Juan F Gonzalez
Posted on June 21, 2021

Welcome back, my friend.
Let's talk about a topic that's more and more relevant nowadays. That is web performance and its relation to SEO.
You may be already familiar with the changes done in search engines to give special importance to sites that have a good experience when users visit them. More specifically, Google introduced changes in the update of the past month (May 2021) for site rankings.
So, what does this all mean and how it affects us? Well, that's what we're going to look at.
What is this all about?
Well, all those changes introduced in that update are a way to formalize what's been an ongoing topic in the web dev world. That is web performance. A general, broad concept of how well websites function and how well users can interact with them.
Google introduced "page experience" as a ranking factor for SEO. That means you can have a website with the best content in the world but if loads like a snail, have a bunch of annoying ads and popups, and is difficult to navigate or understand, it's gonna get a lower place in the search results.
That's not to say that if you build a super optimized, really snappy site, that loads fast both on desktop and mobile but doesn't provide any valuable content it's going to do much better than others.
No... relevant, timely content is still more important. But, the difference between 2 sites that provide a similar type of content will be which one have better performance overall.
What is web performance anyway?
It's a group of attributes that websites have which can be objectively measured and improved. But it also relates to the user's experience with the site.
Something interesting to note here is that a site might not be very fast but look fast. So it is both an objective and subjective concept.
Even though this concept is traditionally thought as the speed of a website when loading, it involves more than that. There are other things to look out for when making sure it functions well and performs well.
And that's why it has become more and more important nowadays.
Well, for several reasons. Some of those include but are not limited to (I've always wanted to say that haha 😛)
- Discoverability
- More traffic
- Better conversion rates
- More time spent on the site
- And that "authority status"
Now you could say that better performance leads to better results.
It's like having a tidy, clean, organized store vs one with stuff all over the place, that looks like it hasn't been cleaned in months, and in a sketchy part of a town.
Which one would you rather go to?
How is that performance measured?
There are several things that can be measured to improve a site's overall performance. Like how fast it loads, how secure it is, how well users can interact with it, how stable it is when using it, and so on.
Since there are many different things to measure on a site, some peeps working at Google realized that there are a bunch of moving parts.
They then decided to simplify many of these so that the task of improving a site's performance doesn't take an ultra-specialized consulting group that charges thousands.
And in the interest of reducing that complexity, (making it easier for much more people to make their websites more performant) they simplified everything into 3 key metrics.
These metrics are now known as the "Core Web Vitals". Which, you could say, are the metrics that determine how "healthy" a site currently is.
What are those web vitals?
They are the following:
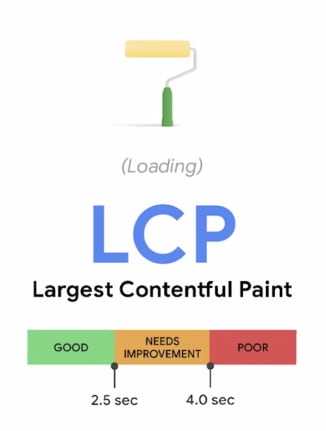
Largest Contentful Paint (LCP)
A measure of how much of the important stuff is already loaded.
It depends on the type of site you're visiting. If the site is Instagram, the "important stuff" is the images. If it's a news site, the texts are much more important and not so much the images.
First Input Delay (FID)
A measure of how much time it takes the website to be usable by the user. If the website has to load several JS or other files, it's going to be busy and won't respond to user interactions as fast. This measures the interactivity of the website and how long it will take the website to respond to a click or another user event.
Cumulative Layout Shift (CLS)
A measure of the visual stability of the page. When it loads for the first time, there are some elements in the background that can affect the user placement when loaded. This can happen due to things like loading larger fonts, modal popups, or banners that take space out of the page.
All of these give a time measure for what's good, what's meh, and what's poor.
These are metrics that make much easier the process of measuring, understanding, and improving the performance of the site
What can be done to improve web performance?
These are some strategies that can benefit a site's performance, ranging from simple to much more involved ones.
Pre-rendering
- Generating HTML in advance on the server.
- Static site generation or Server-side rendering (depending on the type of page).
Optimize images
- Use proper width & height to prevent layout shift.
- Lazy load images as they enter.
- Use modern image formats (like png or webp).
- Serve different sizes with
srcset. - Provide a blurred placeholder while images are loading.
Optimize fonts
- Use a variable font.
- Preload the font file.
- Self-host fonts instead of using google fonts
- Use "font-display: optional" to prevent layout shift
Other things to implement
- Remove unnecessary plugins, dependencies, and such.
- Set up a CDN (for static assets)
- Do some cleanup to reduce the amount of JS & CSS
Let's wrap this up
Well, there you have it. An overview of what "web perf" is, how it's measured, what are the 3 key metrics, and how to start getting those scores muuuch higher! 🚀
We can make use of several tools to get those measures. Tools like:
- Google Lighthouse
- PageSpeed insights
- The site web.dev/measure
There's another one called Vercel analytics, which is a more involved and more detailed tool you can use if the site is hosted on their platform (and especially if you're using Next.js for the site)
But yeah, that's pretty much a general overview of the topic with some practical actions we all can take to improve this aspect of a website.
Hope this post has been useful and informative. With these strategies, you can go and make your own site faster and more performing (and any other you work with from now on).
I also have some optimizations to do on a couple of sites so if you'll excuse me...
Photo by Igor Miske on Unsplash

Posted on June 21, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.