Kanin James Kearpimy
Posted on June 29, 2021
Short-Course Web-Development for none-technical people.
When we talk about web development, we might consider complex structure be-hide the scene. A lot of technical pieces of stuff like algorithms, mathematic, complex coding patterns. Yes but not at all, What if you have got challenges to incubate non-technical people for web development within 3 weeks! What do you prefer these people to learn? What do you expect them to grab out? and what does web development impact their career or daily life?
I’m going to explain and share what I and my small study group, none-technical background, got through 3 weeks of web development.
My student background
There are 5 students in my short class, Everyone has different but incredibly mixed and matched for courses.
3 of them are Project Manager who, in daily life, work on tracking, planning, and negotiate with the technical team and customer.
Another one is UX/UI Designer who experienced web-design
The rest is R&D Researcher who often involves in bringing new technology and innovation to the company.
Course commitment
This offline course occurred every weekend for 3–5 hours (2 days per week), lasted 3 weeks. Every section is divided into lectures, mini-practical projects, and mentoring sessions every week.
Outline as listed below:
- Fundamental & Tool Installation
Visual Studio Code Setup
Version Control Git
Chrome Dev Tools
HTML & CSS Fundamental
Javascript Fundamental
- Grid & CSS Framework
Grid System
Bootstrap
Element & Component
- RESTful API and Javascript for Application
POSTMAN
Basic Network
RESTful API
JS for Application
- Practical Mini-Project
Fundamental & Tool Installation
We covered tools and foundations for a web developer. Breaking them down into 2 groups:
1. Tools: (Editor, Version Control, Debugging)
Visual Studio Code: A text editor with huge supportive extensions for the developer.
Git with Github: Version Control.
Chrome Dev Tools: Debugging tool that covered necessary JS console components, HTML and CSS inspector, Network tracking, and Browser Storage.
Lesson Learn 1: The most impression for my students is element inspector (not surprised) Because they can inspect element on page and grab style and structure to modify and re-create for themselves.
Lesson Learn 2: Network tracking is quite boring at first but when it come to API session. My students really thank this tools as much. So, I prefer to underscore on how to read Request & Response while browser working on page.
2. Basic Foundation: (HTML, CSS, Javascript)
This was my first challenge because of the limitation of time, background, and complex content.
HTML (Hypertext Markup Language):
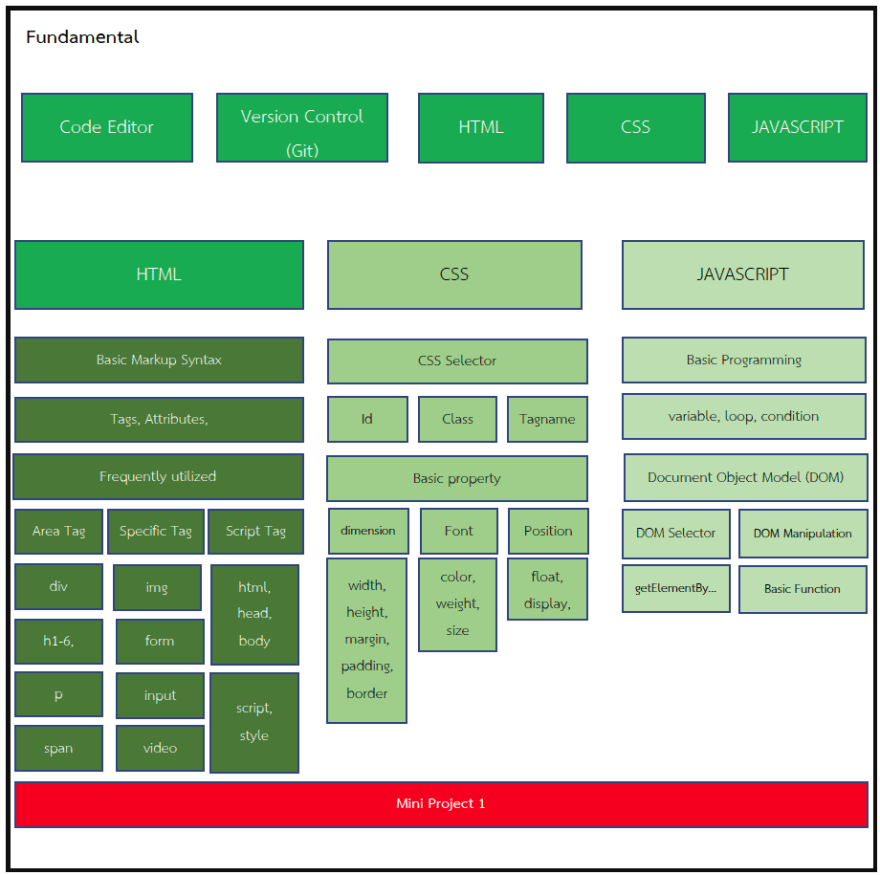
I tried to spread all tags out and teach only necessary tags and detail. Following the above picture. My student had learned 80% must-use tags of all web development in my experiences. We spent time on DIV tag first then explain it to others.
