Build beautiful React Components from NPM Packages in minutes

Jessica Triana
Posted on May 4, 2020

Learning JavaScript and React within a few weeks of each other was challenging, but I was able to accelerate the speed of my project builds when I discovered free npm packages. The company behind Node package manager has an entire website dedicated to open source components that are easily integrated with React.
When you find a package to use, simply "npm install" it then include the import at the top of your component file to begin.
Here are 5 packages that helped me build my project with ease:
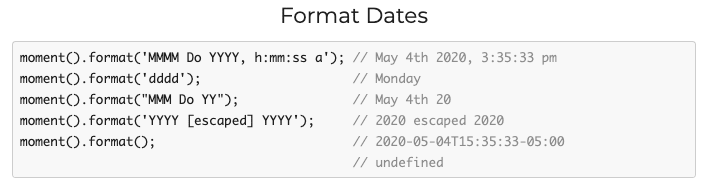
1) Moment - "react-moment"
Moment made gave me a simple way to parse dates from an API into the format that I wanted to display to the user. There are multiple options for props and filters depending on your needs.
API JSON date: "2020–08–10"
User view: Aug 10, 2020


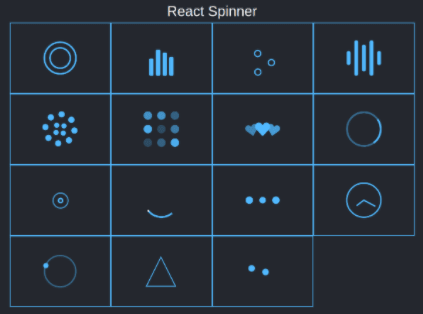
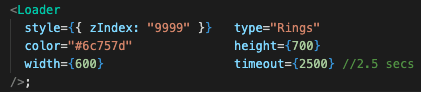
2) Loader - "react-loader-spinner"
Loader gave my user something simple but interesting to look at for a few seconds while they waited for the API fetch to complete. You can customize the look and duration of the loader component to fit your style.


3) ReactCalendar - "react-calendar"
The calendar was a nice addition as a clean and styled way to present dates to my user with the capability of incorporating date selection. There are many available props to create an interactive calendar.


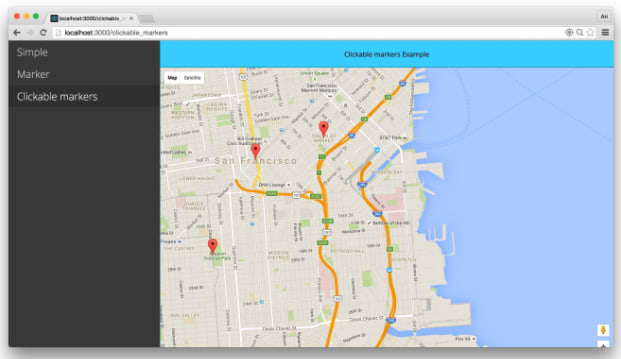
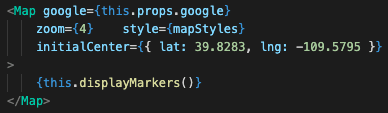
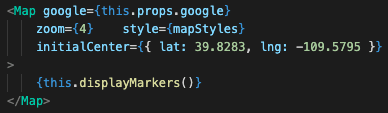
4) Map, GoogleApiWrapper, Marker - "google-maps-react"
This one requires an extra step because you'll need to create an account for a Google API key, but it only took a few minutes. Once you're in you can begin customizing the the the size and zoom of the map along with any markers for specific places.


5) YouTube - "@u-wave/react-youtube"
Pretty straight forward. If you're looking for a simple way to embed YouTube videos this is a great way to start. It offers lots of display options and player controls.


For more npm packages, visit npmjs.com.

Posted on May 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

