Setup Production Ready Next.js App - Part 2

Joby Joseph
Posted on March 5, 2024
6. TypeScript
Next.js gives us the option to add TypeScript while installing. We purposely opted out to learn from scratch.
As per Next.js doc, it contains TypeScript out of the box. So, change .js files to .ts extension. And, change .jsx files to .tsx extension.
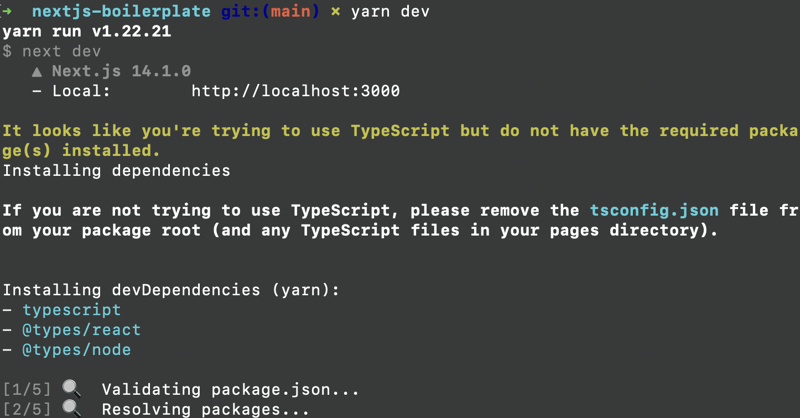
Then run yarn dev. Next.js will install Typescript for you.
It will also create tsconfig.json for you. You just have to copy the contents of existing jsconfig.json to the new tsconfig.json. Then delete jsconfig.json. We no longer need that.
If you check package.json now, you can see TypeScript is added there. My TypeScript version:
"typescript": "5.3.3"
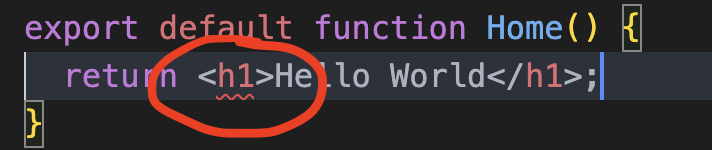
As soon as I enabled TypeScript, VS Code showed me an error:

The fix was to add import React from "react" statement explicitly.
I made the change in both page.tsx and layout.tsx. Now all files are in green color in VS code explorer. That means, there are no type errors.

Posted on March 5, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.