🏋 "RAIL", Important way of thinking about frontend performance

Kaziu
Posted on March 18, 2022
😎 Don't guess, measure !
❌ This is the reason why this website is slow !! I know it!
✅ Well... I'm gonna just measure, drinking coffee
But after measuring performance, maybe you would think like that
😑 Hey, I measured... but I don't have goal! 1second? 2second? What is criterion??
😎 Ok I give you basic performance criterion, tadaaam RAIL
😑 Ruby on rails?
😎 No, there is no relationship with it at all, RAIL is based "Response, Animation, Idle, Load"
| Content | criterion time |
|---|---|
| Response | 100ms |
| Animation | 16ms |
| Idle | 50ms |
| Load | 1000ms |
⭐ Response
some action should response less than 100ms, after user inputs something
Click! ----- less than 100ms -----> open modal
⭐ Animation
Animation(video) is just collection of a lot of images actually. So it's important to know how many images there is in "A second"
Referenece video
| content | number of images in a second |
|---|---|
| TV | 30 |
| Movie | 24 |
| Game | 60 |
| PC | 60 |
Now Let's do super easy math
1s - 60images
↓
16ms - 1image
This is the reason why animation should finish less than 16ms
By the way this unit of How many images there is in a second is called FPS(Frames per seconds), so animation on PC is 60fps
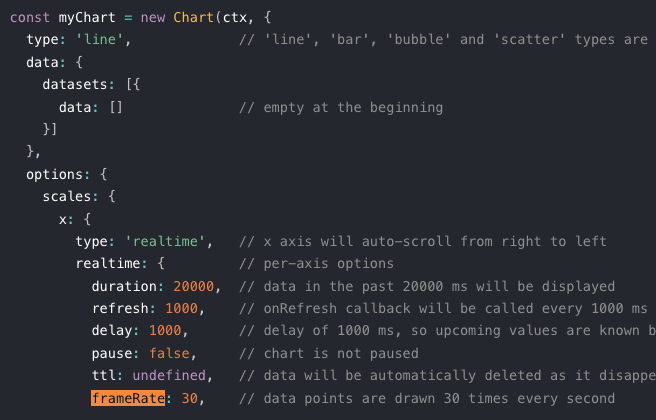
▼ for example, configuration of chartjs-plugin-streaming, there is "frameRate"

⭐ Idle
After loading contents, looks like browser doesn't do anything, but still do something like getting data from API by XHR or lazy load images. These actions should be less than 50ms
😀 click Url!
↓
😀 finish rendering and we see something on browser!
😭 wait, Im browser, I need to load images that I didn't on purpose at first
↓
↓ (50ms)
↓
😭 Ok I've done it! I don't use main thread finally!
😀 ohh I can handle now on browser now!!
⭐ Load
loading time of webpage contents
I wanna see dev.io! click url!
↓
↓ (1 second)
↓
I see dev.io contents on browser and handle something as well!
actually it's not necessary to load all contents at first.
Important thing is that loading contents in which user see on browser.
→ Next article "then how to measure them??"

Posted on March 18, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.