/grid/register -port 1414
You’ll be needed to specify the port number for the node by using -port parameter followed by the port number (1414 in this case).
Once the Node is launched, you should be able to see a message like the one in the image below.
Step 4: To verify the successful configuration, open localhost:4444/grid/console in the browser, which shows details about the configured Node and Hub.
Several nodes can be configured like above, and the tests can be run.
Step 5: After configuring the Hub and the Node, we can run our tests through the automation script.
Shown below is a sample code to test the login functionality of a website. We have implemented Selenium Grid RemoteWebDriver instance in this code-
package Demo;
import java.net.MalformedURLException;
import java.net.URL;
import org.openqa.selenium.By;
import org.openqa.selenium.Platform;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.Test;
public class GridDemo {
@Test
public void login() throws MalformedURLException{
DesiredCapabilities dr = DesiredCapabilities.firefox();
//specify the browser
dr.setBrowserName("firefox");
//specify the environment
dr.setPlatform(Platform.WINDOWS);
//specify the hub URL
RemoteWebDriver driver=new RemoteWebDriver(new URL("http://localhost:4444/wd/hub"), dr);
driver.navigate().to("https://opensource-demo.orangehrmlive.com/");
driver.findElement(By.id("txtUsername")).sendKeys("Admin");
driver.findElement(By.id("txtPassword")).sendKeys("admin123");
driver.close();
}
}
TestNG.xml-
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="PDF Handling">
<test name="Verify Pdf content">
<classes>
<class name="Demo.GridDemo"/>
</classes>
</test>
</suite>
The above code will run in the remote machine that has been configured, and by configuring nodes with different browsers or operating systems, the test can be run in parallel. For maximum results, we recommended using a cloud-based Selenium Grid like LambdaTest. It allows you to perform cross browser testing on 2000+ browsers, operating systems, and devices.
Note- Amazon Lumberyard testing for your CSS framework based websites across 3000+ different desktop and mobile browsers. A scalable and reliable online testing cloud for both manual and automation testing of Amazon Lumberyard websites
Running Tests On LambdaTest Selenium Grid
Setting up the Selenium Grid by configuring the hub and the nodes would take time and need manual effort. Sound knowledge is required while setting up a grid as it requires a bit of extra effort. In case you want to set up the grid quickly without manual intervention, there is a quick turnaround.
You can use the LambdaTest Selenium Grid, which efficiently runs the tests in distributed environments without any configuration setups. You just need to login to your LambdaTest account and run your automation script. You can sign up for free right here.
Isn’t that awesome?
Once you are signed in to your LambdaTest account, you will be provided with a unique Username and Access Token/Key. You can find these details in the Profile section. These credentials can be used in your automation script, and you can start running your first ever Selenium Grid RemoteWebDriver scripts.
Below is a simple code to execute login functionality in different browsers and operating systems through LambdaTest Grid. We have implemented Selenium Grid RemoteWebDriver instance on LambdaTest’s cloud in this code-
Package com.ParallelTestInGrid;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class gridTesting {
String username = "USERNAME"; //Enter your username
String accesskey = "ACCESSKEY"; //Enter your accesskey
static RemoteWebDriver driver = null;
String gridURL = "@hub.lambdatest.com/wd/hub";
boolean status = false;
@BeforeTest
@Parameters("browser")
public void setUp(String browser)throws MalformedURLException
{
if(browser.equalsIgnoreCase("chrome"))
{
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome"); //To specify the browser
capabilities.setCapability("version", "70.0"); //To specify the browser version
capabilities.setCapability("platform", "win10"); // To specify the OS
capabilities.setCapability("build", "LambdaTestApp"); //To identify the test
capabilities.setCapability("name", "LambdaTestGridExample");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
else if(browser.equalsIgnoreCase("Firefox"))
{
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "Firefox"); //To specify the browser
capabilities.setCapability("version", "76.0"); //To specify the browser version
capabilities.setCapability("platform", "win10"); // To specify the OS
capabilities.setCapability("build", "LambdaTestApp"); //To identify the test
capabilities.setCapability("name", "LambdaTestGridExample");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
@Test
public void Login() {
driver.get("https://opensource-demo.orangehrmlive.com/");
String pageTitle = driver.getTitle();
System.out.println("The title of this page is ===> " +pageTitle);
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.findElement(By.id("txtUsername")).clear();
driver.findElement(By.id("txtUsername")).sendKeys("Admin");
driver.findElement(By.id("txtPassword")).clear();
driver.findElement(By.id("txtPassword")).sendKeys("admin123");
driver.findElement(By.id("btnLogin")).click();
System.out.println("successfully logged in");
}
@AfterTest
public void tearDown() {
driver.quit();
}
}
TestNG.xml-
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="TestSuite" parallel="tests">
<test name="ChromeBrowserTest">
<parameter name="browser" value="chrome"/>
<classes>
<class name="com.ParallelTestInGrid.gridTesting">
</class>
</classes>
</test>
<test name="FirefoxBrowserTest">
<parameter name="browser" value="Firefox" />
<classes>
<class name="com.ParallelTestInGrid.gridTesting">
</class>
</classes>
</test>
<test name="OperaBrowserTest">
<parameter name="browser" value="Opera" />
<classes>
<class name="com.LoginPage.LoginTest">
</class>
</classes>
</test>
</suite>
Note- Angular testing for your CSS framework based websites across 3000+ different desktop and mobile browsers. A scalable and reliable online testing cloud for both manual and automation testing of Angular websites
Wrapping Up!
To quickly summarize the differences between Selenium Webdriver and Selenium RemoteWebDriver, let us look into the table below-
| WebDriver | Selenium RemoteWebDriver/Languages |
|---|---|
| WebDriver is an interface that can be imported from org.openqa.selenium.* package. | Remote WebDriver is a class that implements the WebDriver interface. |
| WebDriver is an object representing the browser, which can be used to control different browsers. | Remote WebDriver is an object that can control the browser in the grid by configuring the node and the hub. |
| get(),close(),quit() etc. are the methods provided by the WebDriver. | Remote WebDriver provides specific methods like getSessionId(), setSessionId(), startSession() etc. |
| WebDriver can be used to execute the tests in a local machine. | Remote WebDriver can carry out test execution in remote machines on various browsers and multiple environments. |
Through this article, we have taken you through the basic architecture of Selenium RemoteWebDriver and WebDriver. We have also covered how to set up a Selenium Grid, run simple tests with Selenium Grid & Selenium RemoteWebDriver. In the end, we summarized the fundamental differences between a Selenium WebDriver and a Selenium RemoteWebDriver.
By now, you could have got sound knowledge in implementing a Selenium RemoteWebDriver in your machine as well as in the LambdaTest Selenium Grid cloud. We’d like to hear your feedback on this article in the comment box below. You can also share this article with your friends and colleagues and help them understand the implementation of Selenium RemoteWebdriver for faster Selenium test automation.
Happy Testing!!!

Posted on September 30, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 30, 2020