Como eu criei em algumas horas um site que busca propostas de freelas

Jônatas A.
Posted on June 19, 2022
Conteúdo originalmente publicado em: https://jnaraujo.com/blog/como-eu-criei-em-algumas-horas-um-site-que-busca-propostas-de-freelas
Há um tempo atrás, eu estava conversando com um amigo sobre como pegar trabalhos na internet. Ele me contou que usava o Reddit para isso - basicamente, existem comunidades em que pessoas que precisam de alguém pra fazer um trabalho postam sua proposta, falando o que querem, pra quando querem e (o mais importante) quanto querem pagar.
Eu achei isso incrível - um lugar onde as pessoas anunciavam o que queriam e ainda pagavam em dólar.
Claro que existem plataformas parecidas - como o 99freelas ou o Workana. Mas esses sites normalmente ficam com uma parte do dinheiro e a concorrência é muito - mas muito - grande. Além disso, nem todos pagam em dólar.
Só que nem tudo são flores
Dando uma olhada nessas comunidades, eu achei alguns "problemas".
Primeiro que nem todos os posts ali eram de gente querendo contratar - boa parte era de gente mostrando seus próprios serviços.
Além disso, tinha muito trabalho que não me interessava - tinha gente postando todo tipo de coisa, desde trabalho full-time de marketing até gente que queria fazer uma planilha no Excel.
Agora, junte tudo isso e multiplique por 5.
Eu, como todo programador que se preze, achei que ficar entrando nesses subreddits e analisando os freelas era trabalho demais. Então resolvi criar um script para fazer o trabalho que eu, definitivamente, não queria fazer.
Deixando o trabalho repetitivo pra outro trouxa
Minha primeira ideia foi checar como funcionava a API do Reddit - se precisava de autenticação, criar um token, fazer um pacto ou alguma coisa parecida.
Pra ser sincero, eu achei o site deles muito feio e bagunçado. Além disso, não estava com muita vontade de ficar vasculhando para ver se achava o que eu queria. Por isso, resolvi procurar um outro jeito.
Dando uma olhadinha nas profundezas da internet eu descobri que colocando .json no final do link do subReddit ele retorna o site em json.
Por exemplo a URL https://www.reddit.com/r/memes/new que vira https://www.reddit.com/r/memes/new.json
Simplesmente incrível.
Então criei um código simples e cheio de gambiarras em Javascript com Node que entrava no site e retornava os últimos freelas pra mim.
Bem... a ideia tava certa. Só que nada é tão simples assim.
Dando uma limpadinha nos dados
Pois é, quem diria que os dados estariam sujos, não é mesmo?
Na verdade, eu já esperava isso. Foi um dos motivos de eu querer fazer esse script - limpar as postagens de gente procurando trabalho e tentar filtrar os freelas.
Além disso, eu queria remover aquelas propostas que já tinham sido atendidas por outras pessoas.
Resolver a primeira parte foi simples: quando os dados eram retornados em uma lista, eu adicionei um filtro que tirava posts com tags que eu não queria (como a tag “For Hire”). Além disso, adicionei alguns filtros de segurança, como remover posts de usuários banidos etc.
async function mountPosts(limitPerPost=20){
let finalPosts = [];
for (let index = 0; index < subReddits.length; index++) {
const subReddit = subReddits[index];
let res = await getReddit.getLastPostsFromSubreddit(subReddit, 30);
let posts = res.filter(getReddit.isPostValid);
finalPosts.push(...posts.slice(0,limitPerPost));
}
return finalPosts.sort(sortFunction).reverse();;
}
async function mountPosts(limitPerPost=20){
let finalPosts = [];
for (let index = 0; index < subReddits.length; index++) {
const subReddit = subReddits[index];
let res = await getReddit.getLastPostsFromSubreddit(subReddit, 30);
let posts = res.filter(getReddit.isPostValid);
finalPosts.push(...posts.slice(0,limitPerPost));
}
return finalPosts.sort(sortFunction).reverse();;
}
Feito isso, a coisa parecia estar indo bem.
Cria um site logo, amigo
Depois de ter feito a base, eu comentei com um amigo sobre o que eu tinha feito.
E se isso fosse um site? - ele perguntou.
A ideia parecia boa.
Eu também achei que seria muito melhor ver tudo isso de uma forma mais visualmente agradável - como um site - que em um terminal de comandos.
Eu também queria treinar meu ReactJS com NextJS.
Então eu juntei as coisas e foi isso - decidi criar o site.
Calma! Já tô criando.
Não deve ser tãoooo difícil fazer esse site - pensei, antes de perceber que eu estava muito enganado.
Brincadeiras à parte, a primeira coisa que eu fiz foi fazer o design do site no Figma.
Não me considero um UI Designer, mas tento me virar.
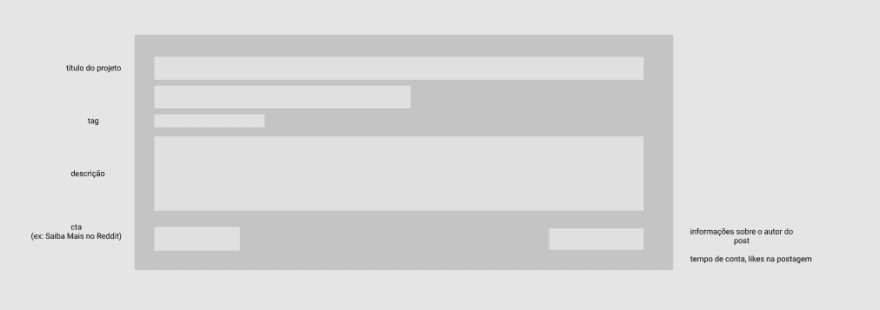
Primeiro eu criei um esqueleto simples dos cards de trabalho, já pensando o que ia aparecer nele, onde iam ficar, etc.
