Day 26 - Accordion Component

Joanne
Posted on October 9, 2020

I made an accordion component! This was a more involved than I expected. Check it out here.
What I Learned
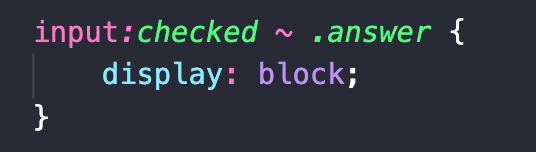
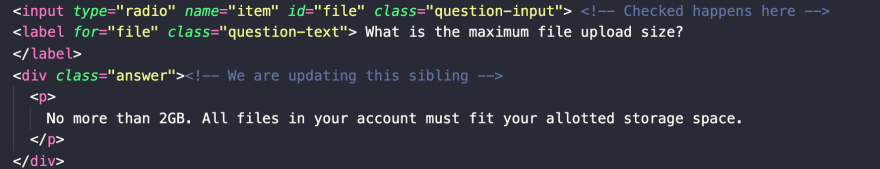
The challenge was to use only CSS for setting the active states in the component. I learned to use the ~ symbol which is similar to the adjacent sibling combinator in CSS. The difference is that the second selector doesn't have to immediately follow the first selector.
How This Will Me
It showed me a useful way of extending my skill in combining selectors.
💖 💪 🙅 🚩

Joanne
Posted on October 9, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

beginners 🚀From Code Cadet to Tech Titan: Your Epic Engineering Adventure Begins!
September 15, 2024

beginners How to Choose the Ideal Database for Your App: Prototypes, App at Scale, and Event-Driven App
October 13, 2024