React code structuring and best practices

Kritika Srivastava
Posted on March 13, 2021

Here I want to cover some best practices which you can follow while creating a project in React.These are the accumulated points of what I have learned through various tutorials,observation and experience.I am really thankful to all those people who have created good tutorials.
1.Customise the favicon and title in your App.
Do not leave it as default title.I personally believe it shows that you are really interested in what you are doing and building and when someone will look at your project they could see which app it is instead of React logo and default title.Example,
Birthday Reminder
2.Remove unwanted files.
When I create react app I delete the src folder and create again with the only files I need.Delete all those files,folders,images,etc which you are not using in your project.
3.No commented code.
If you have commented any unwanted code then delete it and make sure you do not push it to Github.
4.Remove console.logs.
Now you have a finished app ready for deployment then make sure you have removed all the console.logs which you have used before for debugging.
5.Use named exports.
Suppose you want to import all the files from your pages folder in App.js,then instead of importing one by one use the following steps:
a.Create index.js file in pages folder.
b.Import all the files here.
Example,
import Cart from "./Cart";
import Checkout from "./Checkout";
import Error from "./Error";
import Home from "./Home";
import Products from "./Products";
import SingleProduct from "./SingleProduct";
export { Cart, Checkout, Error, Home, Products, SingleProduct };
I prefer to import it in alphabetical order as it looks organised to me.
c.Import it in App.js as named exports.
import {
Cart,
Checkout,
Error,
Home,
Products,
SingleProduct,
} from "./pages/index.js";
6.Use the latest version or methodolies of any technology in which you are working.
Speaking for React, makesure you are aware of React Hooks,context api,functional components,useEffect,etc.Keep yourself updated.Read the official documentation Link
7.Create a demo link of your project so that anyone can see your project live.
You can use Netlify for hosting.Refer to my blog post How to deploy React Apps to Netlify to know how to deploy it.
8.Naming Conventions:Following the standard naming conventions,name your components in PascalCase.
For naming your states,you can use camelCase like todo,setTodo.
const [todo,setTodo] = useState([]);
For naming booleans use "is" or "has".For example,isOpen,isClose.
const [isFavorite,setIsFavorite] = useState(false);
9.Make sure your App is responsive.
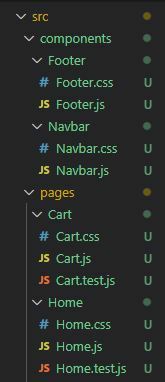
10.Folder structure:You can create pages folder for all the routes,components folder for other components like Navbar,footer,etc.In each folder you can put your javascript,css and test file together for one component or route.Example,
11.VS Code extensions & shortcuts:Make use of VS Code extensions (if you are using VS Code) and shortcuts.For example:Prettier,ESLint,ES7 React/Redux/GraphQL/React-Native snippets,Bracket Pair Colorizer,Relative Path,etc.You can google a little bit on it as there are lot of articles on it.
12.Save your API Keys in a .env file separately and makesure it is not pushed to Github so that it is not public but added to .gitignore file.
13.Last point I want to include is to plan your project before starting it,for example,you can make a flow chart of how you are going to build the components.It is totally upto you how you make it.
I have not covered performance related points but would like to cover in future.Let me know what more points you can add to it.

Posted on March 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.