Best Mobile Web Development Tools To Consider in 2021

Kosta Malsev
Posted on July 29, 2021

If you choose to develop a web app, you may be confused to find that your app—which runs great on desktop—appears differently and behaves unexpectedly on the mobile version of the same browser!
It's a bit unexpected, since mobile browsers implement the same W3C spec as desktop browsers. Unfortunately, mobile browsers have different implementations of the spec.
Therefore, it's sensible to debug web apps on the actual mobile device.
Development tools for web apps on mobile
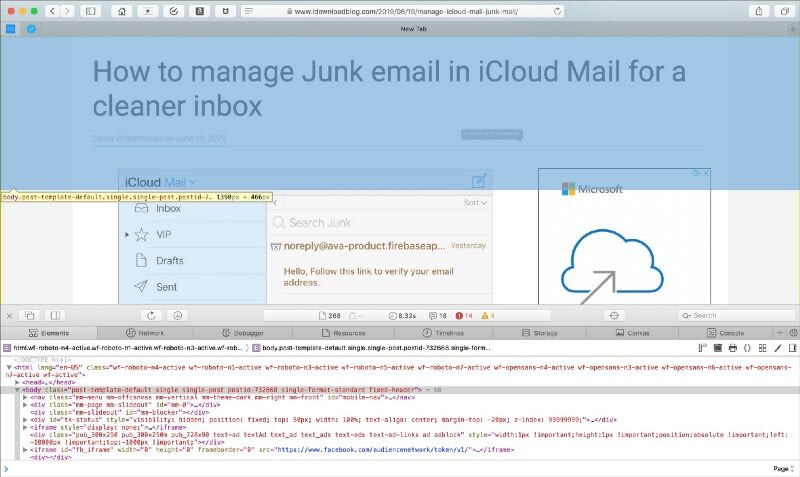
1. Safari Web Inspector (macOS)
Web inspector and debugger for iOS devices.
Pros:
- A powerful tool for debugging your web app.
- You can inspect elements, edit CSS, add breakpoints, see local storage, monitor network and more.
Cons:
- Requires connecting your mobile device to a Mac via USB cable; complicated setup.
- Exclusive to iOS devices; runs only on macOS.
2. Chrome DevTools (Windows, macOS and Linux)
Web inspector and debugger for Android devices.
Pros:
- A simple tool for debugging your web app.
- Full DevTools functionality much like Safari Web Inspector.
Cons:
- Requires connecting your mobile device to a desktop device via USB cable and may include driver installation.
- Exclusive to Android devices.
3. Scepter (Any device with browser)
Open-source mobile web inspector; runs as a web app on mobile devices and inspects elements using a touch interface.
Pros:
- Cross-platform. No installation needed; simple to use.
- A fresh take on developing a different kind of web dev tool for mobile, without physically connecting to a desktop device.
Cons:
- As of now, the tool is limited to inspecting elements and console. No support for JavaScript debugging, CSS properties, breakpoints etc.
4. Remote Device Farm (Windows, macOS and Linux)
A time slot on a remote device, with a client app which is installed on the developer's desktop (eg. Samsung, BrowserStack).
Pros:
- Useful when you don't have the device model.
Cons:
- Very slow. The client download takes time. Debugging is complicated.
Conclusion
There's much to improve for web development tools on mobile devices.
In my opinion, as more JS frameworks adopt mobile-first design, there should be more tools to debug code on mobile.
References

Posted on July 29, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.