ADESANYA JOSHUA AYODEJI
Posted on November 24, 2020
Node JS is very versatile and can be used to develop application on the web, mobile and even on the command line interface.
This tutorial will be focusing on building a Todo App on the command line interface.
In order for us to us develop CLI Application, we need to be able to collect input from the CLI, we can collect inputs in nodejs by using the process.argv.
Step 1.
Open your preferred code terminal and navigate to the folder that will contain your application.
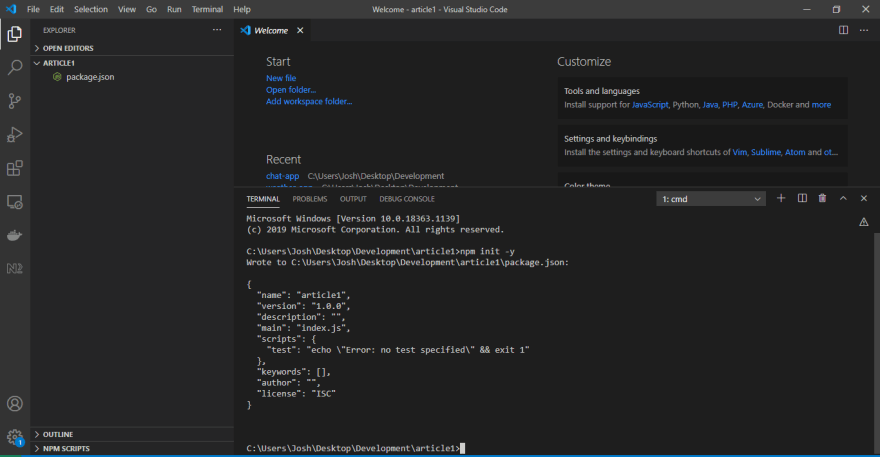
Run npm init -y to initiate your node app and get your started.
Your folder should now contain a package.json.
Lets test how process.argv works
Create a file, name the file app.js, inside the file, write console.log(process.argv).
Run the node app by typing node app.js Your Name on the terminal.

The result we got is an array that contains 3 things
- Path to the node executable file
- Path to the file, we are trying to run
- The argument we added (Your Name)
This means that our first argument from the command line can be gotten by typing process.arg[2], subsequent argument will be 3, 4 and so on.
We would not be using process.argv to build our CLI App, i just showed you so you can know what happens behind the scene in the package we are about to use.
We would make use of the yargs package - https://www.npmjs.com/package/yargs
Step 2:
Install Yargs -run npm install yargs
Yargs is now up, lets set it up.
We can delete the console.log(process.argv).
Add yargs to app.js
const yargs = require("yargs");
The yargs object has a method command which takes in an object, the object has properties such as command, describe, builder, and handler.
The command property is the argument that triggers the handler function.
The describe property explains what our command is trying to do. The builder property helps us to describe our other argument, from the image above, we have two additional argument, title and todo, and lastly the handler contains the function we want to run, in this case it is the add a new todo.
The next question is how do we run it.
To run a command in our CLI APP, we type node app.js add --title="coding" --todo="code a new app".
For this to run successfully, we need to add a yargs.parse(); at the end of the our file app.js.
We were able to trigger the handler function using the command in the image below and inside the handler function, we have a console.log(argv), which logs out the title and body, now that we have access to them we can start implementing our logic.
We need to create another file which will contain all the business logic needed for this application to work. lets name it utils.js
What do we need
- Create todo
- List todos
- Display one todo
- Delete todo
We also need to store the todos somewhere, we would store them in a json file, this will make it possible for us to save and retrieve all the todos. We would also need the node fs module in order to write and read from the json file.
we can actually abstract the code above to make it more clean but i am trying to limit the number of functions i will write for the purpose of this tutorial.
Up next, we need to create another function to List all the available todos.
Up next, we need to create a function to display a specific todo.
Up, next, we need to create a function to delete a todo.
We have all of our four function ready, it is time to integrate them into our CLI Application.
Step 3
In order for us to have access to our functions in app.js, we need to export our functions.
- Setup Yargs for create todo
The createTodo function has been added to the handler.
To test this - run node app.js add --title="code" --todo="code by night"
- Setup Yargs to get all todos
The listTodo function has been added to the handler.
To test this - run node app.js list
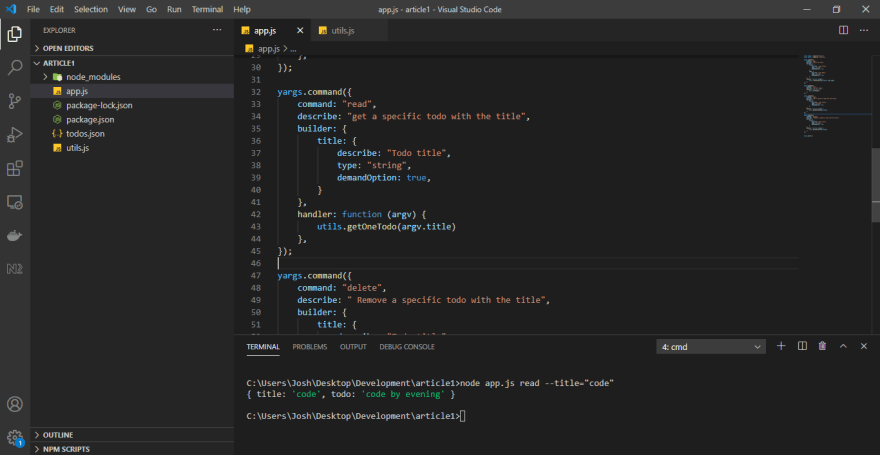
- Setup Yargs to get one todo
The getOneTodo function has been added to the handler.
To test this - run node app.js read --title="code"
- Setup Yargs to delete todo
The deleteTodo function has been added to the handler.
To test this - run node app.js delete --title="code"
How to improve the app.
- Abstract the code, their is a lot of code repetition, extrat them and make it a function.
- Make the console better by decorating it, instead of consoling objects, you can just console the todos.
- Be creative.
Link to full code on github
https://github.com/Josh4324/Todo-CLI-APP-NodeJs

Posted on November 24, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.