How to Deploy JavaScript/React Apps to Netlify through CLI(Part 2)

Kritika Srivastava
Posted on March 14, 2021

Hello Dev Friends.This is the Part 2 of How to deploy React Apps to Netlify as here I am going to explain you how to deploy your App to Netlify through CLI.
So let us get started by opening the VS Code.
Follow the below steps once your project is ready to deploy.
1.Make sure you are in your current project's folder.Install netlify globally if you are doing it for the first time.
npm install -g netlify-cli
2.Now run the below command in terminal,
netlify init
It will ask you to login to Netlify and to authorise for the first time in your browser.
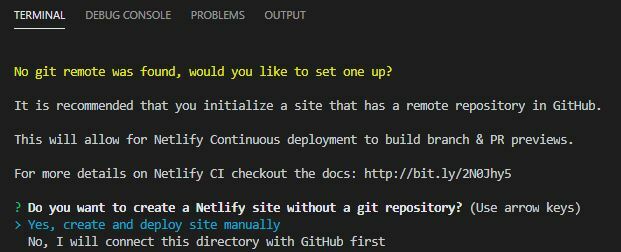
Now press enter in terminal and give other details and site name which is optional.
Here you can choose "Yes,create deploy site for manually." if you want to do without github or you can choose github option.
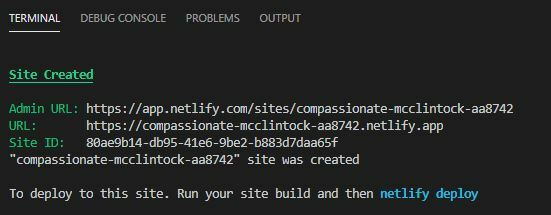
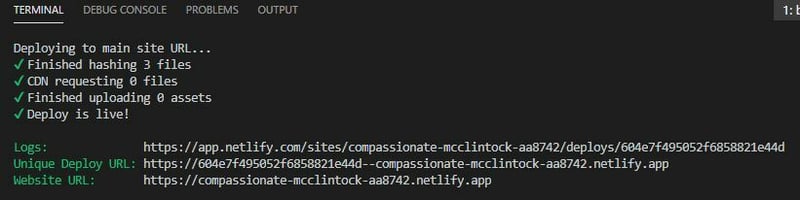
Once the deployment is done,we will get the below screen.
3.Now run the below command for deployment,
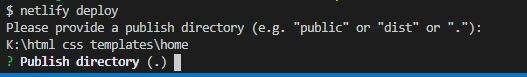
netlify deploy
Now you can select current path by pressing enter or you may give your own path.(as shown above)
4.Now finally execute the below command,
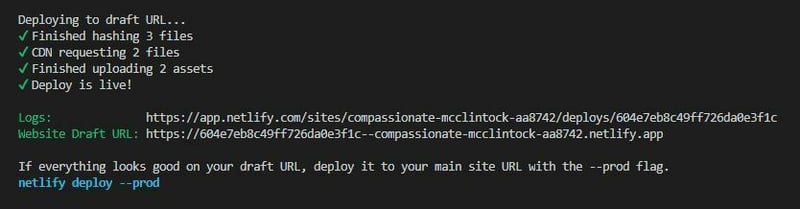
netlify deploy --prod
and choose current path.
Once the process is completed, you can open the generated link and see your project live.(as shown above)
For example,
This is our project which I have used just for explaining this process.
Let me know what you create.
Happy Learning :)

Posted on March 14, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.