Deconstruyendo un tema de WordPress para entender como funciona

Juanan Ruiz
Posted on March 6, 2019
Desde pequeñito me gustaba desmontar las cosas para ver cómo funcionaban, recuerdo que con 5 o 6 años a mi madre se le estropeó el despertador de la mesita de noche. Era un despertador muy moderno, de plástico amarillo y dos campanas que sonaban con un pequeño martillo que había en medio. El despertador hubo que tirarlo a la basura, pero yo quedé extasiado de haber visto sus tripas y estuve toda la tarde manipulando los engranajes.
Con los sistemas informáticos me pasa lo mismo: me gusta mirar dentro para ver como funcionan. Al principio, como no tengo ni idea me pongo a sacar y meter piezas para saber qué es lo importante y que no lo es tanto.
Para esta práctica te recomiendo instalar el tema TwentyTwelve de WordPress. Vas a destrozar el tema usando el canto de tus dedos. ¡Yiaaaah!
Preparando el tema de prueba
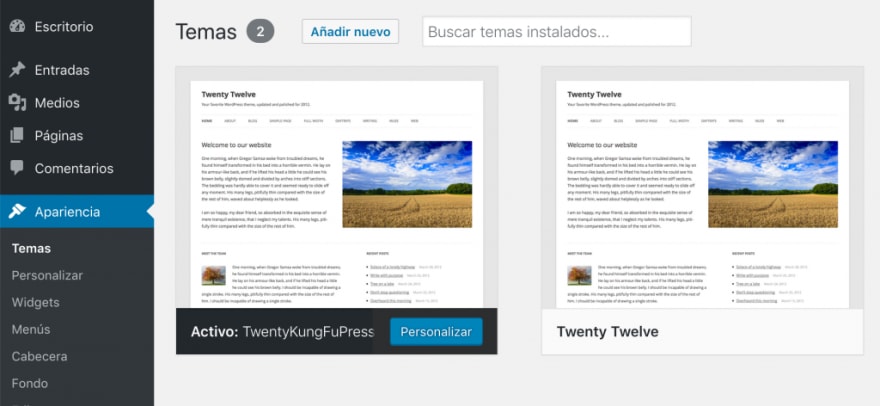
Para empezar vas a descubrir como crear un tema en menos de 10 segundos. Instala el tema TwentyTwelve, desde un navegador de archivos, busca la carpeta del tema dentro de wp_content/themes y hazle una copia con otro nombre en el mismo directorio. Abre el fichero style.css que hay dentro de la carpeta que has copiado y renombrado, y cambia en la segunda línea el nombre de “TwentyTwelve” por otra cosa, en mi caso le voy a poner “TwentyKungFuPress”. Ve al panel de control, abre Apariencia > Temas. ¡Ya tienes un tema nuevo!
Ahora vamos a hacer algo parecido a lo que hice con el reloj. Crea una carpeta vacía dentro de wp_content/themes , puedes llamarla sala-de-espera. Ve a la carpeta donde están todos los archivos del tema TwentyKungFuPress o como lo hayas llamado y mueve todos los archivos y directorios que contiene a la carpeta que acabas de crear. Ve a la pantalla de administración de temas a ver qué ha pasado. Seguramente tendrás un mensaje de que el tema actual está dañado y WP ha vuelto a un tema por defecto para no dejar a tus visitantes en blanco.
Como lo mínimo que necesita un tema para funcionar son los ficheros index.php y style.css , traelos de nuevo desde la sala de espera y activa de nuevo el tema. Ahora el tema no dará errores pero cuando vayas a ver el sitio encontrarás un error parecido a este: “Fatal error: Uncaught Error: Call to undefined function twentytwelve_content_nav() in /app/public/wp-content/themes…”
Esto es debido a la llamada de funciones incorporadas al tema, que no pueden cargarse, seguramente debido a que no hemos incluido el archivo functions.php que es donde por convenio deberían estar, podríamos incluir este fichero o ir quitando del index.php las llamadas a las funciones que vayan fallando. Como el tema que hemos escogido de ejemplo está bien hecho es bastante fácil identificarlas porque todas empiezan por twentytwelve. De momento sólo encontraremos una o dos, así que podemos simplemente comentarlas. Vuelve a cargar tu sitio y ahora deberías poder ver la cabecera, el pie e incluso la barra lateral. ¡El tema está funcionando!  Pero falta el contenido
Pero falta el contenido 
Esto se debe con toda probabilidad a que falta un archivo llamado content.php que es el encargado de mostrar el contenido de cada entrada o página, en TwentyTwelve lo vas a encontrar directamente en la carpeta raiz, en temas más modernos puede estar un poco más escondido, por ejemplo en template-parts/post/content.php o en template-parts/content/content.php. Bueno, ¿sabes ya lo que tienes que hacer? Copia el archivo a su carpeta correspondiente y ahora deberías poder ver el contenido.
