kaede
Posted on January 3, 2023
NoteApp というファイルと関数を作り、At Composable アノテーションをつける
com.example.helloJetpack には
ui / theme /
と
MainActivity.kt
これらがある。
ここに並列で NoteApp というファイルと、同名の関数を中に作る。
そして関数の上に At Composable のアノテーションをつける。
package com.example.hellojetpack
import androidx.compose.runtime.Composable
@Composable
fun NoteApp() {
Text(text = "NoteApp")
}
Spring では At Compose というアノテーションがあった。
At Compose はアプリの起動時に自動でインスタンスを作成して
呼び出し側が楽に使うための機能だった。
似たように、At Composable も呼出側が楽に使うためのアノテーションだと解釈した。
仮にテキストを入れてみる。
Andorid の compose では div や h2 が使えず、
Text などの MUI っぽいものを使うと解釈している。
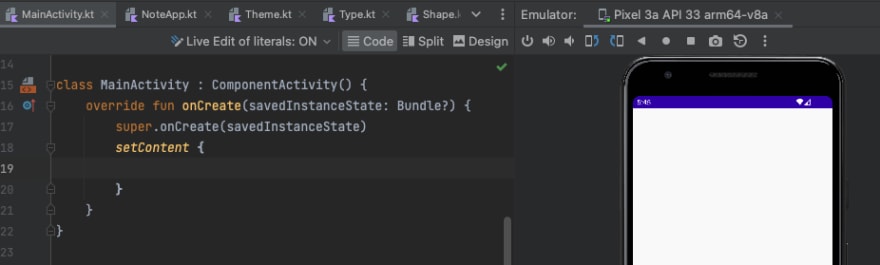
NoteApp を MainActivity の setContent で呼び出す
MainActivity の setContent で呼ばれた UI の Composable が
アプリケーションで描画されると解釈する。
なので先ほど作った中身のない NoteApp を setContent で呼び出す。
まずは既存の HelloJetpackTheme で包まれて呼び出されていた
Surface と Greeting の呼び出しを削除
すると、画面は真っ白になった。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
NoteApp()
}
}
}
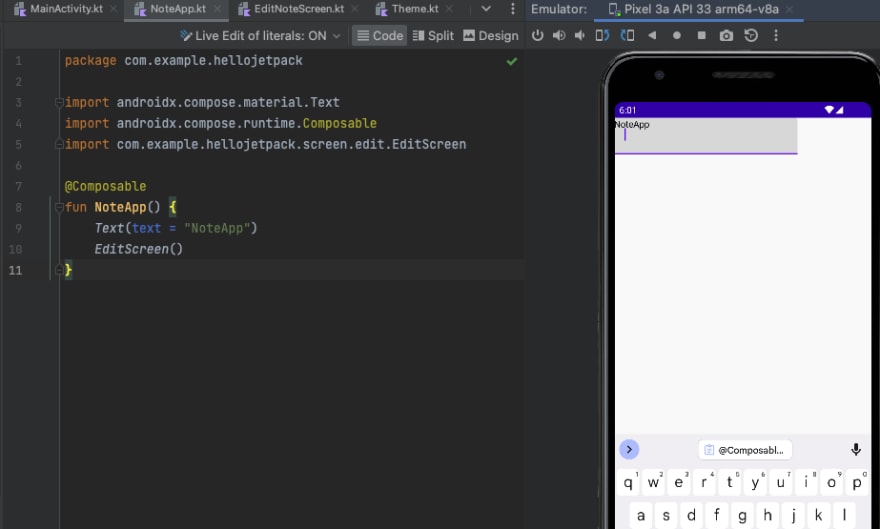
NoteApp を呼び出すと、Text に渡したテキストが表示できた。
これで Composable として外部ファイルで書いた UI を
MainActivity の setContent で呼び出すことができた。
編集画面のパッケージと 入力用の EditScreen という Composable を作る
https://www.youtube.com/watch?v=WVMjHAN1JA0&list=PLgAI_5b_7BdRaBPAD5RMrzjoSwefDXpkw&index=3
screen / edit / というパッケージを作成。
UI ごとにパッケージを作っていくようだ
React や AngularDart で アトミックデザインをするときの
compose / 配下と似たような感じだろうか?
