TOP 20 VS Code shortcuts: Mac Edition

Josep Mir
Posted on March 18, 2020
Here is the guide for windows and linux
Just as many of you, I have been working with Visual Studio Code for a long while now in projects using languages like Python, Javascript, Typescript,... With no doubts it is a great tool, but I have the feeling that I am not as productive as when I am working with Java using IntelliJ IDEA. Why is that?
The biggest difference is that I learnt most of the shortcuts that I need in intellij, so I barely use the mouse when programming, and that for me makes a huge difference. In intelliJ there is a great plugin called Key Promoter X that tells you the shortcuts for every action you do that could have been done with a shortcut, it is super easy to learn and remember the most used shortcuts. I couldn’t find any plugin like this for VS Code, if it exists, please, please, PLEASE, let me know in the comments!
As I know it is hard to go and check from time to time the cheat sheet of VS Code shortcuts, here is a compilation of the most used (by me) shortcuts that you(I) should remember first:
Here is the list of TOP 25 shortcuts, with images:
1- Command Paletter: ⇧⌘P

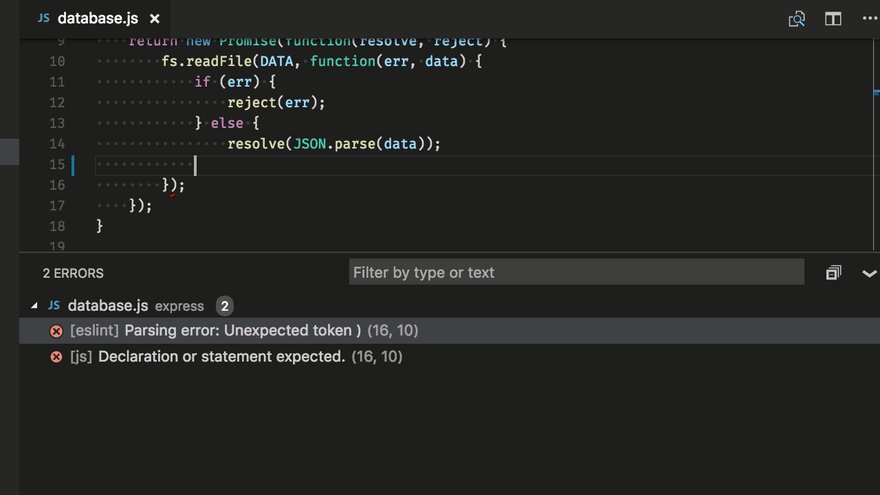
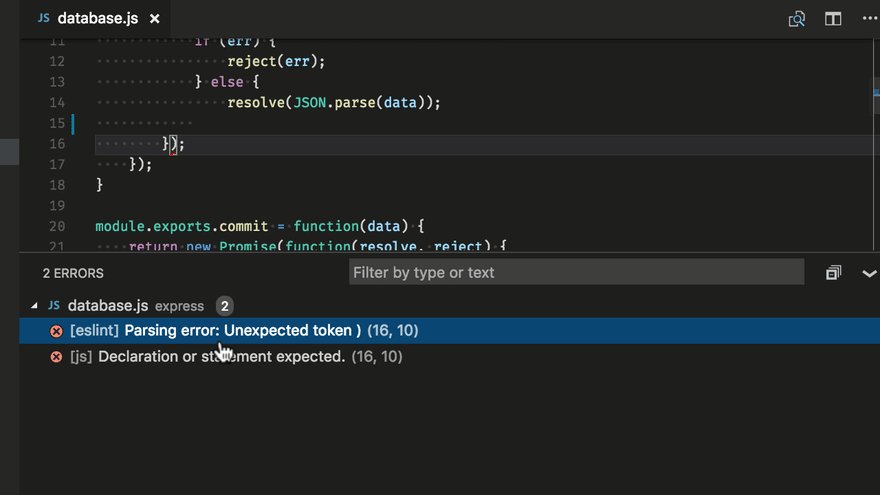
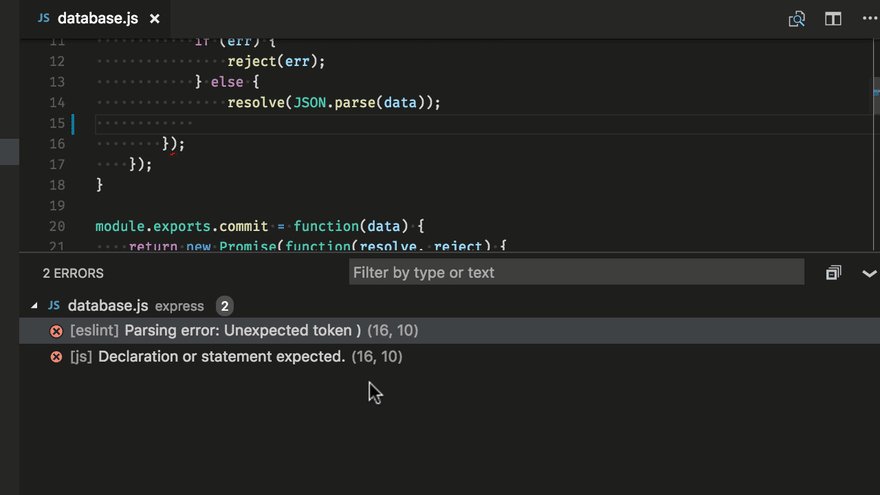
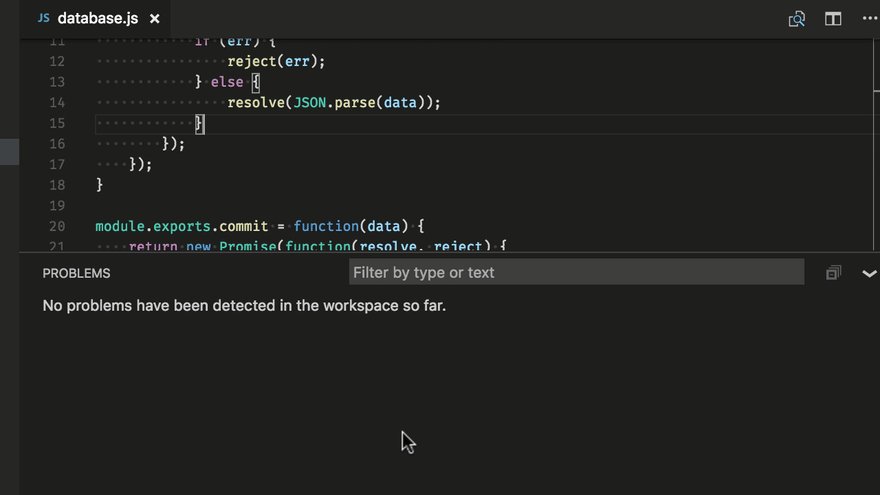
3- Errors and warnings: ⇧⌘M
