How to record videos with Puppeteer

Dmytro Krasun
Posted on December 5, 2022
I gathered everything you need to know about how to record videos with Puppeteer in one place. Enjoy!
A quickstart
To generate a video with Puppeteer for page, we are going to use the puppeteer-screen-recorder library:
npm i puppeteer-screen-recorder
Let's start with a simple example by generating a video for loading the landing page of Tailwind CSS and opening their pricing page:
'use strict';
const puppeteer = require('puppeteer');
const { PuppeteerScreenRecorder } = require('puppeteer-screen-recorder');
(async () => {
const browser = await puppeteer.launch();
try {
const page = await browser.newPage();
await page.setViewport({ width: 1920, height: 1080, deviceScaleFactor: 2 });
const recorder = new PuppeteerScreenRecorder(page);
await page.goto('https://tailwindcss.com/');
await recorder.start('video.mp4');
await animate(page);
await recorder.stop();
} catch (e) {
console.log(e)
} finally {
await browser.close();
}
})();
const animate = async (page) => {
await wait(500);
await page.evaluate(() => { window.scrollBy({ top: 500, left: 0, behavior: 'smooth' }); });
await wait(500);
await page.evaluate(() => { window.scrollBy({ top: 1000, left: 0, behavior: 'smooth' }); });
await wait(1000);
};
const wait = (ms) => new Promise(res => setTimeout(res, ms));
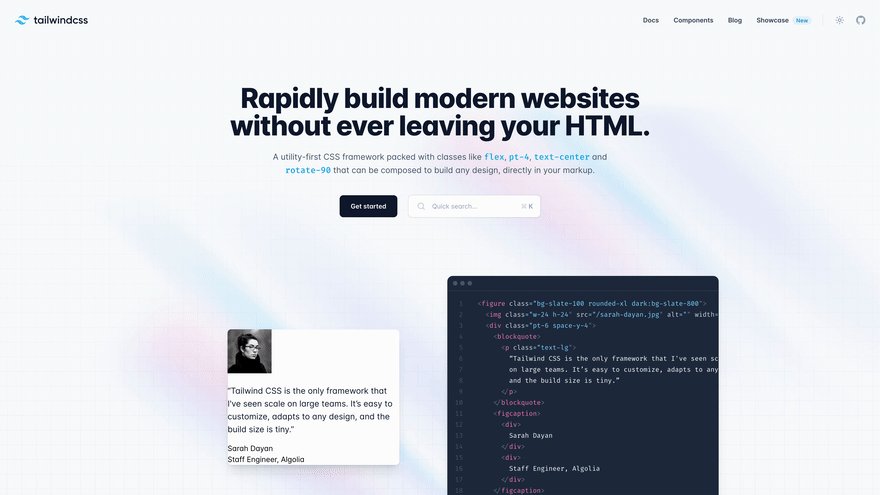
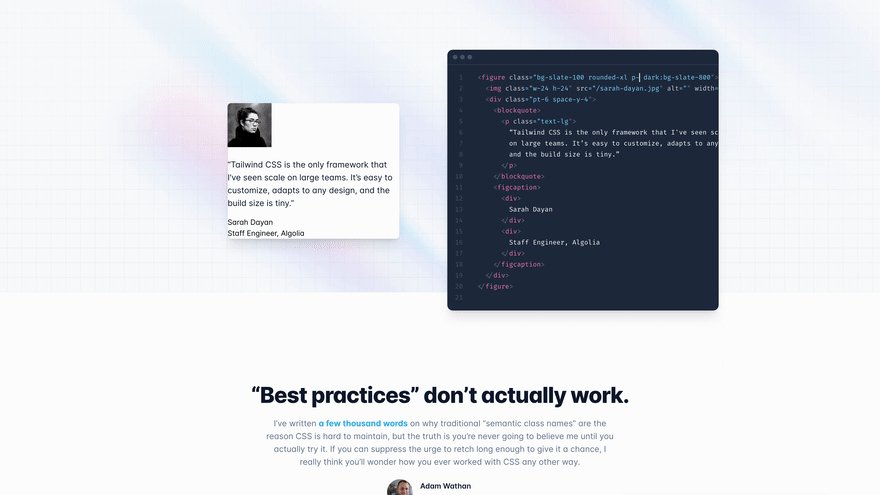
I added a simple one-time scroll to make the video interactive. Look at the result, how beautiful it is:
It is not an MP4 video, but GIF for demonstration because dev.to doesn't support direct upload of videos.
You can generate videos in AVI, MP4, MOV, or WebM formats. You can use WebM format if you target the latest versions of modern browsers, but not everyone supports it.
If you need to generate GIF (an image format, not video) for animated screenshots, you can use the FFmpeg library to convert MP4 to GIF. Make sure it is installed locally. And then you can upgrade your script to generate GIFs on demand:
'use strict';
const puppeteer = require('puppeteer');
const { PuppeteerScreenRecorder } = require('puppeteer-screen-recorder');
const util = require('util');
const exec = util.promisify(require('child_process').exec);
(async () => {
const browser = await puppeteer.launch();
try {
const page = await browser.newPage();
await page.setViewport({ width: 1920, height: 1080, deviceScaleFactor: 2 });
const recorder = new PuppeteerScreenRecorder(page);
await page.goto('https://tailwindcss.com/');
await recorder.start('video.mp4');
await animate(page);
await recorder.stop();
await exec("ffmpeg -i video.mp4 -qscale 0 animated.gif");
} catch (e) {
console.log(e)
} finally {
await browser.close();
}
})();
const animate = async (page) => {
await wait(500);
await page.evaluate(() => { window.scrollBy({ top: 500, left: 0, behavior: 'smooth' }); });
await wait(500);
