React, Javascript but Cooler

jlonetree
Posted on October 29, 2020

Please Visit Me on GitHub: https://github.com/jlonetree
Check out My LinkedIn: https://www.linkedin.com/in/john-lonetree-52726554/
This Looks Strange
If you're a first time React user such as myself, you might be asking yourself, "What is this strange library, everything seems so redundant and confusing, is this even used?" No worries, I have some answers for you first time React users. React.JS, according to our friends at Facebook, Inc on the webpage reactjs.org state, "React makes it painless to create interactive UIs." We might be saying, "But Facebook, React isn't that simple to use, right now I feel like Maximus Decimus Meridius getting stabbed by Lord Commodus in Gladiator."
This is a normal feeling, React does make it painless once you understand some of the basics that make React so powerful. Soon you'll be on the other end of the knife, giving Commodus a much deserved prescription of graphic expletive if you catch what I'm pitching. React has a ton of components and it maybe confusing at first, the library is vast and to understand ever part is a feat even if you're a master in JavaScript-fu. Let's take a look at some of the basic functions and components of creating React apps so our journey to understanding would be a little less like this...
Creating a New React Application
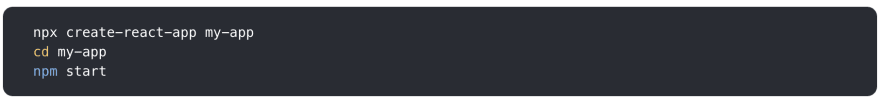
This kid is pretty cool, and so are the creators and contributors to React have made it simple for anyone with Javascript experience to create React applications. One of the best features of React is the accessibility and ease for creating a brand new React application. Just enter in these 3 commands (separately) in your command prompt to get started:
- npx create-react-app my-app
- cd my-app
- npm start
If you want more information, reactjs.org has a significant amount of great information if you are ever forget any basics(they are the creators).
Import and Export
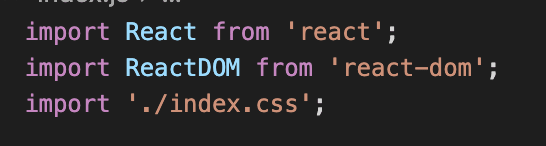
Unlike Cooler from DBZ, Importing and Exporting are essential to creating a clean and simply readable code base for your app. To import any file, you can simply type import Foo from './foo'. What we are essentially doing here is importing a class which is Foo, from the file that is named the same found in the same location './foo'. We must also import React this same way if we are to use it in our application. Below is an example of a few imports:
Exporting files are needed so Parent files can import from child files. There are 2 options for doing this, we could call export default when creating the class, or we can call export default className at the bottom of our app page below the class outside of its scope. This will allow you to import/communicate with another page! Below are examples for both:
If you would like more documentation on import and export, I recommend this by Will Bainton
Props and State
When I first saw props and state, my thought was, "Hey React, I'm neither a Senator, or 90's prop comedian Carrot Top, what gives?" These are two important concepts to understand when creating any React app. Props stand for properties, and these properties are passed down from a Parent class or function to their children. When passing in properties one must always remember to render these properties to be called in the child. An example of this would be the following:
In the example we see the properties to be passed into the child component by calling the child through .
State is used primarily in classes and can set, or in cases manipulate certain elements that are used in the class object. This is different from the prop as to assign state, or set state to have a key: value pair, one would have to create a class constructor() and place super() in the constructor before assigning state. This will allow you to assign state the values you wish to use in your render method later on.
To learn more about props and state, check out this blog from Madhavan Nagarajan ReactJS: Props vs. State
Now you're cool, though what makes you even cooler is your curiosity! Check me out on these social platforms:
GitHub: https://github.com/jlonetree
LinkedIn: https://www.linkedin.com/in/john-lonetree-52726554/
Tell me in the comments what you think is the coolest feature in React!

Posted on October 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.