React vs. LitElement, Which is Better?

Jared Rice
Posted on February 10, 2021
What is React and LitElement?
First before we look into which is better we have to define both of these, first up is React. React is a JavaScript framework that is used for building UIs. It uses a wide range of components that allow for very complex interfaces to be made with relative ease. These components can be customized and reshaped to fit your needs through the use of properties. This gets you some pretty good customization.
LitElement is a library that allows for the user to import from an already established library. The customization with LitElements is a bit not as wide as React's but it is just as useful. As a library the user has access to many already great objects that they can use for their components. This means that if you have a specifi task that you have in mind, then LItElements will most likely have a component for it.
What is the Difference? How are they Similar?
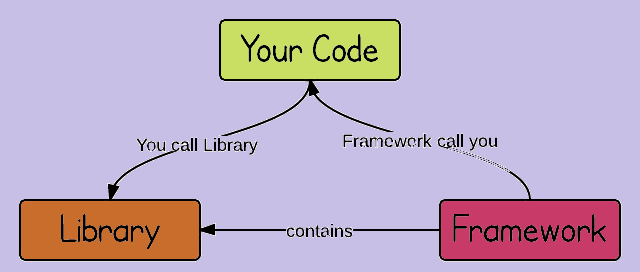
React and LitElement are different but have some similarities. The biggest difference is that React is a framework, and LitElement is a library. Essentially it boils down to the flow of the application. With a library, the user is in control of the flow of the application, but with a framework, the framework is in control over the flow. This picture should help visualize this

When using React the user will have to extend a component to make use of it, such as a with the Tic Tac Toe example that can be found at, https://reactjs.org/tutorial/tutorial.html#before-we-start-the-tutorial. This is a great place to get started with React as well.
The React component gets extended and is subsequently used by the shopping list class. The same goes for LitElements. They both extend for their components to be used.
This example can be found at, https://lit-element.polymer-project.org/try. This is a good starting point to learn the basics of LitElement.
Which one is better?
I personally believe that neither is better than the other. They are both good at their respective roles, and it all depends on what the user thinks is a better fit for their project. They both can do generally the same thing, but they go about doing so differently. If you are interested in either of these please go check the out. I hope this has been helpful.
Also check out my video on this subject
https://youtu.be/Lq8tq1ynSE8

Posted on February 10, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024


