Hackers VS Admins (Part 1)

Kuberdenis
Posted on December 22, 2020

Introduction
Okay now. I want to start with that I have never played in a hackathon before. Boy, oh, boy did I learn a bunch of new stuff. I always admired people who write their hundreds of lines of code without looking at tutorials/Stack Overflow and look at me now - 650+ lines and counting! Okay, enough with the bragging... Actually, I want to confess. Maybe my code is one huge mess and that's why it has so many lines 😩. Anyway, it seems to be working somehow, and that's what matters, right?!
Okay, let's get to the point. This is my second post on my DO+DEV hackathon submission and for those of you who don't know what I'm building, I am building a game. A murder mystery game. The rules of the game and how to play instructions are in my first post so go check it out. You can also check the rules on the home page of my app.
So, in this second part, I want to share with all of you what I learned along the way and try to motivate you to join the hackathon if you aren't already building stuff. If not for this hackathon, I highly recommend giving another one a go!
The structure of this post will be the following:
- Current status
- What I learned
- What were my challenges
- What is left for my game
- Next steps
Without further due, let's get right into it.
Current status
I will post some photos and explain the status of my game.
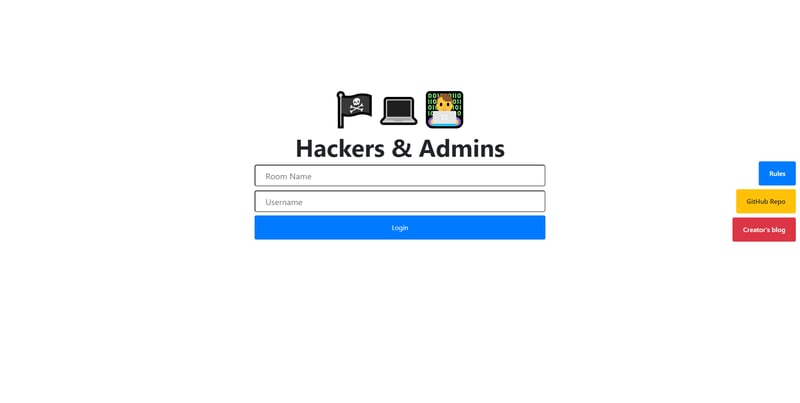
Starting Screen
There are now 3 buttons - to the GitHub repo, instructions on how to play, and a link to my personal website.
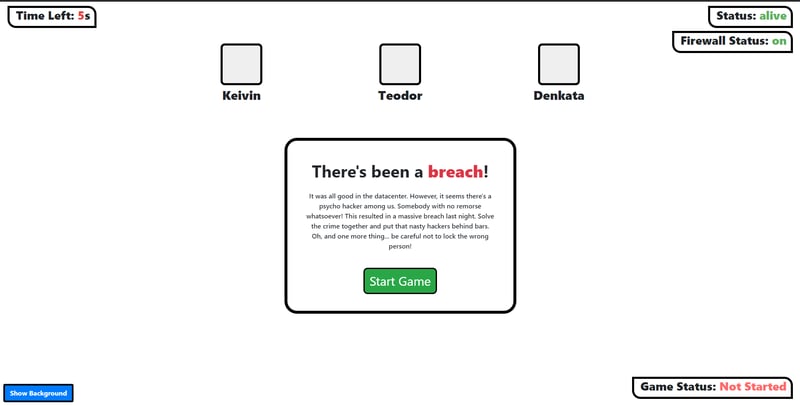
First login
Now all the players who are logged in are being shown before the game is started.
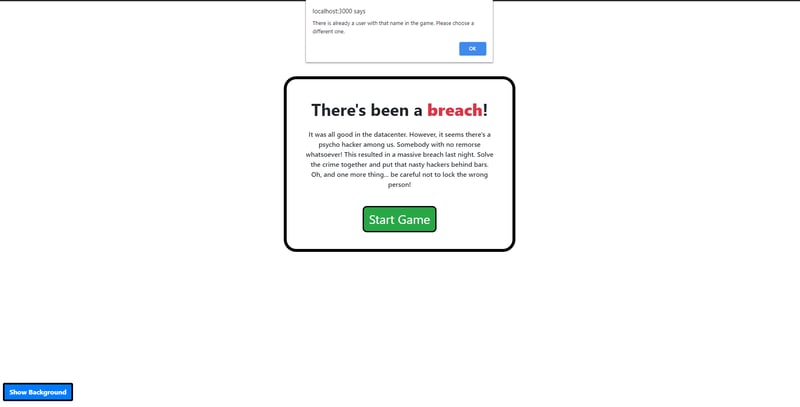
Eject Player
Now if a player tries to log in but there is already a player with that name, the 2nd player who tries to join is being disconnected.
Dead player
If a player is dead, it's card shows skull and bones at the end of the round (before the discussion round). In this particular instance, the hacker wins because there are no more players to hack.
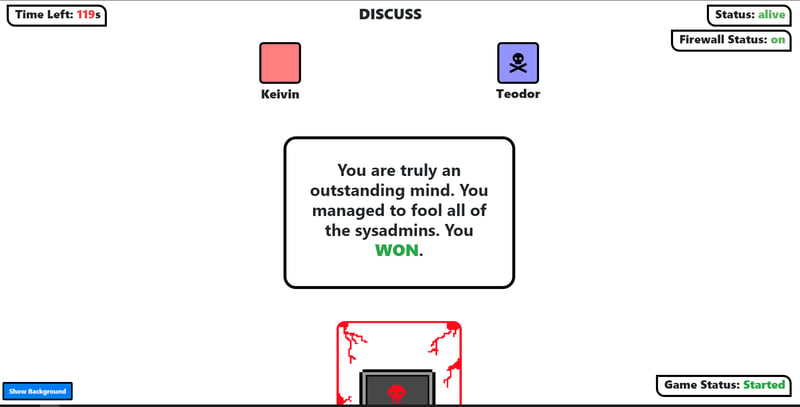
Quorum and jailed player
There is a quorum that has to be achieved in order for the voted player to be jailed. In the second photo, the hacker is being ejected and a message that the players won the game, appears. After that, they are being returned to the join screen.
What I learned
Oh man, where should I start... I learned so much about javascript (and programming in general) considering my previous skill level, I could write 5 posts about 5 different things and still have material to write about. The first and most important lesson I learned, is what to do if I'm stuck. I just get off my computer, I go do something different and I come back later (10-15 minutes). Something really interesting related to this one is when I went to sleep, I always came back in my best shape. Not sure how sleeping helps me in such an enormous way, but hey, it works!