Lesson Learn 1: HTML tag is a “blank tag with build-in style”. for example, p and h1 is likely to be the same if we cut off all css style. So, We can tell them concept, and let them learn which tag to apply on project building.
Lesson Learn 2: Repeat word is quite helpful. My student got confused when I interchange between “tag attribute and tag property”. So, I changed my style to choose only one of them to express what we learn. It could reduce confusion well.
CSS (Cascading Style Sheets):
Actually, the selector is quite a challenge for the new learner if they can have the right vision on how to select elements, Other would be CSS styling. I break styles into 2 + 1 groups:
Dimension: covering all pieces of stuff that could make element change their dimension and shape such as width, height, margin, padding, and border
Position: All kinds of stuff that relate to positioning were explained here: float, display, flex, grid.
Font: I added this section because a lot of projects need font decoration to be complete.
JS (Javascript):
HTML and CSS are intuitively understandable but Javascript. JS is quite a bit different. It is a programming language and needs a logical concept. My students often failed here. I’ve noticed that if one can “see” a pattern on it, can solve it. So, I change my teaching style. instead of looking at Javascript like computers do. I tried to teach my student to look at it as “Human” do.
For example: to add an event listener to the button.
Computer:
Select button
Add function to the button
if a button clicked then …..
Human:
Move your mouse to the button
Left-click on the mouse
the button is clicked.
Your brain imagines that what would happen
After my student can look like humans do then I teach them to **map Human to Computer. **As consequence, My student can understand how to work with javascript better (but they took more time to analyze the whole logic).
Grid & CSS Framework:
After the first week, my students struggled with how to position **HTML element. They mentioned **not precise shape and position because of margin and padding. That was my intention. Because we were going to jump in the currently magical positioning style; Grid system.
Though We covered all required modern website should have: Responsive, Mobile Friendly, Reusable Component. Concentrating on Grid System was key to build up my student project.
Lesson Learn 1: Precisely positioning by pure margin and padding is really challenges for new learner. But If they did not experiences how hard it was. They would not know how useful of Grid.
Lesson Learn 2: Build grid from scratch was quite challenge as well. So, I modified content to cover all concept of grid and let my student implement it by Bootstrap Grid system instead.
Grid is about how we look at elements and break them down into rows and columns. So, We spent 50% of the lesson on analyzing current elements on popular websites. How to shape it as Grid: row and column.
Additionally, We tried to cover some elements and components of Bootstrap. So, They can utilize it instantly for mini-project.
RESTful API
In final lesson (before the final project) is about how UI (Frontend) communicates with a system (Backend). This is the most exciting because we try to track how popular websites send requests and responses (by chrome dev tool: network). My student learned how to use POSTMAN to send requests to the server.
What I designed is to build up backend API for event registration. My student has to request data from the first to last API sequentially. They must get unique data from one to use in another API.
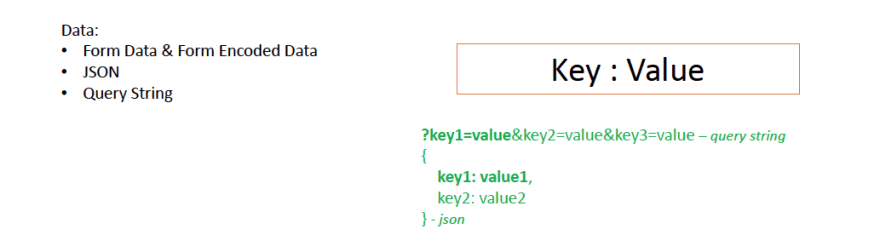
Lesson Learn 1: Everything about data is “Key and Value” in different form. JSON is Key:Value. On the other hand, Query string is key=value. So, If my students can understand this concept, they can map it to other type of sending data via API in future.
Big Lesson Learn
It is hard to explain how computers work by computer language. If your audience is normal people. So, Use normal language. Giving examples and compare them with things relating to their experiences is useful.
When it comes to HTML and CSS. They are what we can “see and touch”. But for Javascript, it, on the other hand, is quite a blinding area. SUDO Code could help here but have to be related to the audience's experiences.
Programming language likely relies on muscle memory. Explain the concept, give the example and let do a project on and on that could strengthen those muscles.

Posted on June 29, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.