await page.evaluate(() => { window.scrollBy({ top: 1000, left: 0, behavior: 'smooth' }); });
await wait(1000);
};
const wait = (ms) => new Promise(res => setTimeout(res, ms));
Imagine how far you can go with animating screenshots. You can record movies and generate interactive mockups. It opens a new level of marketing for you. It is also a new level of debugging and generating reports for developers and QA automation engineers.
Use cases
Improve your marketing with animated screenshots
You can generate scrollable screenshots of the sites and apply them in many areas of your marketing:
- send personalized emails with animated screenshots of the lead site;
- place screenshots of parts of your site on your landing page;
- make your blog posts interactive with scrollable preview screenshots of the sites you share;
- And many more.
Debug
In complex cases, if you run Puppetteer at production, you might want to debug what happens and record a video.
Imagine you scrape a site with a complex scenario by navigating through many pages. Something happens, and the script fails to scrape one of the pages.
Of course, the best way to debug is to reproduce the error locally, but if your environments are different, you can record a video of what happens in the script and review them.
But please, always synchronize your environments and ensure they are identical.
Automate testing reports
One of the most beautiful use cases, for me, is to generate a video on how automated tests are executed and then, if the test fails, attach videos to the report.
It might shorten communication time between the QA team and developers and improve the overall R&D velocity.
Interactive mockups and programmatic movies
You can write simple scripts to make your site interactive. Scroll through it. And record the footage with Puppeteer.
And even more. You can generate cartoons and movies by using JavaScript and CSS! Only your imagination is the limit.
Use API to save time and energy
If you don't have time to implement and generate animated screenshots and deal with video streaming infrastructure, you can rely on ScreenshotOne API.
It supports animated (including scrollable) screenshots of different types, caching based on the world's fastest and most potent CDN (Cloudflare) and blocking ads, cookie banners, and chats.
In just one API request, you can quickly generate animated screenshots. And if you need more, a variety of options and use cases are covered.
Grasp how simple it is:
https://api.screenshotone.com/animate?url=https://tailwindcss.com&access_key=<your access key>
The result might differ a bit in case default options are changed, but as for now, it is similar to what I have shown in the video.
And the result is the same:
Summary
Don't waste your time and jump on an opportunity. Level up your marketing and improve your R&D communication.

Posted on December 5, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

October 17, 2024