How to structure methods and functions in a React component

Nwanguma Victor
Posted on November 30, 2021
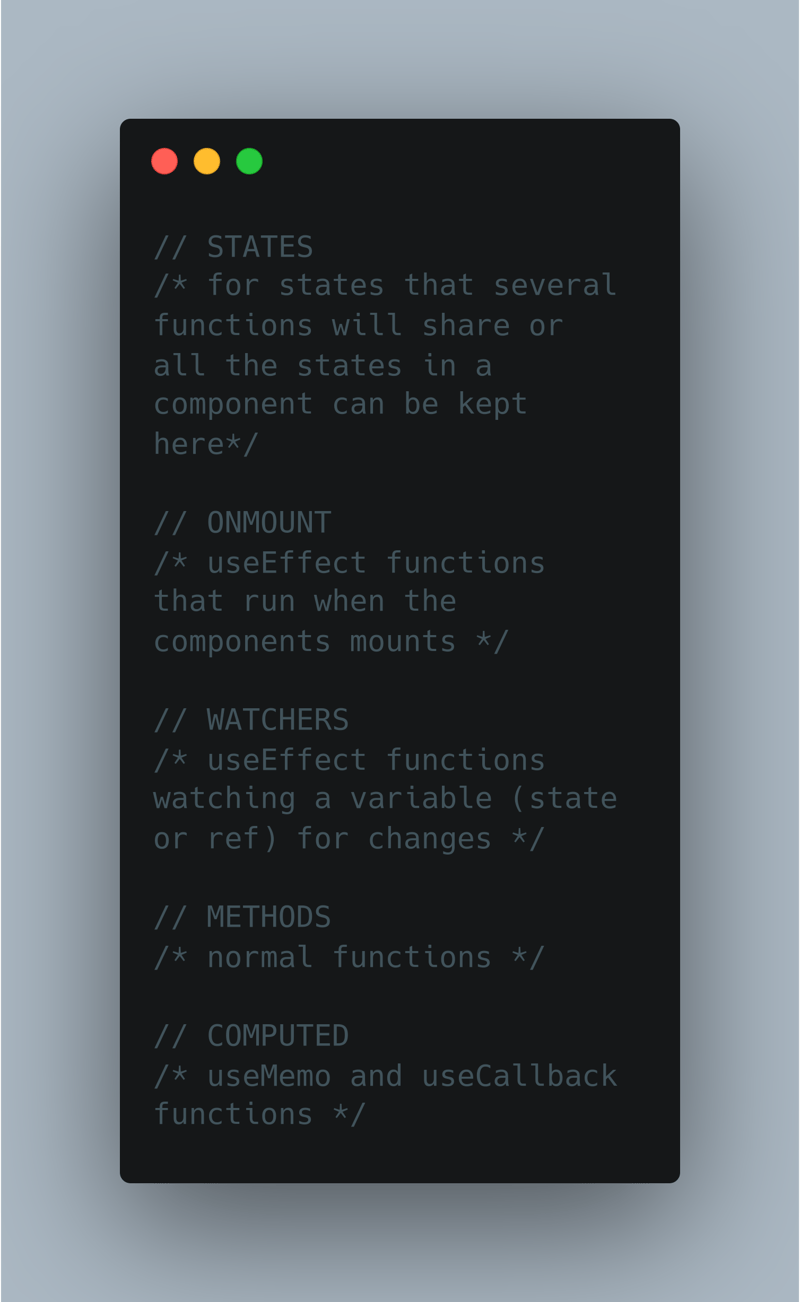
Methods in components could be organized using comments. Common usecases can be broken down into the following comment headers.
// STATES// ONMOUNT// WATCHERS// METHODS// COMPUTED
Conclusion
The name of a variable or function should tell you what it is and how it is used.
Comments can lie. They can be wrong to begin with, or they can be originally accurate and then become outdated over time as the related code changes.
Comments can often be avoided by using clearly named variables and extracting sections of code into clearly named functions.
Comments that describe what a method does, what arguments it takes, and what it returns are often redundant at best and misleading at worst.
References

Posted on November 30, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 28, 2024

November 18, 2024