Jordan Varghese
Posted on March 10, 2024

Hey there! I'm new to Flutter world but I've got a real soft spot for sleek UI and obsessing over those tiny details. So, right from day one of tinkering with Flutter, I couldn't resist the urge to figure out how to make that default Android system navigation bar (gesture bar) transparent and these are the methods that i found on internet that worked for me
Technique 1
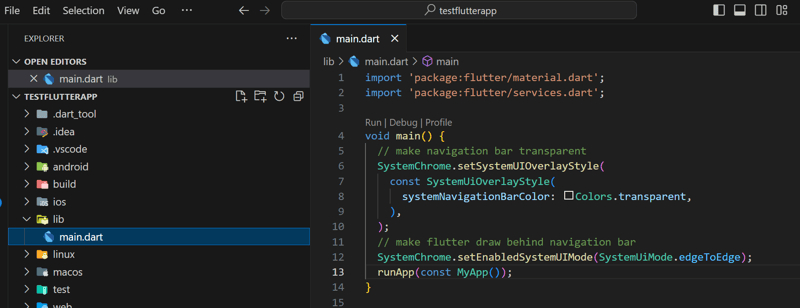
Step 1: import below package in main.dart file
import 'package:flutter/services.dart';
Step 2: add below code in main function
// make navigation bar transparent
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(
systemNavigationBarColor: Colors.transparent,
),
);
// make flutter draw behind navigation bar
SystemChrome.setEnabledSystemUIMode(SystemUiMode.edgeToEdge);
runApp(const MyApp());
Technique 2
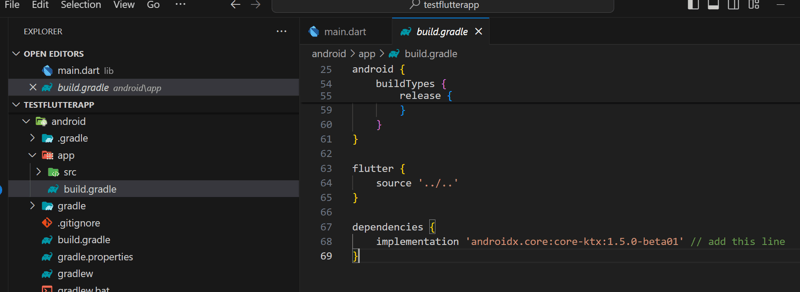
Step 1: add the below line in build.gradle file found in the path: android/app/build.gradle > dependencies{}
implementation 'androidx.core:core-ktx:1.5.0-beta01' // add this line
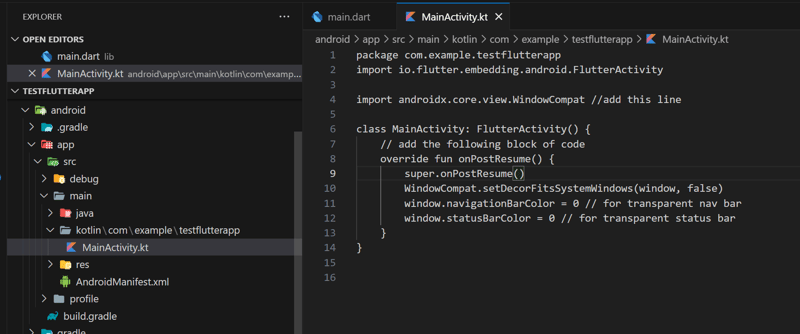
Step 2: add the below import and block of code in MainActivity.kt file found in the path : android/app/src/main/kotlin///MainActivity.kt
import androidx.core.view.WindowCompat //add this line
class MainActivity: FlutterActivity() {
// add the following block of code
override fun onPostResume() {
super.onPostResume()
WindowCompat.setDecorFitsSystemWindows(window, false)
window.navigationBarColor = 0 // for transparent nav bar
window.statusBarColor = 0 // for transparent status bar
}
}
The second technique worked as I expected it to. If the first approach is not working for you, don't forget to try the second one. And if there's any other workaround that is better than this, please share it in the comments.

Posted on March 10, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
September 3, 2024