React project on GoDaddy server

Kayut
Posted on February 18, 2019
Just built my very first react app and uploaded it to my GoDaddy server.
These are the uploaded files:
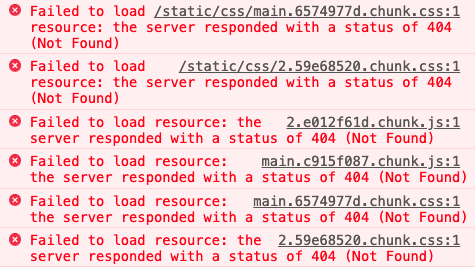
But now, if I try to open my react project in browser, it doesn't work at all and I only see a blank page with the following errors in console:
I double checked, and those css files are existing inside the static folder. Why do they produce 404 error?
Am I missing something? Does a React app need special settings on external server?
💖 💪 🙅 🚩

Kayut
Posted on February 18, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.