Deploying web application on CI/CD Pipeline using Heroku and GitHub Actions

Kavish Sanghvi
Posted on April 29, 2022
GitHub Actions provide us with a new way to deploy to Heroku and integrate Heroku into other aspects of our development workflows. Linting our Docker file and package configs, building and testing the package on multiple environments, compiling release notes, and publishing our app to Heroku could all be done in a single GitHub Actions workflow.
Why GitHub Actions and Heroku?
Deployment via GitHub Actions and Heroku is the simplest method, which is why the platform was chosen. With Heroku, there is no need to learn about server configuration, network management, or database tuning. Heroku removes roadblocks, allowing developers to focus on creating applications. The user can easily select the subscription plan that best suits their needs, and Heroku is a pay-what-you-use, per-second product. Heroku is extremely adaptable. If a user’s application is experiencing high HTTP traffic, simply scale the dynos in your application. GitHub Actions provides a continuous integration and continuous delivery platform that allows you to automate your build, test, and deployment pipelines along with support for multiple coding languages, allowing for a diverse set of applications to be deployed.
What is CI/CD?
Continuous integration generates a build for newly pushed code to the repository. It is a practice in which developers merge their code changes into a central repository on a regular basis, after which automated builds and tests are run. The practice of automatically deploying code to production is referred to as continuous deployment. As a result, changes to an application can be deployed into production more quickly than manual deployment because you make small changes to the application with each deployment, continuous deployment can result in safer deployments. It can be quickly determined which deployment is to blame for any bugs in the application. We don’t have to wait for someone else to push a button and send changes to production when we use continuous deployment. And we’re not consolidating all our changes into a single release. Instead, we use continuous deployment to deploy every change we push to our main branch if our automated checks pass.
What is GitHub Actions?
GitHub Actions allow you to build custom workflows in response to GitHub events. A push, for example, could initiate Continuous Integration (CI), a new issue could initiate a bot response, or a merged pull request could initiate a deployment. Workflows are constructed from jobs. A runner performs these tasks in a virtual environment. Jobs are made up of individual steps, which can be scripts or actions run on the runner. Actions are modular workflow units that can be created in Docker containers, placed directly in your repository, or included via the GitHub Marketplace or Docker registry.
Setup Continuous Integration
- Navigate to the Actions option from the toolbar in your project’s GitHub repository.
- Choose the new workflow option. If this is the first time you create an Action, you can ignore this step and move on to step 3.
- Choose the Node.js template from the options for continuous integration workflows
- GitHub will create a node.js.yml file for your repository. Choose the start commit option and commit the new file to your repository. This starts the workflow run and completes the continuous integration setup.
name: Node.js CI
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- run: npm run lint:check & npm test
Setup Continuous Delivery
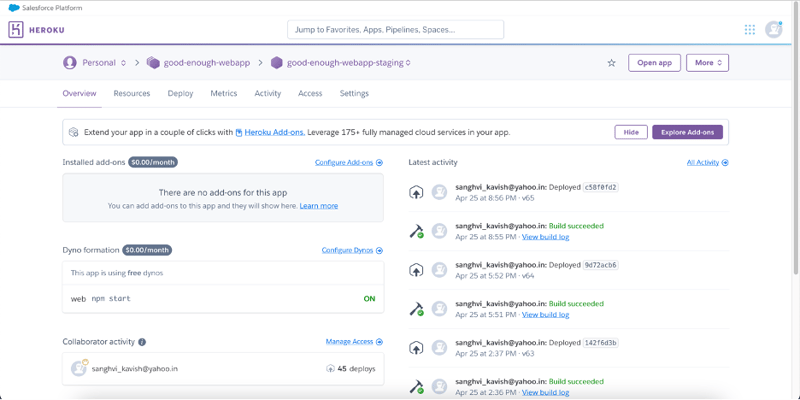
- Choose the Account Settings option from your Heroku dashboard.
- Navigate to the API Key section and click on Reveal.
- Copy the revealed API Key.
- Return to your GitHub repository and choose the Settings option from the toolbar.
- Choose the Secrets option from the sidebar and add a new repository secret.
- To add a new repository secret, you must provide a name and a value. You can use HEROKU_API_KEY for the name field and paste the API Key you copied from Heroku into the value field.
The final step is to deploy the code to Heroku after the continuous delivery pipeline has been created.
Deploy code
The code can be deployed in a variety of ways. Connecting your GitHub repository to Heroku and enabling auto-deployment is the most common and straightforward method. Due to various security issues, Heroku has removed OAuth authentication support, which allowed Heroku to connect with GitHub.
An alternative method is to deploy your app to Heroku using the Heroku CLI. You must first install the Heroku CLI on your local machine. Once installed, you can use the following commands to deploy your app to Heroku:
heroku login
heroku git:clone -a app-name
git push heroku main
After manually deploying the app, you must make a few changes to the existing node.js.yml file so that the changes are automatically deployed to Heroku when you push them to the main branch of your GitHub repository.
deploy:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: akhileshns/heroku-deploy@v3.12.12
with:
heroku_api_key: ${{secrets.HEROKU_API_KEY}}
heroku_app_name: "app-name"
heroku_email: "example@emal.com"
These lines contain instructions for the deploy, which is responsible for automatically deploying the changes you push to your GitHub repository.
Conclusion
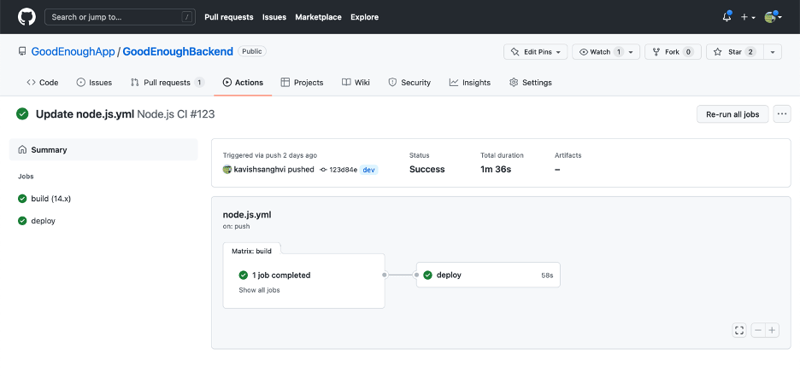
When the continuous deployment pipeline is fully configured, any code that you push to the branch of your GitHub repository that is linked to the deployment will be automatically deployed and reflected on your web application. In your GitHub repository, each deployment appears as a separate category under the Actions option. Deploying this application provided me with first-hand experience in configuring the environment, pipelines, and branches. This enabled us to successfully deploy our application as well as troubleshoot any errors that arose. To summarize, automating deployment is extremely beneficial because it is error-free and deploys as soon as a commit is merged, allowing application changes to be live in production in no time.
Contact
Email | LinkedIn | Website | Medium | Blog | Twitter | Facebook | Instagram
Thank you for reading my article. Please like, share, and comment if you liked it or found it useful.

Posted on April 29, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.