navigate trhough errors with F8 or ⇧F8

4- Toggle Terminal: ⌃+backtick

6- Zen mode: ⌘K Z
Exit with Esc Esc

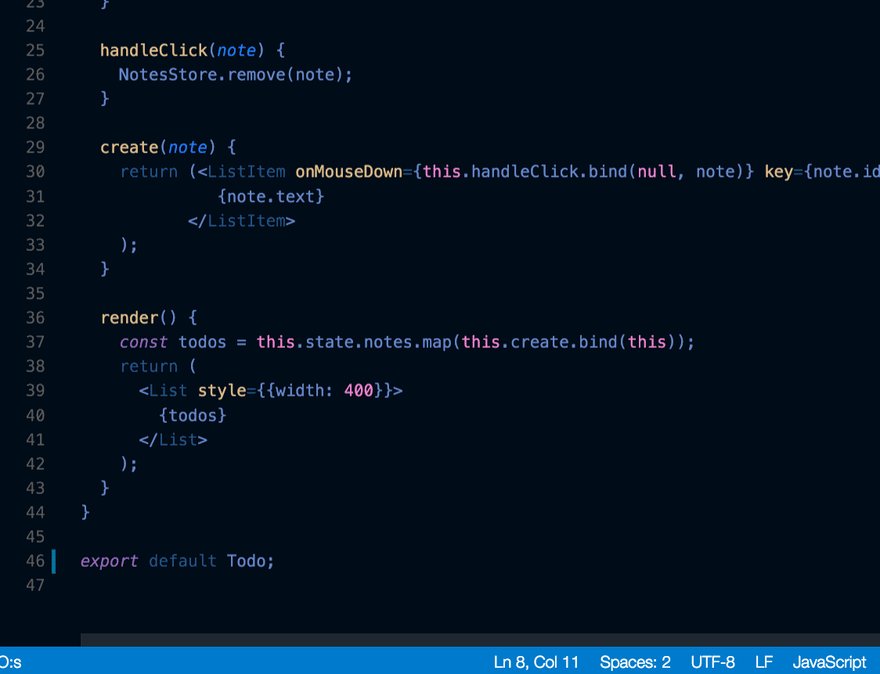
9- Multicursor selection: Option+Click or ⌥⌘↑ / ⌥⌘↓

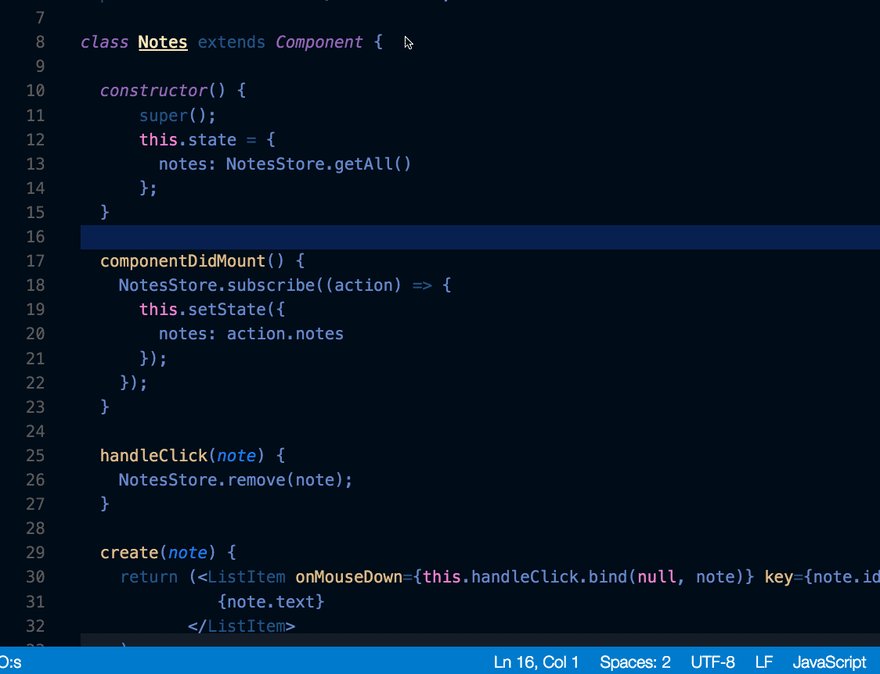
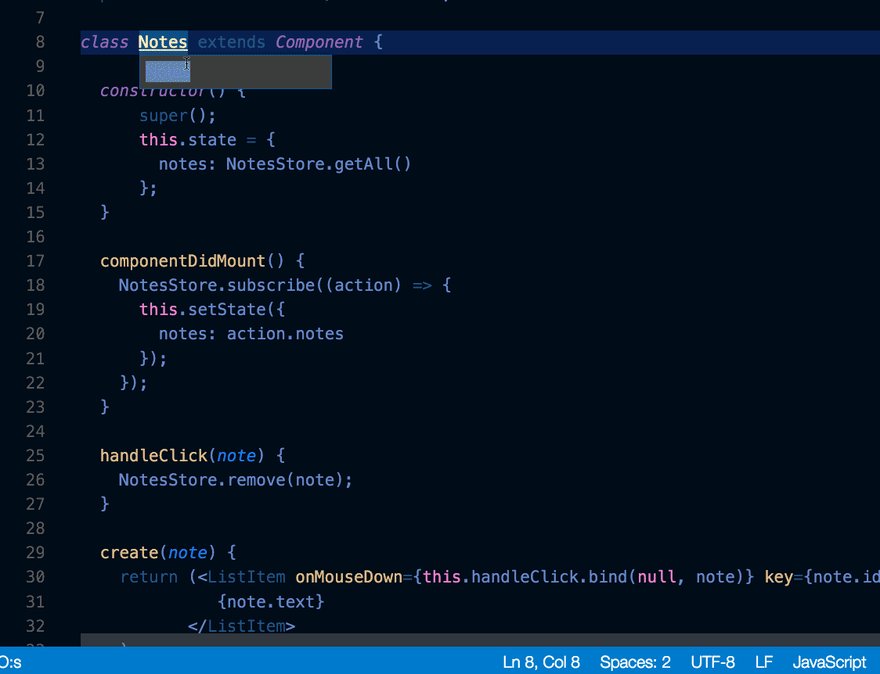
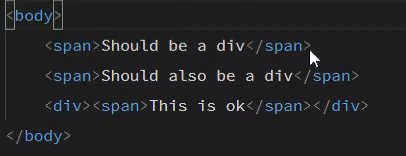