Puede que de nuevo aparezcan errores de llamadas a funciones, pues nada, ve a content.php y comenta las llamadas a las mismas. Si todo ha ido bien ahora deberías poder ver el contenido, la barra lateral, etc.
¡Pero es que todo se ve muy feo! Si, es verdad, así que sigue avanzando, copia ahora footer.php , functions.php y header.php desde la sala de espera, abre de nuevo el navegador y todo tu esfuerzo se verá recompensado con un error que comienza con “Warning: require(/app/public/wp-content/themes/twentykungfupress/inc/custom-header.php): failed to open stream …”
¡Que ingrato!, quiere más ficheros, se queja de uno que está en la carpeta inc así que para no escucharlo más copia la carpeta completa a tu tema (son dos o tres archivos solo).
¡Ahora, ahora! Esto ya se parece a un tema, sólo lo afea el contenido de la barra lateral, marchando ese sidebar.php.
Y ya que hemos agregado functions.php podemos quitar los comentarios que pusimos en index.php y en content.php. Verás que ahora se muestra la fecha de las entradas y alguna cosilla más que estaban a cargo de funciones definidas en function.php.
Si entras en una página o en una entrada (post), verás que parece funcionar correctamente, pero si observas bien verás que no aparece la caja para hacer comentarios, así que agrega también el fichero comment.php. Supongo que esto no ha arreglado nada ¿porqué?
Porque en realidad hemos forzado a WP a mostrar todo el contenido del sitio (la portada, las entradas, las páginas, las búsquedas, las categorías, etc) utilizando una sola plantilla, que es index.php pero la mayoría de los temas vienen con páginas dedicadas a cada uno de los tipos de contenido que hemos mencionado, así:
- las entradas completas se muestran con single.php ,
- las páginas con page.php ,
- las búsquedas con search.php ,
- las categorías con category.php , etc
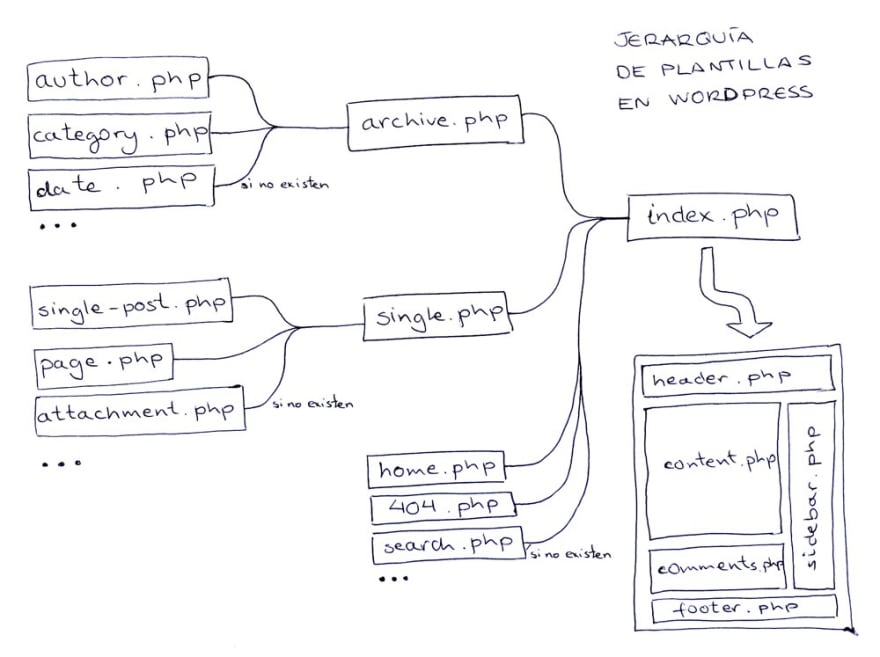
Aquí tienes un esquema simplificado de la jerarquía de plantillas de WP para que veas de una manera gráfica esto que te cuento, si quieres una versión completa y más actualizada visita WP Hierarchy
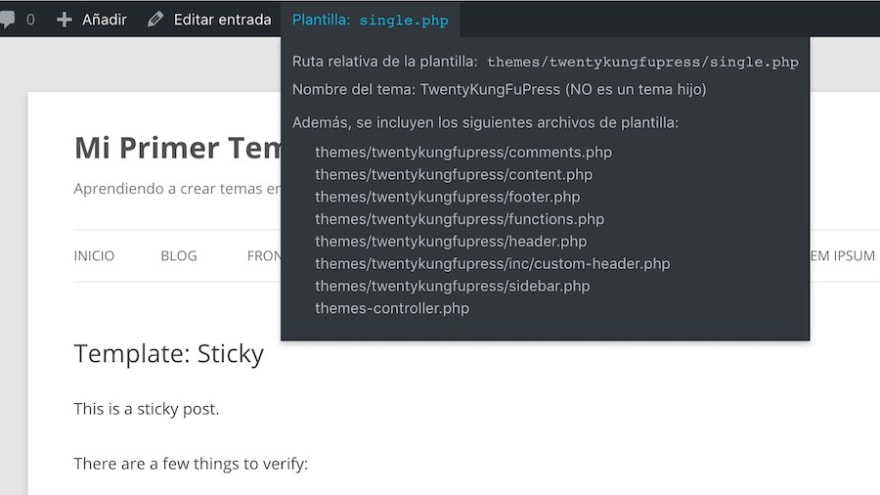
