Get the most out of your react-spring configuration

Joost Kiens
Posted on January 13, 2020

React-spring
My favorite solution for UI animations when working with React is react-spring, a spring-physics based animation library.
I love it for its simple, declarative, hook-based API and animation updates without re-renders.
In case you're not familiar, the code might look something like:
import { animated, useSpring } from 'react-spring'
function Component({ visible }) {
const { opacity } = useSpring({
from: { opacity: 0 },
to: { opacity: visible ? 1 : 0 },
config: { mass: 2, tension: 280, friction: 12, clamp: true }
})
return <animated.div style={{ opacity }} />
}
BTW, if you are not familiar, check it out!
However, as a newbie to spring-based animations, I've had a hard time knowing which effect the different config settings would have.
I believe I know what mass is, and I can sort of imagine what tension is in the context of a spring. But how would these values impact my animation? I found myself often changing the parameters and replaying the animation in the hope it would look good.
In order to take the guess-work out and get the most out of react-spring, I built a visualizer to help me find the optimal config for a specific animation.
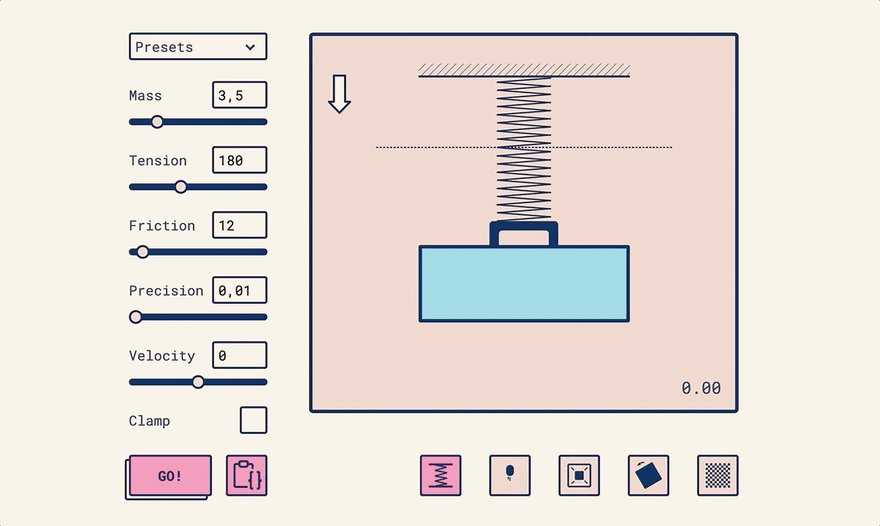
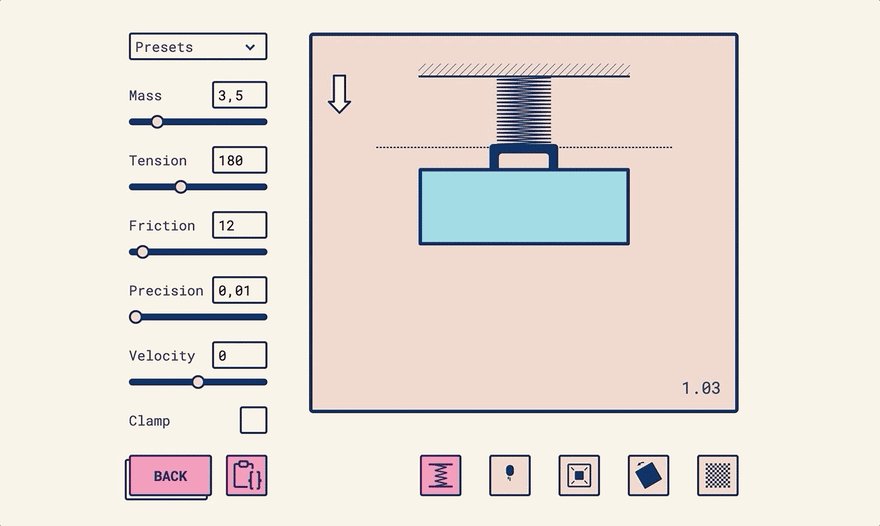
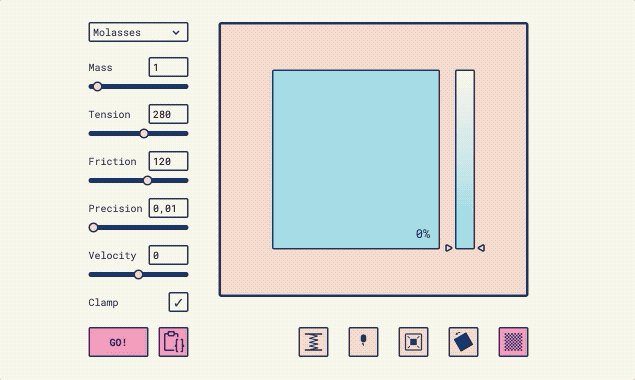
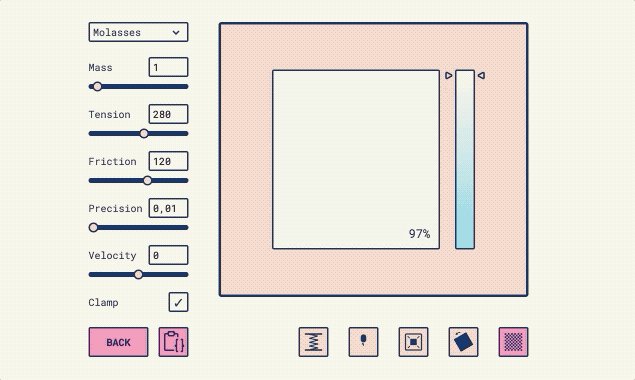
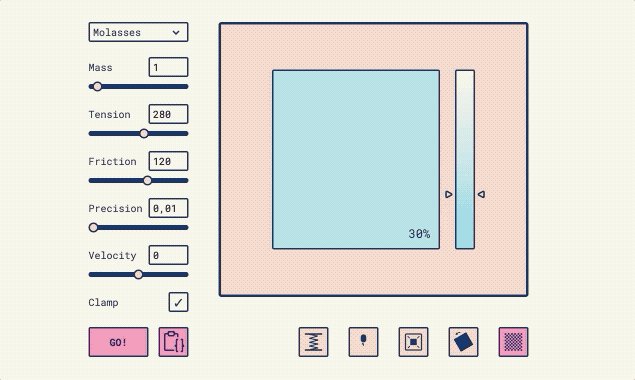
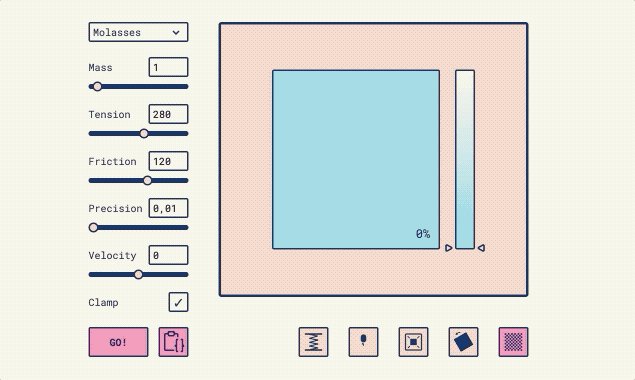
React-spring visualizer
On the left side you can change the config values for spring animations, on the right side you can see the animation itself.
In the default "spring" view, the impact of mass, tension, friction and clamp on a spring are visualized:
-
Masschanges the size of the "bob" on the end of the spring. -
Tensionchanges the amount the spring is pulled from its resting point. -
Frictionchanges the scale of the downward arrow in the top left. - Selecting
clampadds a barrier just above the spring's resting point.
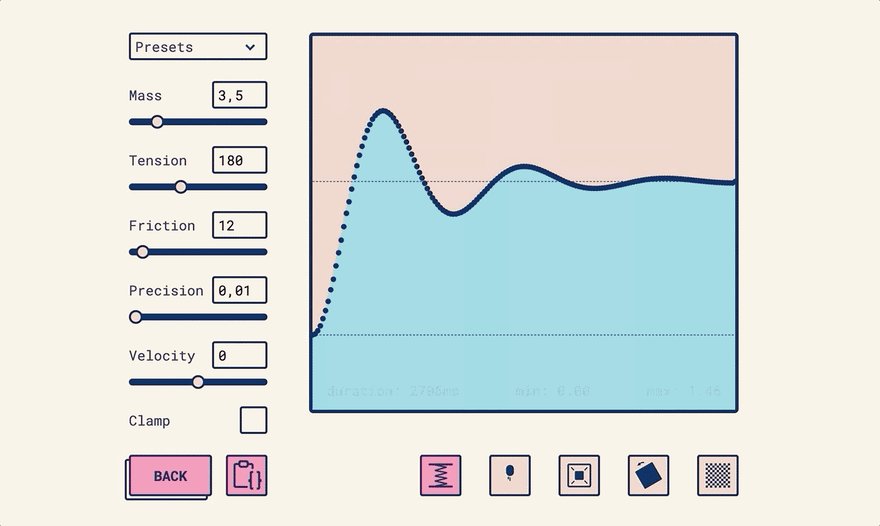
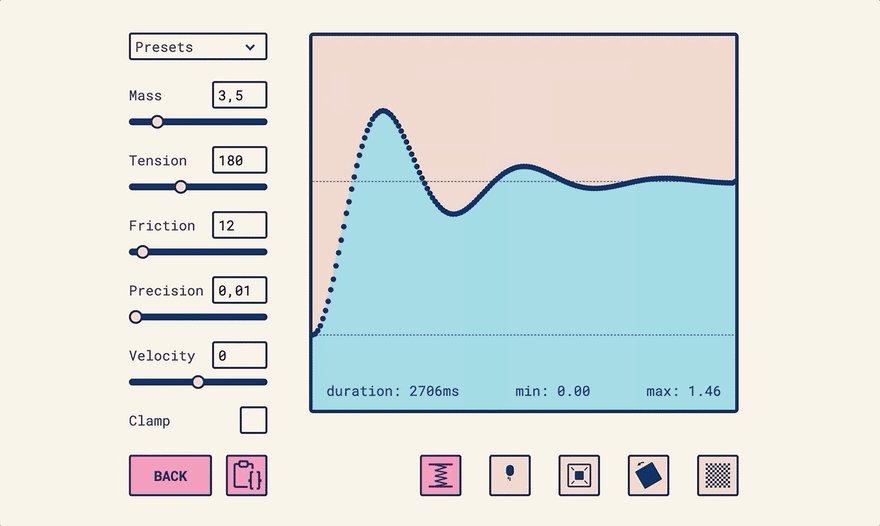
There are 4 other displays to see how your config will look:
- translate
- scale
- rotate
- opacity
You can access them with the buttons below the visualizer.
If you are happy with your configuration, use the copy-to-clipboard button to copy the settings.
I would really appreciate it if you could have a look & let me know what you think!

Posted on January 13, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.