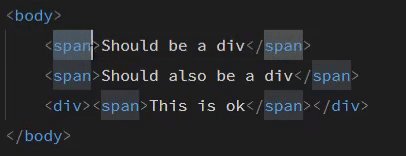
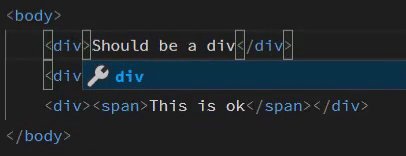
10- Next occurence selection: ⌘D

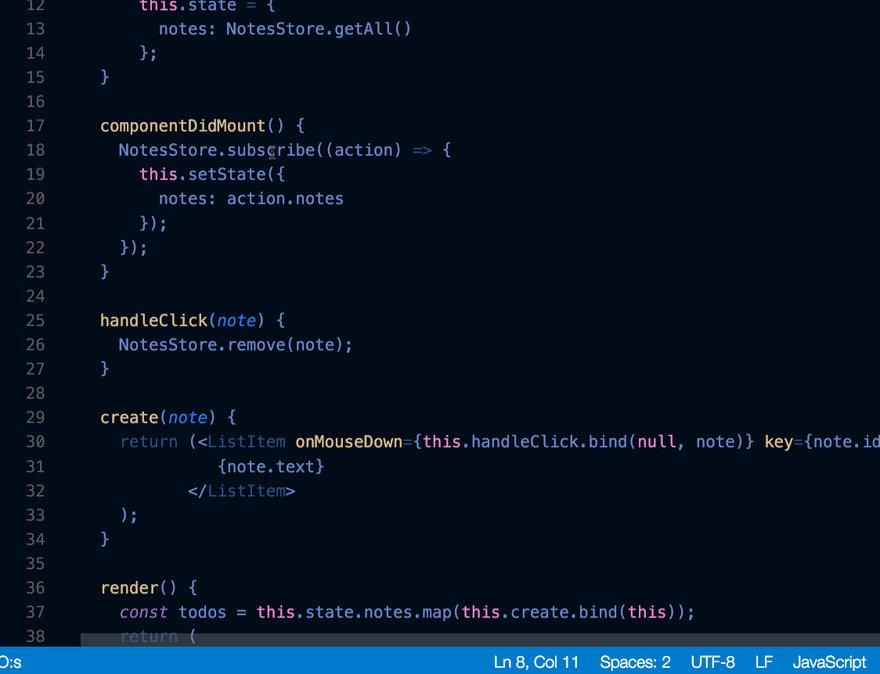
12- Expand / shrink selection: ⌃⇧⌘← or ⌃⇧⌘→

13- Copy line up / down: ⇧⌥↑ or ⇧⌥↓

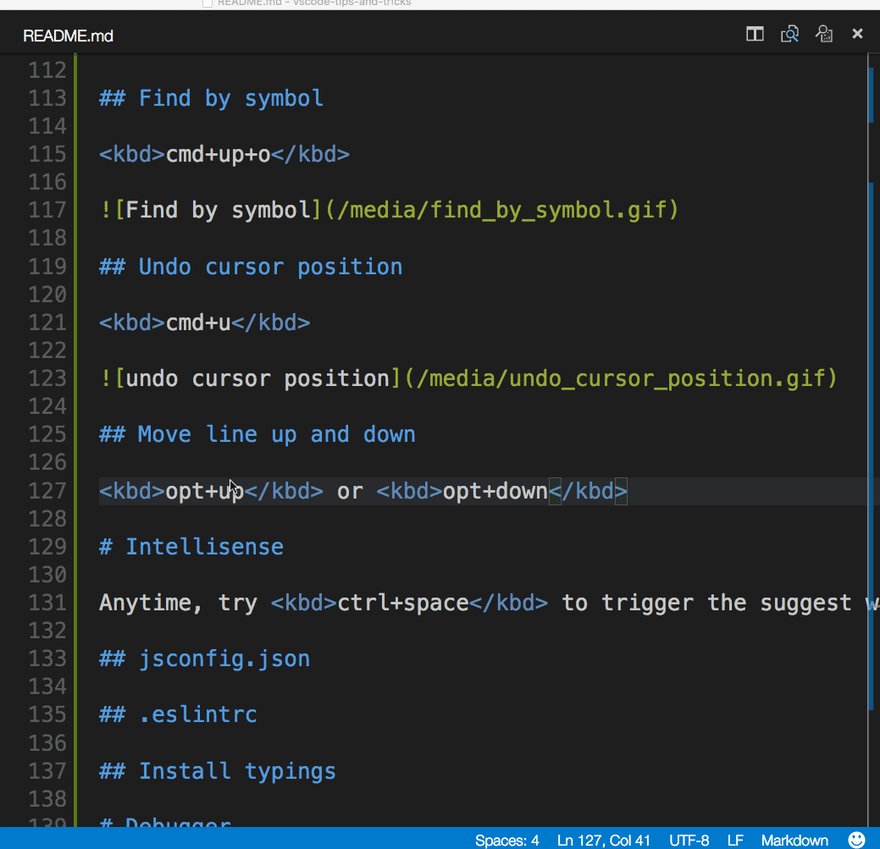
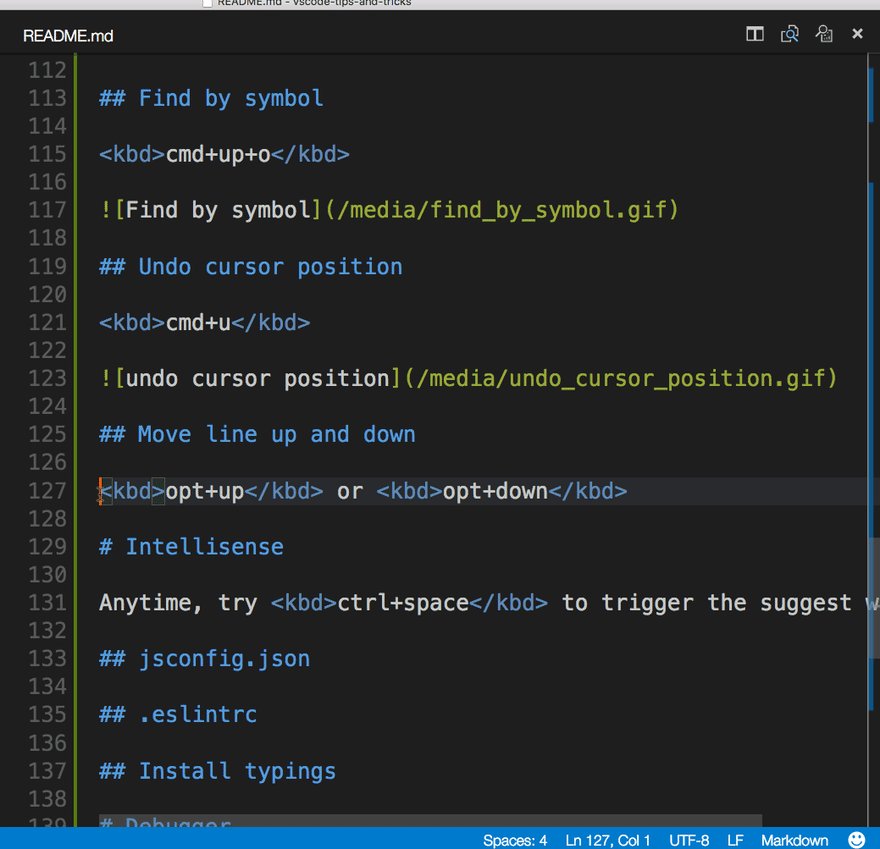
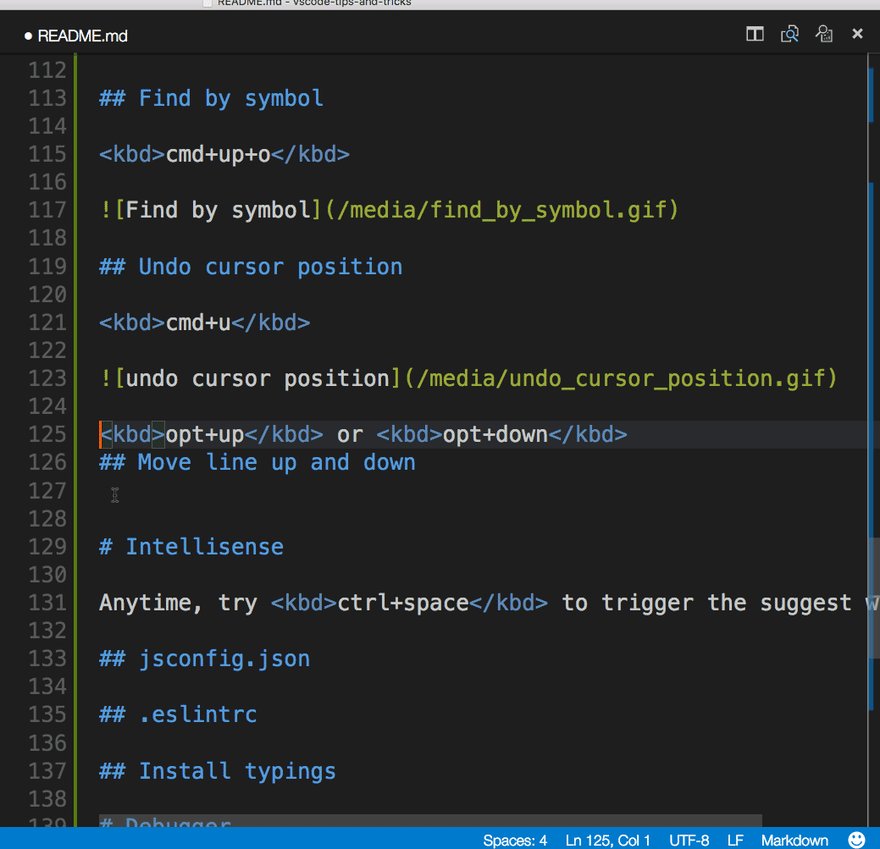
