Getting familiar with Backbone.js

Jessa Daggs
Posted on July 6, 2020
Backbone provides structure that makes developing appilcation's frontend less complicated. As the features or functionality of the app changes the written javascript can become difficult to read, debug, and refactor when necessary. Backbones organizes the data we build, creates models to populate that data, and synchronizes that data to and from the server.
As said on Backbone.org "Its objective is to provide "the minimal set of data-structuring (models and collections) and user interface (views and URLs) while leaving the developer the choice of extensions for enhanced functionality." Frameworks such as Angular and React are more popular at this time but many web applications utilize backbone and can be expected to continue to do so until change is required. Conveniently Backbone is configured with a RESTful API for access to HTTP methods.
Models and Views
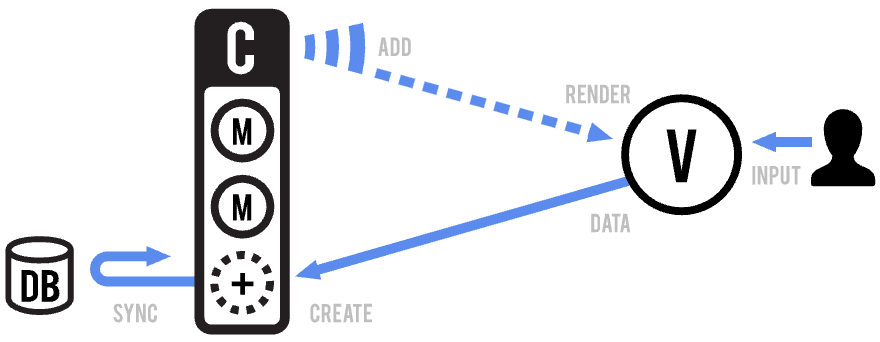
The design paradigm implemented by utilizing Backbone.js is called MVP(Model–view–presentation). MVP is a common design pattern when developing an UI. Traditionally, this pattern takes developed program logic and divides it into the four interconnected components. MVC is a pattern that is very popular in javascript because of its ability to separate the data and the user interface while keeping applications synchronized.
Model
The dynamic representation of the coded object containing key/value bindings also referred to as data. Providing data to the view it is the central element of the design pattern. The model works independent of the user interface while managing the logic and data of the application. It gets user input from the controller. When the data is changed, the model triggers an event that updates the controller. Models are used anywhere in the application where data is needed.
View
A view is the presentation of the data that is represented by the model in a certain format. It listens for events from the UI. Handles the interactivity of the web application and the user input. That input is then sent to the model. Views render themselves according to the change events sent from the model or models. They contain no data but build the html to be sent to the document object model or DOM.
// create a collection class or model by extending Backbone.Model
let Default = Backbone.Model.extend({
// when initialize is called it tells an object to listen to an event on another object
initialize: function(){
this.listenTo(this.Model, "change", this.render);
},
default: {
username: '',
location: ''
},
greetUser: function(username){
//does something
},
render: function(){
//do something
}
});
//create a new instance
let visitor1 = new Default({
username: 'SamBot',
location: 'Jupiter'
})
let default = new Default();
Collection
An ordered set or list of models. Collections allow developers to listen in one place for change that take place on any model that is in the collection. Helper functions are key in manipulating the data in the models that belong to a collection. Backbone.org provides methods including the Underscore.js methods that give developers the ability to manipulate the data.
Presenter
Presenter the flow of the web application's execution is the responsibility of the presenter. When changes are made to the user interface, the presenter interacts with the controller, evaluates the input data and turns it into a command before contacting the Model to potentially return results or a response from the user change via the View.
Conclusion
One major pro of working with BackBone.j is the easy configuration when more than one developer is working on a project simultaneously. Also, later modifications will be simplified due to the separation of concerns allowing developers to test views individually. A disadvantage is that applications built with BackBone.js typically have many interactions between what users use and what they see. Working with BackBone.js will present a learning curve for developers that may have not utilized the framework before. This can be seen as a con but because many organizations utilize its features, so learning it is necessary.
Thank you for reading! Happy Coding!
Credits
https://backbonejs.org/#
https://adrianmejia.com/backbone-dot-js-for-absolute-beginners-getting-started/
https://www.youtube.com/watch?v=PcTVQyrWSSs
https://en.wikipedia.org/wiki/Backbone.js

Posted on July 6, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.