Vercel

jfz5219
Posted on March 14, 2022
Vercel is a platform that enables developers to focus on the frontend side of an application because the backend is abstracted away from them. It handles the building process and deployment of an application. If you link your GitHub repository to Vercel, any changes pushed to the repo will automatically be deployed to the server. This speeds up launching and increases the scalability of a website.
There are two type of functions that can be deployed, Edge Functions and Serverless Functions.
*Edge Functions: *
From my understanding, code is able to run closer to the user side because it runs through a middleware. The application is also built on V8 runtime. With these factors, startups are very fast.
*Serverless Functions: *
Serverless functions allow developers to host their code on a cloud infrastructure.
Let's get started
First connect your GitHub account to Vercel. You can connect your repos on vercel or locally.
On Vercel
Then, create a new project. You can import any of your GitHub repos into Vercel just by searching them.
Locally
Once you are in your GitHub repo locally, add this in you command line.
npm i -g vercel
Use this to build and deply.
vercel
Follow through the series of steps in the command line to deploy your application.
I set up vercel locally through my repo called ist-vercel-demo. An extra step I had to do was add an .env file for this to work locally. Here's how everything looked when I finished the steps.
Quickstart and GitHub CI/CD Pipeline
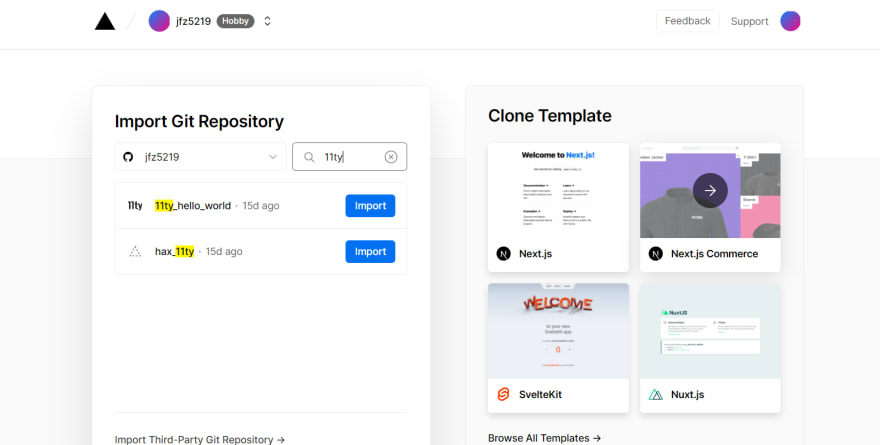
You can even deploy templates provided by Vercel to see how fast the process is.
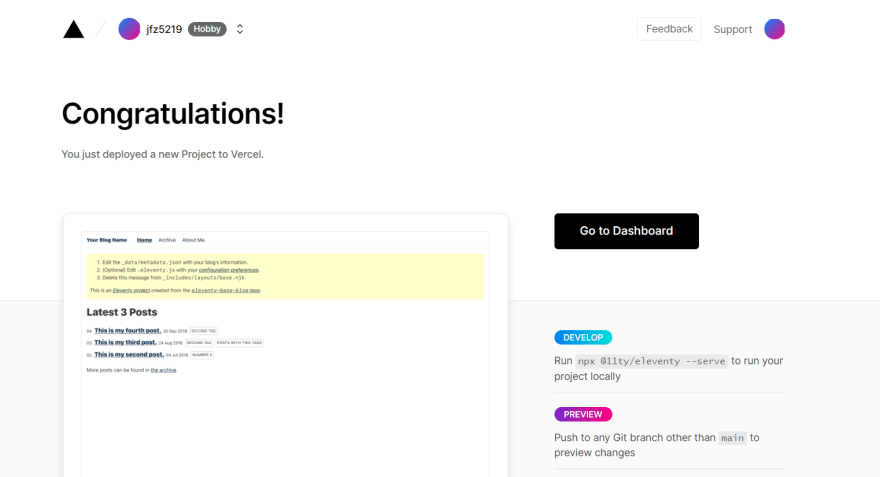
I used the 11ty template and with a few clicks, I was able to build and deploy this website.
Compared to GitHub's CI/CD pipline, I think it was easier due to the user friendly UI. GitHub required a bit more setup. For example, a yml file is needed for the workflow. Also, you have to navigate to the Pages tab to get the website's URL. GitHub had trouble building one of my 11ty website, where as Vercel had no problems.
I built and deployed three 11ty based websites using Vercel. Just like the quickstart, it was very easy to set up, just select the repo you want to import from GitHub.
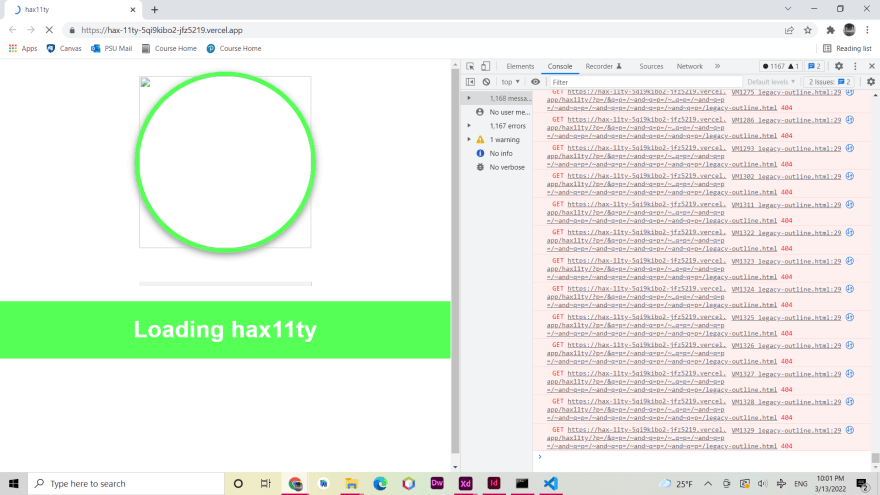
Website #2: 11ty-hello-world (GitHub had trouble building this application)

Website #1: 11ty-hello-world
This deployed successfully but when visiting the website, I kept getting 404 errors.

Checkout Red Hat
This website uses Vercel to quickly build, deploy, and do test iterations.
Red Hat

Posted on March 14, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024