Step by step React, NodejS and MySQL Simple Full Stack Application 2018 (part: 3)

Maryam Keshavarz
Posted on November 5, 2018
In this article I describe developing simple back end for access to database and show table's information with javaScript language
After installing nodeJs from: https://nodejs.org/en/download/ and visual studio code from: https://code.visualstudio.com/download and GitBash from: https://git-scm.com/downloads we can start developing backend of project but before start we need a little knowledge about nodeJS.
* What exactly is Node.js?
Node.js is a JavaScript runtime environment. It is a platform built on Chrome's JavaScript runtime for easily building fast and scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
* What is Git Bash?
Git bash is a msys shell included in "Git for Windows", and is a slimmed-down version of Cygwin (an old version at that), whose only purpose is to provide enough of a POSIX layer to run a bash. Reminder: msysGit is the development environment to compile Git for Windows.
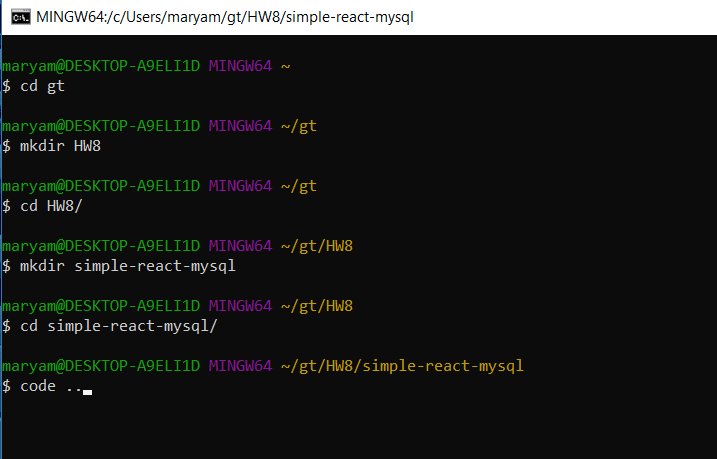
1- open git bash and make a folder in your selected address for back end example you can make a new folder in Git Bash with #mkdir command and open the folder in VScode environment with #code.. command
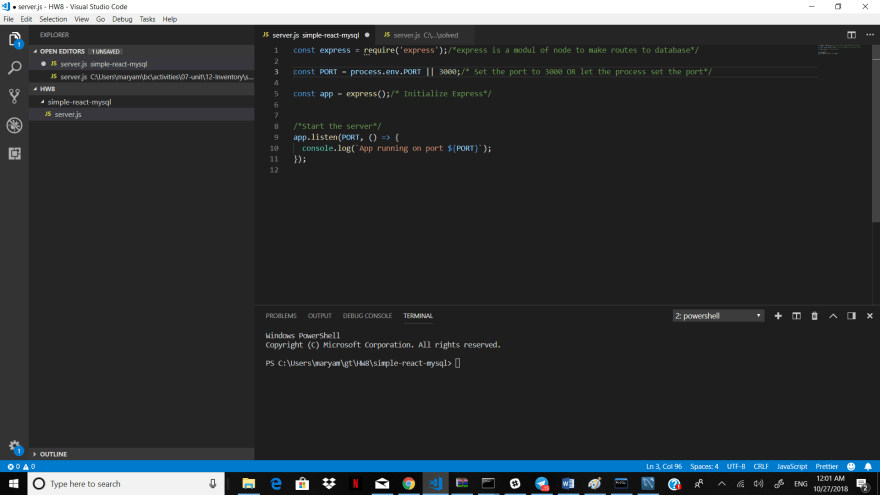
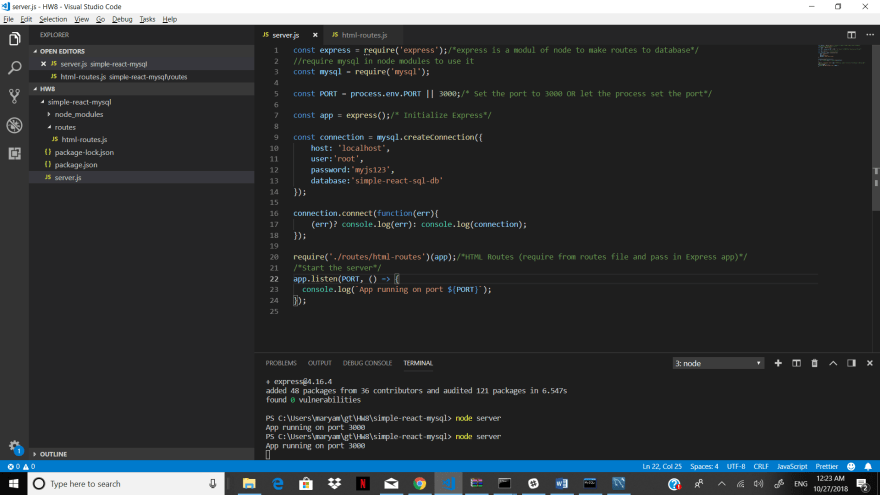
2- Add a new .js file to the folder and name it server.js. This file is server of project add below codes to the server.js file:
I tried to explain very brief about per line of codes in server.js in the comment at the picture but for more information you can watch the video on this link: https://expressjs.com/
