Debugging SPFx 1.13+ solutions

Kinga
Posted on January 5, 2022
To create a SPFx solution using version 1.13 or newer, install Yeoman v4+.
As of SPFx v1.13, local workbench is no longer supported. This is a game changer, as debugging requires slightly more effort right now.
To quickly get things working and ready for debugging, I'm using SharePoint Framework - Visual Studio Code Debug Configuration Extension. It's an absolute life saver.
After installing the extension:
- open the .vscode\launch.json file. You will see one default "Hosted workbench" configuration,
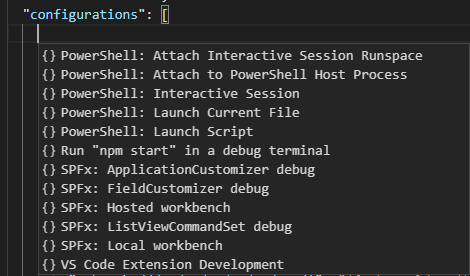
- click on "Add Configuration" button in the bottom right corner
- this will open a dropdown within the configurations node:
 The ones starting with SPFx: come from the SharePoint Framework - Visual Studio Code Debug Configuration Extension extension.
The ones starting with SPFx: come from the SharePoint Framework - Visual Studio Code Debug Configuration Extension extension. - choose the configuration matching your extension type
- the newly created debug configurations need to be updated; see Updating Debug Configurations below
- run
gulp serve --nobrowser
Updating Debug Configurations
- The url parameters are documented in Debug extensions by manually building the debug URL. There's a gotcha: the
fieldNameparameter offieldCustomizersseems to be a display name, and not an internal name of the field as stated in the documentation. - Update the whole url. The extension gives you
https://contoso.sharepoint.com/documents, which should be changed to sth likehttps://your-SharePoint-teanant.sharepoint.com/sites/your-site/Shared%20Documentsorhttps://your-SharePoint-teanant.sharepoint.com/sites/your-site/Lists/your-list. - You can choose the browser you are using, e.g.
"type": "chrome"or"type": "msedge". You don't need to install any debugger extensions. It used to be the case but Visual Studio Code now has a JavaScript Debugger. - If you see
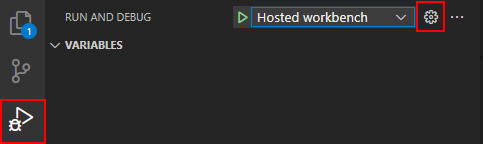
Missing property "version".warning, add"version": "dev". - In case you have a monorepo, you will see a number of .vscode\launch.json files, and only one will be used for debugging. You won't go wrong if you access your launch.js from "Run and Debug" > "Open launch.json":
You should end up with something like:
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "ListViewCommandSet debug",
"type": "chrome",
"request": "launch",
"url": "https://your-SharePoint-teanant.sharepoint.com/sites/your-site/Shared%20Documents?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={\"00000000-0000-0000-0000-000000000000\":{\"location\":\"ClientSideExtension.ListViewCommandSet.CommandBar\"}}",
"webRoot": "",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///../../../src/*": "/src/*",
"webpack:///../../../../src/*": "/src/*",
"webpack:///../../../../../src/*": "/src/*"
},
"runtimeArgs": [
"--remote-debugging-port=9222"
]
},
{
"name": "FieldCustomizer debug",
"version": "dev",
"type": "msedge",
"request": "launch",
"url": "https://your-SharePoint-teanant.sharepoint.com/sites/your-site/Lists/your-list?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={\"FieldName\":{\"id\":\"00000000-0000-0000-0000-000000000000\",\"properties\":{\"prop1\":\"val1\"}}}",
"webRoot": "",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///../../../src/*": "/src/*",
"webpack:///../../../../src/*": "/src/*",
"webpack:///../../../../../src/*": "/src/*"
},
"runtimeArgs": [
"--remote-debugging-port=9222"
]
},
{
"name": "Hosted workbench",
"version": "dev",
"type": "chrome",
"request": "launch",
"url": "https://your-SharePoint-teanant.sharepoint.com/sites/your-site/_layouts/workbench.aspx",
"webRoot": "${workspaceRoot}",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///.././src/*": "${webRoot}/src/*",
"webpack:///../../../src/*": "${webRoot}/src/*",
"webpack:///../../../../src/*": "${webRoot}/src/*",
"webpack:///../../../../../src/*": "${webRoot}/src/*"
},
"runtimeArgs": [
"--remote-debugging-port=9222",
"-incognito"
]
}
]
}
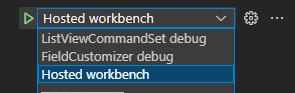
Seems like a lot? It's totally worth it =) From now on, all your debug configurations are ready whenever you need them:
UPDATE 31.01.2022:
Testing localized solutions
In order to test localized solutions without switching profile settings, simply add ?forceLocale parameter:
launch.json
{
"name": "Hosted workbench English",
"url": "https://your-SharePoint-teanant.sharepoint.com/sites/your-site/_layouts/workbench.aspx?forceLocale=en-EN",
...
},
{
"name": "Hosted workbench German",
"url": "https://your-SharePoint-teanant.sharepoint.com/sites/your-site/_layouts/workbench.aspx?forceLocale=de-DE",
...
}

Posted on January 5, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.