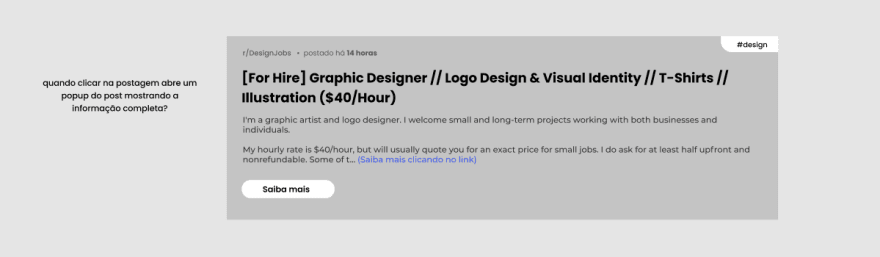
Depois, fiz o design com mais detalhes, pensando nas cores e arrumando as posições do conteúdo com mais cuidado.
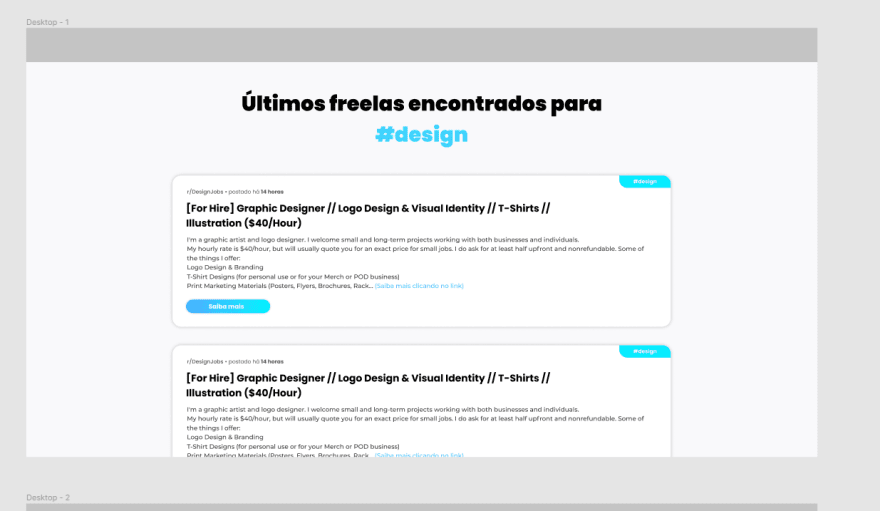
Além disso, fui fazendo o esboço do site como um todo - os textos, cores etc.
O resultado ficou assim.
Ainda não estava como eu queria, mas já era um começo.
Tudo isso durou menos de 2 horas.
Eu não estava afim de perder muito tempo com o design, então fui logo para o código.
Transformando palavras em bugs
Para começar, criei o componente que seria a proposta de freela.
Para essa parte, não tinha muito segredo - fui colocando as tags do título da proposta, descrição, botão que leva para o post no Reddit, etc.
Depois de criar o código do site, implementei meu código de buscas por freelas.
Até que funcionou bem.
Na verdade, a parte mais chata foi descobrir um jeito de carregar automaticamente mais freelas - o famoso infinite scroll.
Pra mim, essa foi a parte mais complicada, tanto por que eu nunca tinha feito algo assim em React com Next quanto porque meu código inicial de buscas não foi feito pra isso.
E foi bug atrás de bug.
Também criei o esboço de um sistema de buscas por palavras chaves no posts para tentar filtrar trabalhos que me interessavam - outra coisa que não tinha no código original.
E mais bugs apareciam.
Outro problema foi que muitas vezes eu pegava mais de 100 postagens do Reddit e só duas passavam pelo filtro. Isso quando alguma passava.
Nessa brincadeira, o usuário baixava quase 100kb de dados do Reddit para ver duas ou três propostas. Não estava legal.
Foi aí que eu pensei em criar uma API.
AH, e rolou mais bugs 😷
Tentando resolver meus problemas com uma API
Criar a API foi a parte mais legal de tudo isso. Achei que seria mais complicado, mas não foi.
O NextJS permite criar uma API no mesmo projeto, simplesmente criando uma pasta chamada “api” na pasta de “pages”.
Então, criei o endereço /tag/ que retornava as postagens já filtradas e tratadas do site do Reddit. Além disso, também cacheava para futuras requisições.
Com isso, o usuário deixava de baixar 100kb de dados para algo próximo de 5kb - que podia ser mais ou menos a depender de quantas postagens a API tinha encontrado.
Com essa API, ficou mais fácil e rápido juntar e mostrar as informações pro usuário.
Ainda tentando melhorar tudo
Bom, essa foi a história de como eu criei o básico do projeto.
Se quiser dar uma olhada em como o site está, pode acessar clicando aqui.
Eu fiz tudo isso em mais ou menos 6 horas.
Na verdade, depois de terminar esse post eu ainda trabalhei mais nele - mas o básico do site foi realmente feito nesse tempo.
Como dito, ele ainda não está 100% funcional, mas eu achei divertido de fazer.
No fim das contas deu pra aprender muita coisa sobre React, NextJS, APIs, Reddit e bugs.
Conteúdo originalmente publicado em: https://jnaraujo.com/blog/como-eu-criei-em-algumas-horas-um-site-que-busca-propostas-de-freelas

Posted on June 19, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024