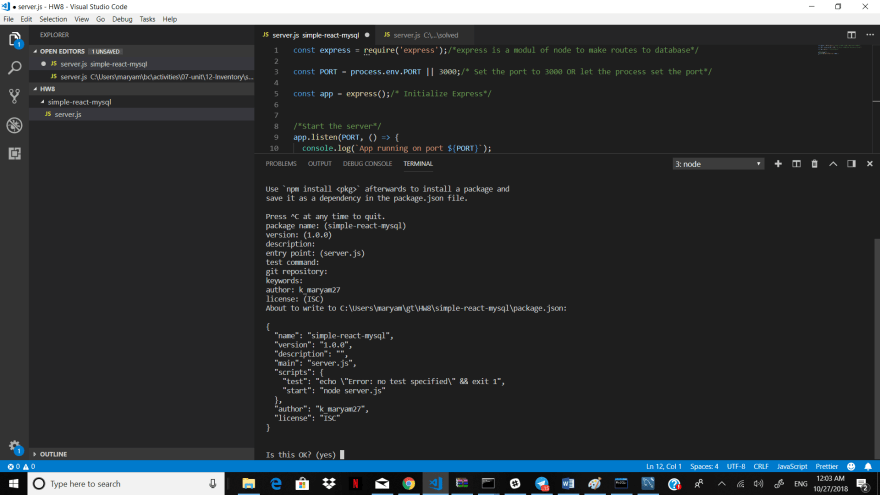
3- right click on server.js and select open in terminal option and at the terminal with npm init command and answer questions of new file (can answer just by enter) make a new file (package.json)
4- Now with npm install express command install express module on your project to can run it. At the end with node server or node server.js command run your project
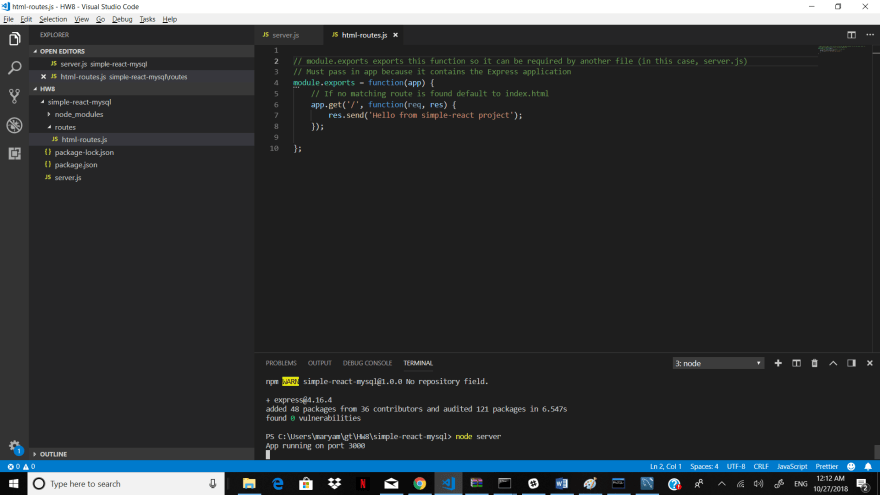
5- In this step should make a route to solve Cannot Get / error on our project. So we should make a new folder (routes) and add a new .js file (html-routes.js) to it. After writing html-routes.js and running project you should see Hello from simple-react project on the browser on localhost:3000 address
6- Now we have to connect to the MySQL database. SO we should add some more code for making a connection between database and server on server.js file:
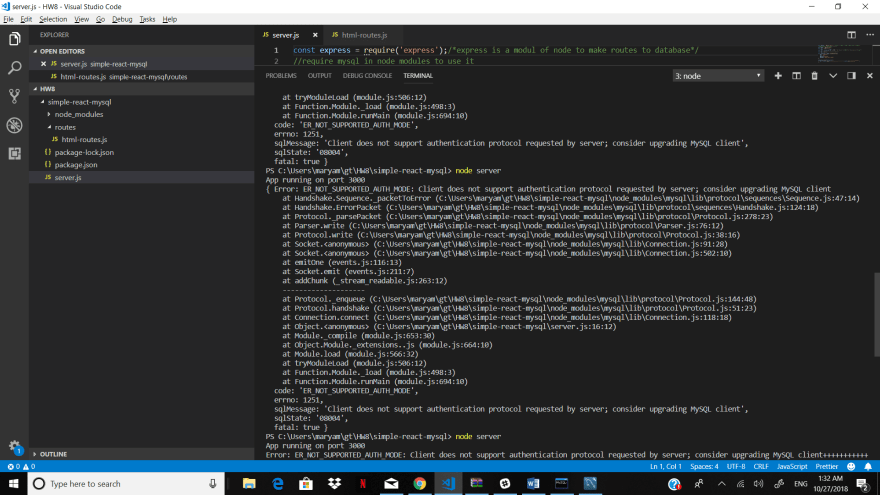
7- Now with npm instal mysql command at the terminal we should add MySQL module to the project. After run we will see below error on the terminal and we have to do another step to fix it. This is an issue in MySQL version 8
put username and password of your database
At the end:
resources:
https://medium.freecodecamp.org/what-exactly-is-node-js-ae36e97449f5
https://www.tutorialspoint.com/nodejs/nodejs_introduction.htm
https://stackoverflow.com/questions/17807485/what-is-the-exact-meaning-of-git-bash

Posted on November 5, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 5, 2018