FIGMA GRID LAYOUT: STEP-BY-STEP GUIDE TO CALCULATE RESPONSIVE GRID LAYOUTS.

Joshua Dimkpa
Posted on June 29, 2022

When designing for screens, there are a lot of layouts to contend with to allow our designs to adapt, We need both precision and flexibility.
In this tutorial, We will create a responsive and adaptive layout using a layout grid, learn how to use simple tools to design our UI, and calculate a responsive grid layout.
Before we get practical, Let us know more about the layout grid.
What are layout grids?
Layout grids help us to align objects within a frame. They provide visual structure to our designs and make our design remain logical and consistent across different platforms and devices.
Layout grids are not reliant on the pixel grid. Which means they are not dependent on a specific resolution or dimensions.
You can only apply layout grids to frames and could be a top-level frame or a frame nested within another frame.
Why use Layout Grid?
Layout grids allow you to do the following:
- Establish consistency across numerous platforms.
- Make fewer choices when defining layouts.
- Reduce the duration taken to define layouts for mock-ups or wireframes.
- Support various layout techniques like galleries, icons, or entire page layouts. # Applying layout grids
You can apply a layout grid to any frame. Recall that components are also frames, so we can apply them to components.
You can see the layout grid settings in the right sidebar:
To apply a layout grid on your canvas, you need to follow this steps below:
- Select the frame in the canvas or the Layers panel of the left sidebar:
- Click on the plus icon next to Layout grids in the right sidebar:
- A uniform grid will be applied to the frame by default:
- You can then click the multiple box icon to open the layout grid settings and update any properties: ## STEP 1
Hit F on your keyboard, select desktop frame with a width of 1440px on the right property panel, and make the height 886px. Let us add the grid to our layout, click on the layout grid plus icon to add a grid, change the dropdown to a column, make the number of column 12, Make the type to be stretched, make the margin 32, and the gutter 20px.
STEP 2
Let us scale our canvas, resize down and back up. We can see the columns are responsive. They are dynamic depending on the viewport, and how much space we can design in the column will scale accordingly, so our design will perfectly balance within columns and areas left for us to work with.
STEP 3
Now you need to understand that when using a grid layout, there is a total number of designable areas and un-designable spaces. To further understand, we will have to create a list of how to determine this in other to achieve a responsive design using a layout grid. This list will consist of 5 items.
1) Total area.
2) Unavailable space.
3) Available space.
4) Number of columns.
5) Number of columns + spacing(for our design we are using 3 columns(3 columns + spacing)).
STEP 4
We will have to do some simple mathematics when using grid layout to make our canvas responsive. The math is to determine the above list.
1) Total area: to get the total area, we will have to use the total width of our canvas, which is 1440px.
NOTE: when creating our layout grid, our margin is 32 and gutters 20.
2) Unavailable space: to determine the inaccessible areas within our canvas, we will have to sum the total number of gutters and margins to get the total number of unavailable spaces.
We have 2 gutters which are 32px each and will be calculated
32 x 2 = 64px
Then our margins are 11, 20px each and will be calculated
20 x 11 = 220px
Lets add the margins and gutters together.
64px + 220px = 284px.
284px = total number of unavailable space.
NOTE: 284px is the total area not available.
3) Available space: to determine the space available in our canvas, we will subtract the total number of unavailable spaces and the total space of our canvas to determine the total available space.
Total canvas space = 1440px
Unavailable space = 284px
1440px - 284px = 1156px.
our available space to work on is 1156px.
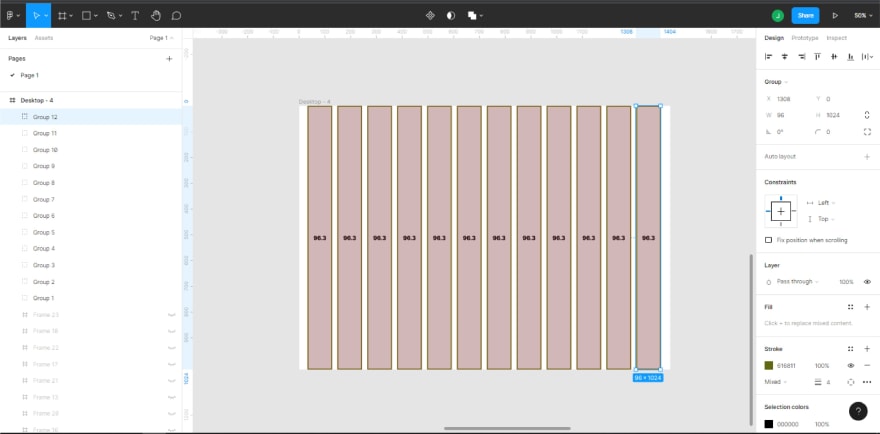
4) Number of columns: the number of columns is 12. to determine the space of each column, we need to use the available space of 1156px divided by 12 columns, and this can be calculated, as
1156px / 12 column = 96.3px
5) Number of columns + spacing(for our design we are using 3 columns(3 columns + spacing)): To determine the total size of the three columns we stated earlier, we will be using the size in each column which is 96.3px, multiplied by 3, plus the number of our margin, 20px multiplied by 2.
Let us do the math.
Total size of 3 column: 96.3px x 3 = 288.9px
Total size of 2 margin: 20px x 2 = 40px
288.9px + 40px = 328.9px
NOTE: we will have to round this up to get an absolute figure, so approximately 328.9px will be 329px. 329px will be the size of each frame box on the grid section of our UI design.
Now we have the size of our columns, let us implement it to our simple UI grid and see how responsive our grid will be. Hit F on your keyboard, and let's create several frames with a width of 329px in our desktop canvas. You can align them like this below.
Please select all the frames, go to the constraint on the right-side panel, Hold down shift-click the right and left buttons, so we have both right and left selected. To understand Figma constraints better and how it works, you can visit my article on FIGMA CONSTRAINTS: A QUICK, STEP-BY-GUIDE TO CREATING AN ADAPTIVE LAYOUT USING CONSTRAINTS IN FIGMA.
Add images to each of the frame boxes, and this will help us test how responsive the added images will be and our grid.
NOTE: all images are all gotten from Unsplash
https://unsplash.com/s/photos/fashion
Conclusion
Try to resize our grid. I believe it is very responsive and scalable. We have now reached the end of this tutorial. You have learned how to use constraints, create responsive Frames, calculate grid settings, and understand how the mechanics work behind the responsive layout and the responsive grid layout. If you did not follow along this tutorial, click on the DESIGN, where you can test the final result.

Posted on June 29, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.