DAY 2 Started Working on Tracker and wireframes for APP structuring

krishna kakade
Posted on May 20, 2020

Hello to all, we started working on our hackathon project. All things that we discussed or did for our second day of our hackathon project will be covered in this article.
Note: For tuning in to this article, please read the first-day article of this series so you can catch up and be part of our journey.
Let's begin.
So far, I worked on the first portion of the tracker part section of the App using reactjs. We all know and we are aware that bugs are unexpected and unavoidable. Thus, it happened and I have encountered some of it while developing the app. However, I tried searching and solving the causes of error, although I solved some parts but there are still some traces. I pushed my initial commit on Github so my partner can see the parts of the code too and will do her part. For the further bugs, it will be resolved by Hally’s help. She is going to do her part and vice versa until we reach the final commit of the first part of our app.
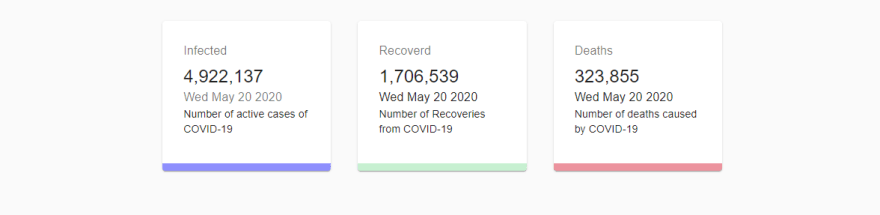
view of the first part of the app Part 1 🔽

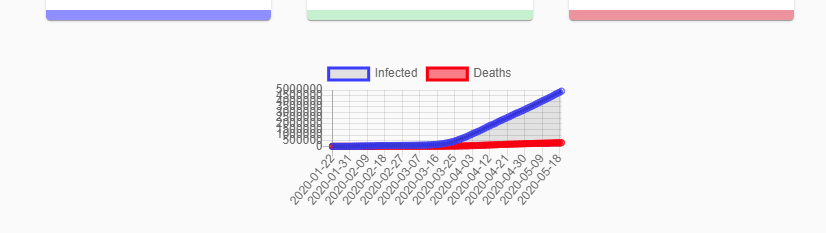
for chart part check 🔽

Improved with css 🔽

For the second part of our app we are going to work on an app that is given below
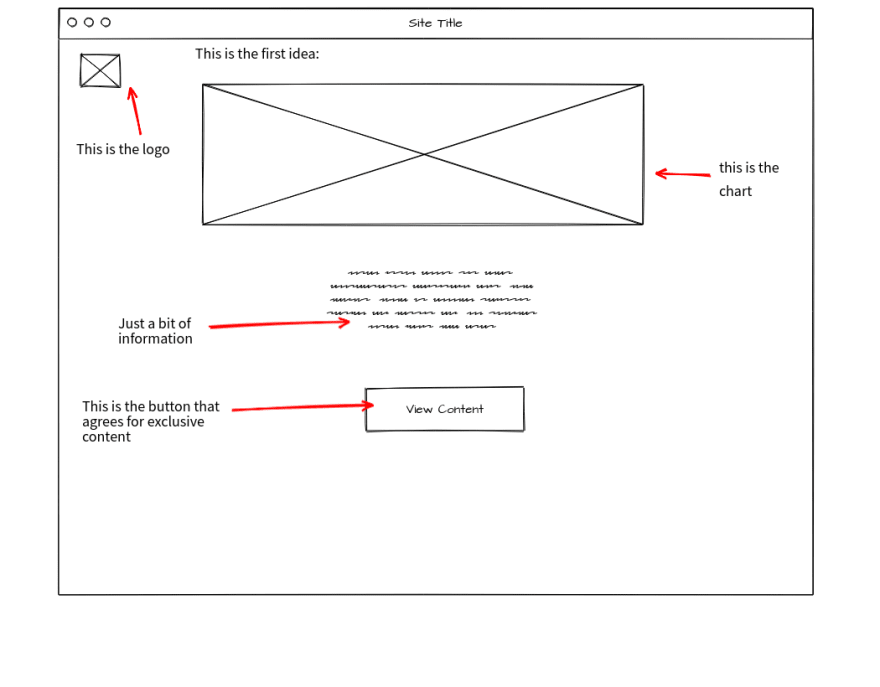
Second Part of the App Wireframes 🔽
Part 2

The basic idea is after clicking on that button, which is the View Content, we are going to use web monetization as we said in the previous article.
We are still working on things right now, but we are going to share with you our daily progress here so stay tuned .Thank you & All the best to all have a good days😊.
Authors
- krishna
- hally
Team Members
- Follow Hally on Twitter👉Hally
- Follow Me on Twitter👉krishnadevz
- Follow hally on Dev.to👉hallyDevto
- Follow hally on Github👉hally
- My Github 👉krishnadevz

Posted on May 20, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.