The second thing I learned is that there is no better way of learning stuff than to build projects. I mean, I already knew that, but I explored the power of this method.
The third thing I learned is if I am lazy, I should just start coding and in 10 minutes I will be deep into my code, not thinking about anything else.
The rest of what I learned, is technical stuff which I will be covering in my future posts. I will list some of them:
- Event listeners are actually working as intended... don't try overwriting them
- The JS .filter is one of the best things when it comes to arrays
- Looping through arrays is not actually that hard
- The JS .map is one powerful tool
- I can now use classes and constructors
- I can now construct a JSON.parse string
- A bunch of generic HTML-related stuff through JS
What were my challenges
Well, I am having a lot of challenges throughout my way, but that's the fun in building projects, isn't it? The challenge that mostly demotivated me, was at the beginning of my project I did not know how to use classes, constructors, how to call them, and properly get data from them. When I overcame this bottleneck I raised the speed of my programming by a lot. I then had small challenges with socket.io calls but they were nothing like the class one.
I also had a minor challenge with the naming of my variables, functions, IDs, classes.
I usually have problems with motivation but since I am on leave from work for 12 days, I am not having such now. I am actually more motivated to code than ever. Makes you wonder...
What is left for my game
The stuff I need to do are:
- Work with my friend to design the rest of the illustrations
- Make a touch or two on the overall design
- Implement lose game functionality if the hacker manages to kill all the players
- Chose a domain
Next steps
Well, here we are. This is the end of this first part of my 3-part series on how I attended my first hackathon. I learned a lot of stuff and I will certainly be joining more hackathons when I have the time. I am once again highly recommending to everyone who is still not playing in this one, to give it a go. In the end, the project will go in your portfolio anyway so what are you waiting for?!
For my third second post in this series, I will try and explain how my app works, what some pieces of code do so maybe you can fork it and make it better. However, this will be quite hard as there are too many lines of code to explain each and every one of them. Anyway, I will document my code with a lot of comments for you, users, to make it easier to read.
Alrighty, thanks for reading, and have a great one!
P.S. This used to be my second post but I am reordering the posts to include my submission as a final one.

Posted on December 22, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.