Ensuring Cross-browser Website Compatibility

AngelaMunyao
Posted on February 3, 2022

Introduction.
When building websites, every developer desires their site to be visible to all target users.
Users make use of different browsers, such as Chrome, IE, Safari, Firefox, Opera, etc.
Developers must ensure site compatibility with all the browsers.
I will share some tips on how to enhance browser visibility:
1 Use less complicated coding.
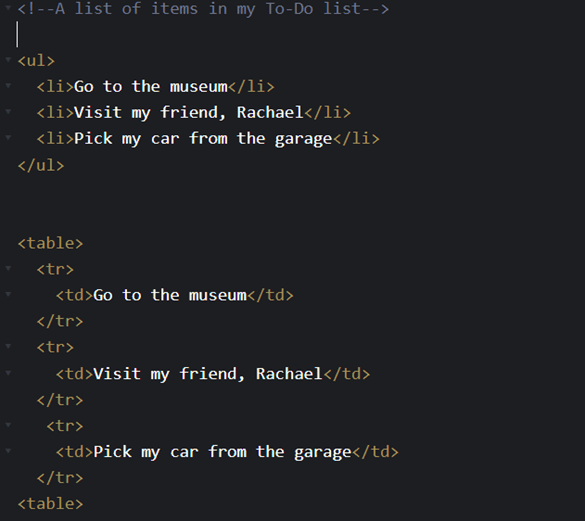
The more complicated the code is, the higher the chances of something going wrong. Better to choose a simple layout over a complex one. For instance, for layout purposes, it is a better idea to go for “ul” and “li” instead of a 'Table', because this will serve fewer nested elements in the mark-up.
In the figure above, for similar content display, the first block of code, which is a “ul” has fewer nested loops than the second, which is a “Table”.
2 Make sure to validate the code.
While code validation may not be a guarantee that the code will work in all browsers, it does minimize issues along the way. A good HTML and CSS validation service is provided by https://validator.w3.org/. As a developer, you get to decide how often to validate your code, eg, after every block, or after a whole page block.
3 Set a Doctype.
A doctype or document type declaration (DTD) informs the web browser about the markup language in which the current page is written, and in this case, lets the browser know that the document is an HTML document and the version of HTML used in the document. This will usually eliminate browser-related errors.
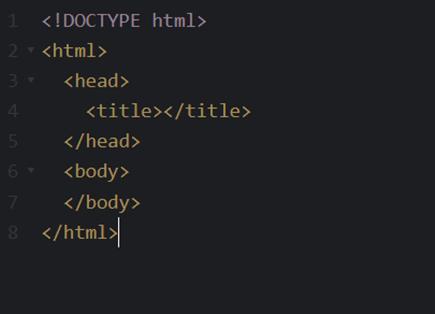
In an HTML building block, the doctype should be included at the beginning of the block as in the figure below.
4 Keep CSS rewrite rules in mind.
With every browser having its own rewrite rules, making use of CSS rewrite rules ensures that CSS is normalized, and this sets a standard for how CSS used will perform on different
sites.
A tool that can be used for this is, ‘normalize.css’.
Normalize.css makes browsers render more consistently and in line with modern standards, and precisely targets only styles that need normalizing. Several companies like Twitter, TweetDeck, Soundcloud, Guardian, Medium, GOV.UK, Bootstrap, and HTML5 Boilerplate make use of normalize.css.
5 Use Conditional Comments.
Conditional comments are used when targeting older browsers such as Internet Explorer and they help ensure that your code is compatible with these browsers and functions as expected.
Conditional statements usually make use of HTML markup wrapped up in a conditional statement. If the statement evaluates to true, the enclosed HTML is revealed within the document. Since these conditional comments are placed within HTML comments, the enclosed HTML also remains hidden from all browsers that don’t support conditional comments.
Conditional comments make use of operators as below:
Operator Description
IE -Represents Internet Explorer; And if a number value is also specified, it represents a version vector.
lt -Less than operator
lte -Less than or equal to
gt -Greater than
gte -Greater than or equal to
! -The NOT operator
() -Subexpression operator
& -The AND operator
| -The OR operator
true -Evaluates to true
false -Evaluates to false
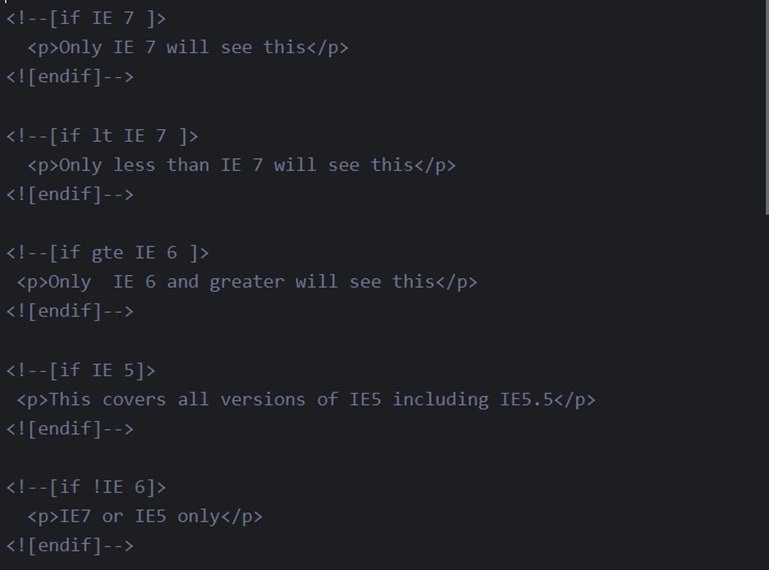
Conditional statements placed inside HTML appear as below:

6 Use Cross-Browser compatible libraries.
Such libraries include Bootstrap, Foundation, etcetera. When building websites, it is a better choice to make use of libraries that were built with compatibility in mind, instead of using separate elements, and this reduces the chance of errors.
7 Use Dedicated Stylesheets for Each Browser.
With dedicated Stylesheets, a list of commands that tell each browser to launch each stylesheet designed for it is also included.
8 Include as many browsers as possible in the testing process
While building websites, it is much necessary to test in as many browsers as possible. Testing should also be considered for older browsers such as Internet Explorer 6, Safari 3, and Opera 9.
Cross-browser testing tools will provide better results. A good example of these tools is Comparium, which not only allows cross-browser testing but also allows for testing across multiple Operating Systems. Comparium will also allow for results comparison and help in finding differences between browsers used in testing. It allows for both manual and live testing.
If using Comparium for testing, the following steps would be helpful.
• Visit https://comparium.app/.
• Get the URL of the site you need to test.
• Select the browser you intend to test. You may also go ahead and include the
Operating system you intend to test, and even choose the screen width.
• Click “Create Screenshots”.
• Comparium will use your selected metrics to display your site and make screenshots
of the site.
• Additional steps you may perform on your own will include deleting, refreshing, or finding differences from the comparium’s menu. To start all over, click on “New configuration” .
Conclusion.
Users make use of different browsers on their devices; hence, developers must implement everything possible to ensure users of different browsers can access their content fully. Site content visibility in different browsers should be considered right from the ground up. The tips declared above are a great way to ensure cross-browser visibility of websites and web applications.

Posted on February 3, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024