Part 1 - Design Approach I am using right now for My Web Design Projects - Coffee Shop Website

Aashir Khan
Posted on September 26, 2019

There is a lot of work, even before writing one line of code but many people ignore it and they really suffer during the project, and they are also wasting their time.
they pay too much attention to details like "what's the greatest font that I can use?" or "is this image better than the other one? So here I am talking about the Design Approach I am using, to simplify my work and I don't get distracted by other things during code.
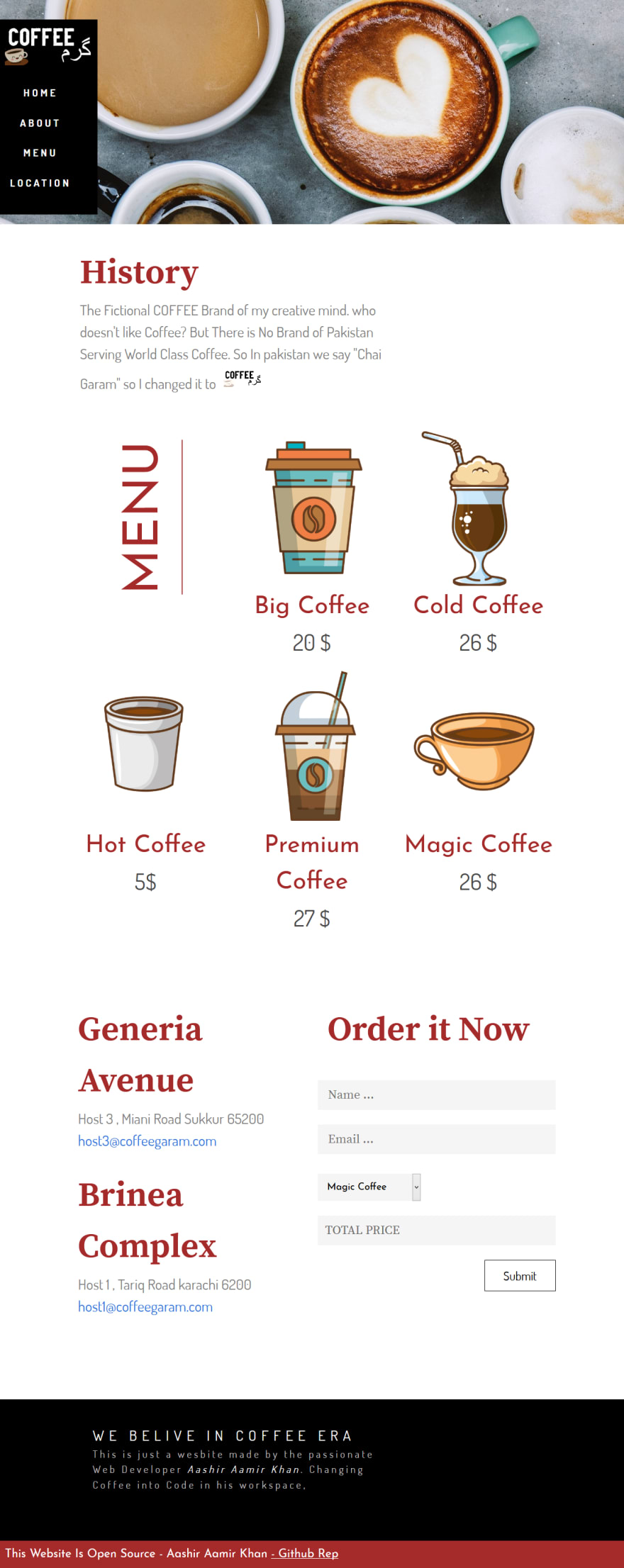
So let's Suppose I want to make a website for my own Fictional "Coffee Shop", this will look like this at the end: so I have all the creative freedom to do anything, So first thing I have to make a logo:
so I have all the creative freedom to do anything, So first thing I have to make a logo:
- There are a lot of websites where you can make a logo easily for free.
- I am a designer so I used Pixlr X, and this is the logo I made:

- This logo is using "LEADERSON" Font and a Free Icon Available "Coffee Cup".
Colors
So Next Thing is the Color Pallete, I prefer the simple color palette method???
- One Dark Black Shade
- One White Gray Shade
- One Primary Color
So I chose simple Brown as my primary color and using whitesmoke as gray shade and using simple black .
Fonts
I use Google Fonts a lot in my projects, so I use this approach to save my time and use Good Fonts :
- One Sans-Serif
- One Serif
- One Creative Special Font
So I am using these three fonts Source Serif Pro as Serif, Dosis as Sans-serif and Josefin Sans as Special.
TypeFace System
So I just use the Base font size, and Line-Height like this body/base line-height = minimum 1.5 x body/base font-size
Collect All The Assets
Collect All the Assets you will need during coding like Images, Videos, and Icons.
I used stock images from Pexels, and These Vectors from Freepik
Now Let's Start Coding
To start a project which includes Simple HTML Boilerplate and CSS(SCSS) and include any Library or Framework if you want. I am using Bulma CSS and FontAwesome and connected it to Github.
- Now Open Your Sass or CSS File and Store your fonts and Color values in CSS or Sass Variables
- Specify Font Size and Line Height and
colorin rootbodyorhtml - Import all the assets in the folder of your project
Now you can easily code without getting distracted about choosing fonts, colors, type_system, and Images. I will tell you what's next in the next article.
I have posted my design Approach Part 2. You can read it here: Part 2 - Design Approach I am using right now for My Web Design Projects - Coffee Shop Website .
- I'm kinda active on Twitter : www.twitter.com/justaashir
- Some of my Popular Articles:

Posted on September 26, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 26, 2019