14- Move line up and down: ⌥↑ or ⌥↓

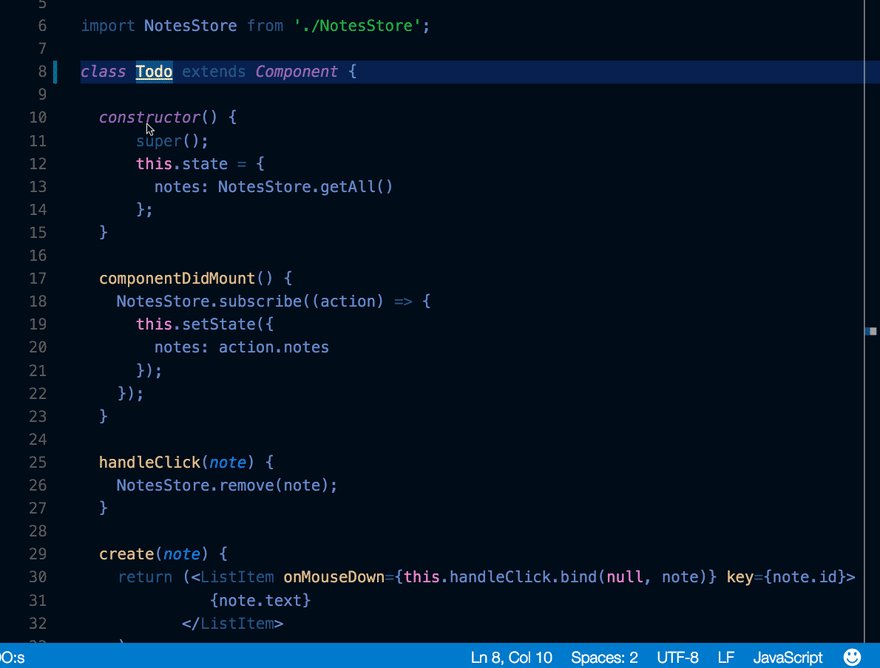
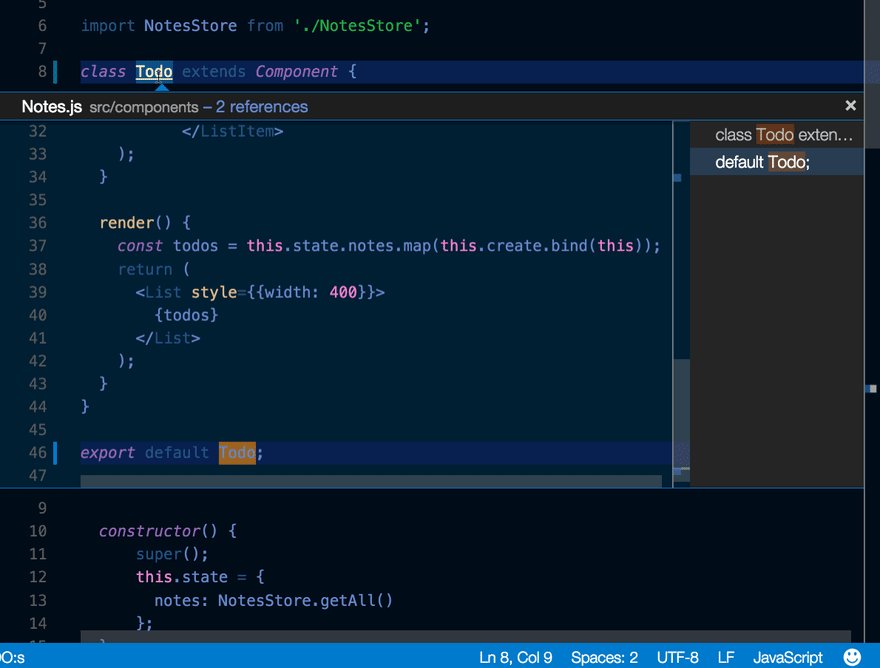
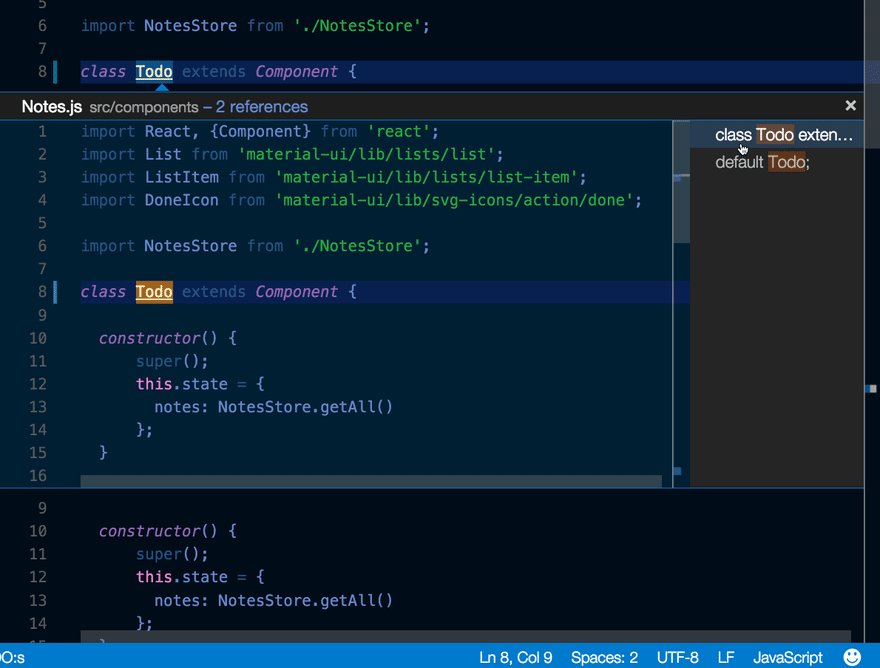
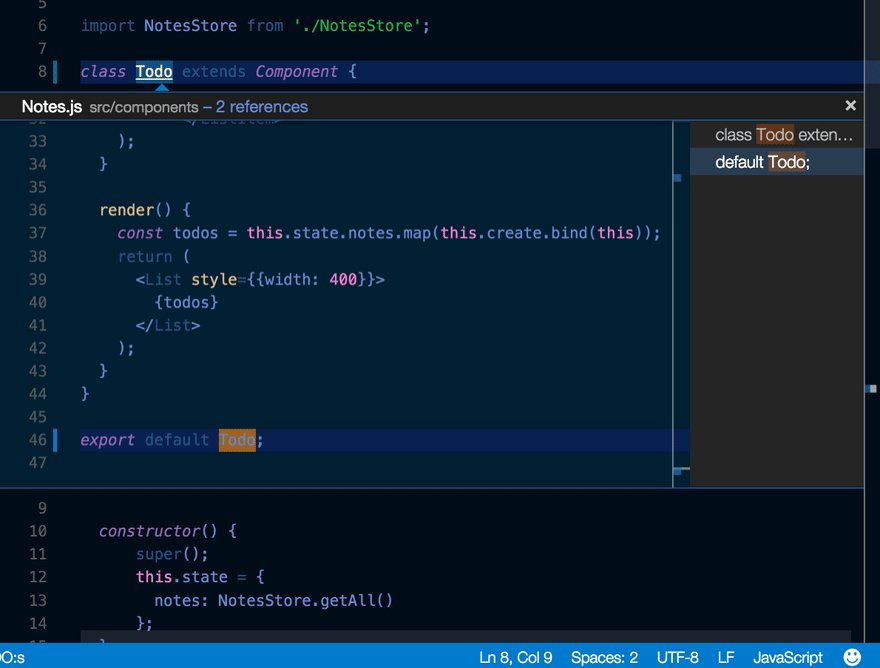
16- Go to definition: F12 or Cmd+click

19- Navigation history: ⌃Tab
Navigate back and forward ⌃- and ⌃⇧-

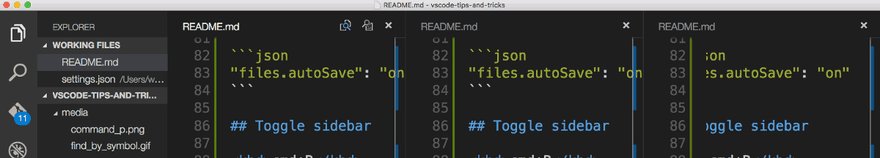
Extra: Configrue autosave
open settings ⌘, and search for autosave

Just as knowing the language and the paradigm you are working is a must, knowing the tools you are using in order to work effectively is also a important. It makes a difference.

Posted on March 18, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.