Intro to GraphQL: A Global View

Donny
Posted on August 6, 2020

There’s been a lot of hype lately about GraphQL. What is it exactly and why are so many people getting about the GraphQL train. This post will explore some basics about GraphQL: its origin, it benefits and even a quick look at the GraphQL github repository.
GraphQL traces its origins back to 2012 when Facebook released its first mobile app. For those of us old enough to remember that time, you’ll recall the initial Facebook mobile act quickly got a reputation for being slow. It was making a lot of API calls when it first opened up on your mobile screen. It had to load tons of info about all your friends, their posts, their events, etc. Those calls would have looked something like this in the traditional REST paradigm:
https://facebook.com/user/id
https://facebook.com/user/id/events
https://facebook.com/user/id/friends-suggestions
https://facebook.com/user/id/friends-birthdays
Lots of roundtrips to get data, no?
So facebook decided there had to be a better way and came up with a method to condense all those API calls into just one single call like this using GraphQL:
https://graph.facebook.com
With this one call, GraphQL makes a single query requesting what particular data you want.
The query you might write using GraphQL and the response you might get in response is shown below:
image courtesy of codetraveler
Have a look at the image. In our query on the left, we’re asking about a certain user with an id of 18794326. We want to know their name, how many events they are hosting. Then, regarding friend suggestions, we just want the first suggestion. The friend suggestion should contain their name and how many mutual friends there are.
Now look at the response on the right of the image above. You see the response from our query. The response is written in our old, familiar JSON, so easy-peasy to read.
Again, we got our GraphQL response with only one round trip to the backend.
In contrast, have a look at my original query on the left side of the image. It looks kinda like JSON, but it is not. It’s written in a special similar-to-JSON GraphQL query language. One other special characteristic about our GraphQL request is that the query only contains one main field. Everything else is nested:
{ “query”: “[ Your GraphQL query]” }
GraphQL gives us a way to call for exactly the data we want. In contrast, with the old API data-fetching method, we’re likely to get a whole bunch of stuff we don’t really want resulting in “over-fetching.”
Let’s give it a whirl!
Here’s a fun and easy way to get your feet wet in GraphQL. Our favorite code repository, Github, has its own GraphQL explorer API
If you want to follow along, click here
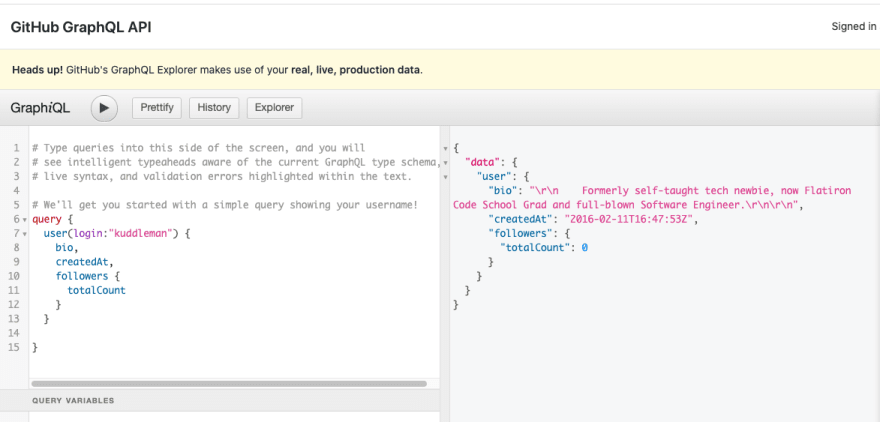
and then see the screen shot below:
Write your query on the left side of the explorer. You can just copy mine, but use your own login ID. On my query, I wanted to see my bio, the createdAt stamp and to see if I had any followers. After writing the query, I clicked on the black right-pointing arrow right above the box and then got the response in the right hand box. You’ll see my bio, my “createdAt” stamp dating from Feb, 2016 as well as the fact I do not have any followers.
And so to summarize:
GraphQL APIs have only one endpoint, even though you may be requesting many sets of data. What control this gives you!
GraphQL is said to be “self-documenting” meaning that it is structured in such a way that it can be understood without prior knowledge or documentation.
If you want to use something like Postman to make a GraphQL request, then you’ll just make a POST HTTP request.
Our GraphQL query is almost exactly like JSON. The response we get back is, in fact, JSON.
GraphQL gives the client browser more freedom in the fetched data, doing away with over- or under-fetching. With GraphQL, development is much faster than it would be with REST.
Keep on coding out your dreams!
Namaste

Posted on August 6, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.