Si ahora copias single.php verás que los comentarios ya aparecen en las entradas, pero ¿cómo puedes realmente saber que plantilla utiliza WP en cada momento? Hay un simpático plugin que lo muestra en la barra superior que aparece cuando has iniciado sesión en el blog, es el plugin Show Current Template que muestra la plantilla de la vista actual .Si pulsas sobre el nombre de la plantilla también da información sobre la ruta de la plantilla y las sub-plantillas que se están utilizando.
Instálalo desde el panel de control y ve agregando el resto de plantillas que le hemos quitado al tema: page.php , search.php , category.php , archive.php , etc. Ve mirando ahora como se cargan las entradas, las páginas, las categorías, etc. Así podrás comprobar que aunque a WP le gusta tener muchas plantillas al final se conforma con una sola: *index.php *
¿Cuál es la moraleja de todo este destrozo que hemos hecho?
Como desarrollador WordPress (o al menos como aprendiz de Kung Fu Press) debes perder ese miedo a tocar y romper cosas que tienen los usuarios menos avezados. Es normal que durante el desarrollo de un tema te dejes abierta una llamada a PHP, olvides poner un punto y coma al final de una línea, llames incorrectamente a una función o hayas borrado por accidente algún fichero. Tienes que acostumbrarte a enfrentar estas situaciones y resolverlas, puede que incluso algún cliente o amigo te venga con una instalación dañada de WP que no se atreve a tocar para no hacer más destrozos. Te va a tocar a ti recoger los cachitos y pegarlos de nuevo para que todo funcione. Y si ya tienes práctica actuarás con más seguridad y sangre fría.
Recuerda no hacer estas prácticas extremas en un sistema en producción, usa instalaciones locales de prueba donde no tengas nada que perder. Si te enfrentas a algo parecido en la vida real recuerda antes que nada hacer una copia de seguridad de todos los ficheros y de la base de datos. Si el sitio no está respondiendo no te valdrá ningún plugin así que tendrás que saber como hacer copias de seguridad de WP sin usar plugins.

Posted on March 6, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.