EditNoteScreen という名前でまた Composable を作る。
@Composable
fun EditScreen() {
TextField(value = "", onValueChange = {})
}
フォームの入力欄として、TextField を描画する。
value と onChange には空の値と関数をわたしておく。
@Composable
fun NoteApp() {
Text(text = "NoteApp")
EditScreen()
}
これで setContent から呼び出されている NoteApp から呼び出すと
フォームが表示された!!!
しかし、HTML の input と違ってこれだけでは入力すらできない。
TextField の枠やラベルをつける
Andorid Compose には CSS はない。
MUI と同じく、呼び出すコンポーネントや渡す引数で変えるようだ
https://developer.android.com/jetpack/compose/text
OutlinedTextField(
value = "", onValueChange = {},
label = { Text("入力欄")}
)
テキストフィールドは、ラベルをつけたりアウトラインにできるようだ。
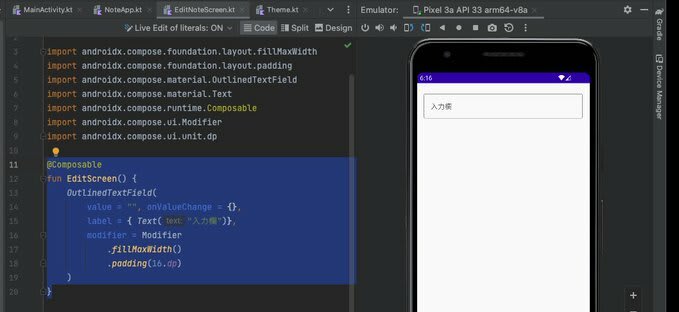
TextField の長さや余白を変える
https://developer.android.com/jetpack/compose/modifiers
compose では、マージンやパディングをつけるときや、width を変える時には
Modifier を使って変えるようだ。
@Composable
fun EditScreen() {
OutlinedTextField(
value = "", onValueChange = {},
label = { Text("入力欄")},
modifier = Modifier
.fillMaxWidth()
.padding(16.dp)
)
}
fillMaxWidth で width = auto のようにして
padding でパディングをつけた。
px より dp が主流らしい。詳細はまだ調べてない。
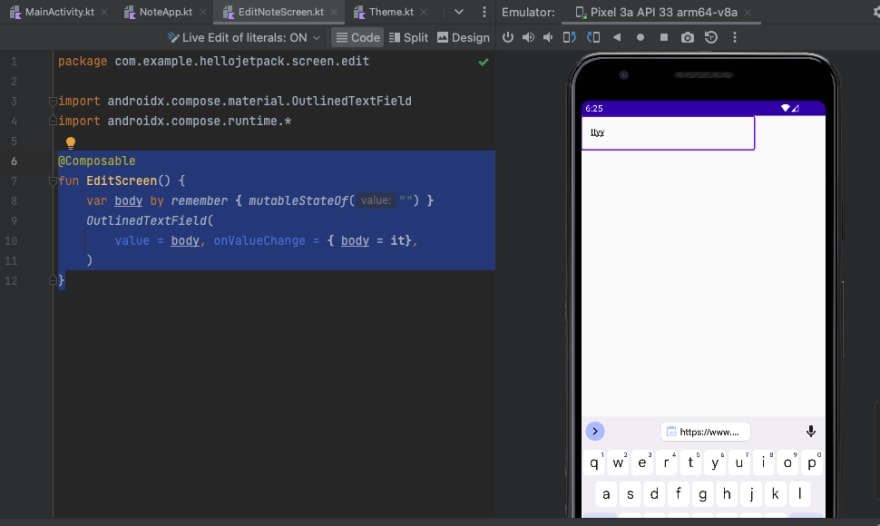
ステートを作って TextField を入力可能にする
https://www.youtube.com/watch?v=QwRG9v_k5T4&list=PLgAI_5b_7BdRaBPAD5RMrzjoSwefDXpkw&index=4
@Composable
fun EditScreen() {
var body by remember { mutableStateOf("") }
OutlinedTextField(
value = body, onValueChange = { body = it},
)
}
remember を使って mutable な state である body を作成し
TextField の初期値と変更後の値に設定した。
これでキーボードからの入力を受け付けるようになった!

Posted on January 3, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.