
Jorge Ruvalcaba
Posted on October 14, 2020


This is a cool trick that I just learned about today that can help the UX of your blog.
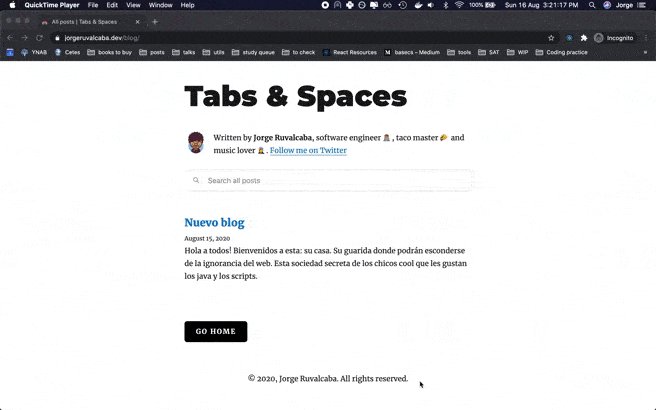
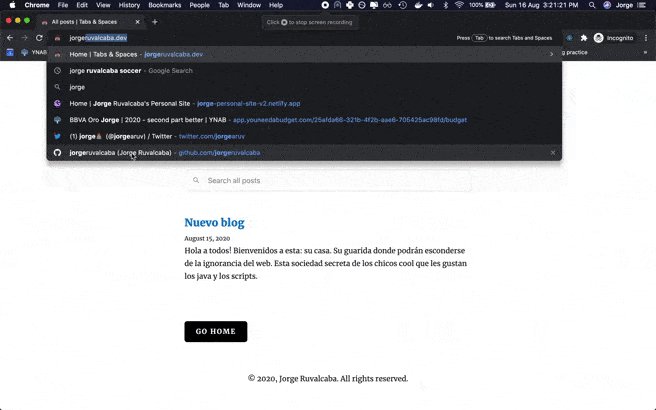
There’s a cool Chromium browser feature called Tab to Search, which lets you quickly search a site via a Chromium address bar (aka the Omnibox).
Here are the three quick steps to add it to your search-enabled Gatsby blog:
- Create a file named
opensearch.xmlin yourstaticdirectory (src/static/opensearch.xml) and add the following:
<?xml version="1.0"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>[Your Blog's Name]</ShortName>
<Description>[Your Blog's Description]</Description>
<Url type="text/html" method="get" template="https://[your-url]/blog/?search={searchTerms}"/>
</OpenSearchDescription>
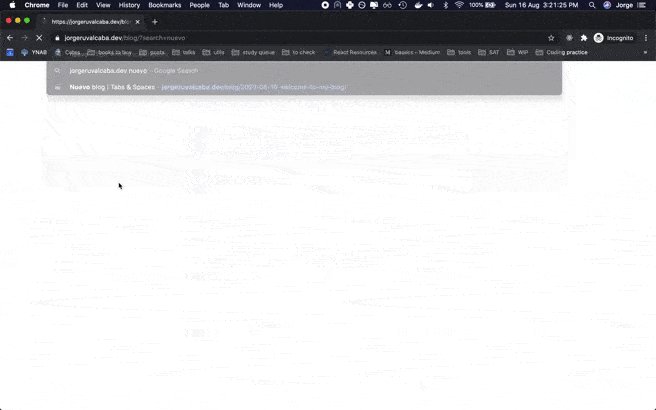
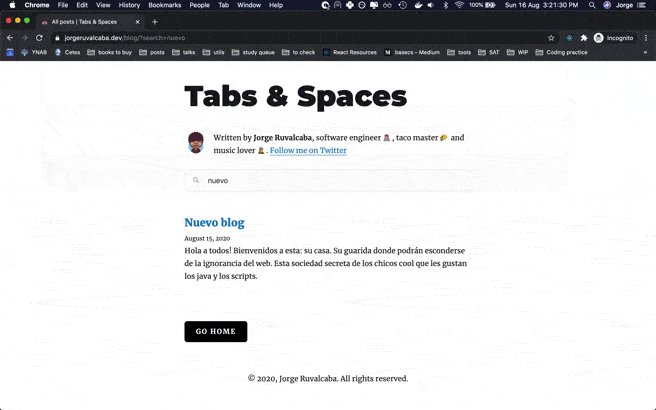
Make sure to add your preferred <ShortName> and <Description> text content. The <Url> template is the URL where the search is taking place. In our case, it’s /blog/?search={searchTerms}, with {searchTerms} being the string the user types into the Omnibox. These tags are required for Chromium to add your site to the list of searchable sites and automatically enable this feature.
- Copy the default
html.jsfile to your Gatsby site so we can modify the default HTML Gatsby file.
cp .cache/default-html.js src/html.js
- In your newly created
src/html.jsfile, add the following<link>tag:
<link
type="application/opensearchdescription+xml"
rel="search"
href="opensearch.xml"
/>
And that's it! With this change in place, you’ll have this neat feature up and running in your blog 😎!

Posted on October 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.