Best Post of the Month - April 2023

Jon Snow
Posted on April 29, 2023

1. SVG sphere animation in React.js with anime.js
In this blog post we animate the sphere using anime js in react js. There are many Javascript animation libraries out there, but Anime.js is one of the best. it's easy to use, has a small and simple API, and offers everything you could want from a modern animation engine.
2. Stepper Iteration in React JS with Anime JS
In this blog post we animate the count box using anime js in react js. There are many Javascript animation libraries out there, but Anime.js is one of the best. it's easy to use, has a small and simple API, and offers everything you could want from a modern animation engine.
3. Beautiful SVG Cat Animation in React
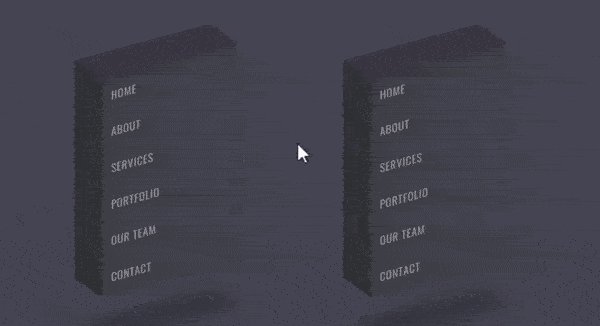
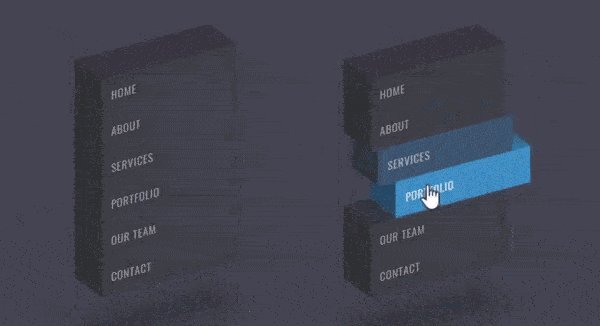
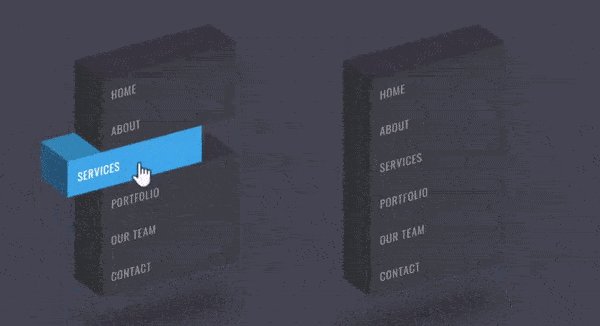
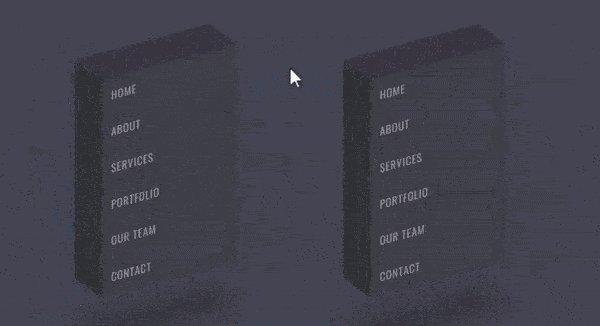
4. CSS 3D Isometric Social Media Menu Hover Effects
5. How to create a scroll to top btn in react js
6. Free 3D Illustrations library for your projects
7. 25 Killer One-Liners in JavaScript
Some of the example
i. Detect Dark Mode
const prefersDarkMode = window.matchMedia( "(prefers-color-scheme: dark)").matches;
console.log(prefersDarkMode);
ii. Remove falsy values from array
const removeFalsy = (arr) => arr.filter(Boolean)
removeFalsy([0, 'a string', '', NaN, true, 5, undefined, 'another string', false]) // ['a string', true, 5, 'another string']
iii. Shuffle an array
const shuffle = arr => arr.sort(() => Math.random() - 0.5);
console.log(shuffle([1, 2, 3, 4, 5])); // [2, 5, 1, 4, 3] (output will vary)
8. 3D Card Hover Effect
Free CSS Tools
Thanks for Reading ❤️! Check my website Demo coding for updates about my latest blog posts, video tutorials, and some cool web dev tips. Let's be friends!

Posted on April 29, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.