5 Game-Changing Websites That Every Developer Must Have

Jon Snow
Posted on April 20, 2023

Video Tutorial
five websites that every developer must have
These are essential tools that will make your work easier faster and with good quality for CSS
1. MagicPattern
Create Pro Visuals with MagicPattern. Generate SVG/CSS patterns, gradients and organic shapes to brand your product and social media posts.
2.CSS Gradient
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
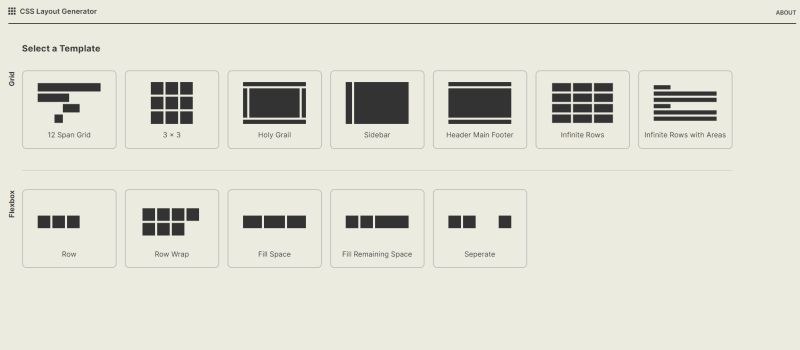
3. CSS Layout Generator
If you want to understand how to use grid and flex words on CSS it will give you real-time templates that you can always use
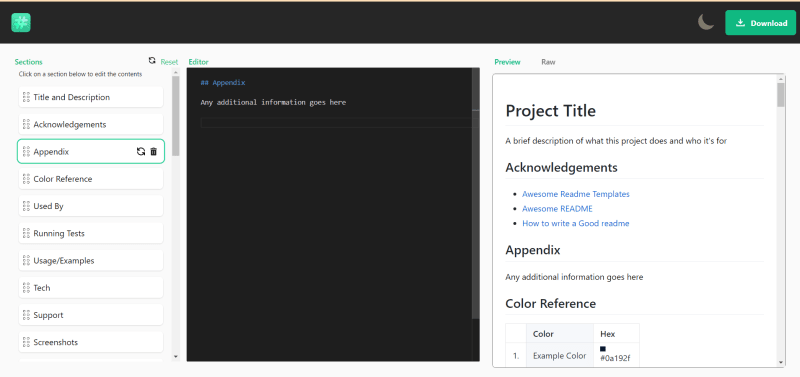
4. README.SO
Use readme.so's markdown editor and templates to easily create a ReadMe for your Github projects
5. Can I Use
"Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
See what elon musk say about Chat GPT
Best Post
For more information
Subscribe my Youtube Channel
https://www.youtube.com/@democodeCheck out my Fiver profile if you need any freelancing work
https://www.fiverr.com/amit_sharma77Follow me on Instagram
https://www.instagram.com/fromgoodthings/Check out my Facebook Page
Programming memes by CoderLinktree
https://linktr.ee/jonSnow77

30 Free CSS Loading Animation for your website in 2023
Jon Snow ・ Apr 15
Use Our RSS Feed
https://dev.to/feed/jon_snow789

Posted on April 20, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.